如何快速上手云原生应用开发平台CAP
本文介绍如何通过云原生应用开发平台 CAP将Spring Boot框架快速托管到函数计算FC,简化Spring应用的初始化搭建流程。
哇塞!Vue.js 与 Web Components 携手,掀起前端组件复用风暴,震撼你的开发世界!
在前端开发的领域中,组件化开发已经成为了一种主流的开发方式。Vue.js 作为一款优秀的前端框架,为开发者提供了强大的组件化开发能力。而 Web Components 则是一种新兴的前端技术标准,旨在实现跨框架的组件复用。将 Vue.js 与 Web Components 结合起来,可以实现前端组件复用的新高度。 一、Vue.js 的组件化...
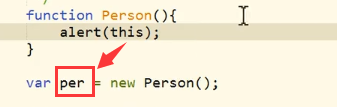
js中如何使用工厂方式和构造函数创建对象,web开发项目实例
1)立刻创建对象------ 一旦调用构造函数,立刻创建对象(因为使用new关键字,就如我们前面学习的,使用new会立刻在堆内存中开辟新的空间创建对象 2)将新建的对象设置为函数中的this(因此在构造函数中,可以使用this来引用新建的对象) ...

JS的几种设计模式,Web前端基础三剑客学习知识分享,前端零基础开发
单例模式的简单应用场景 二、组合模式 组合模式介绍 实现思想 组合模式代码 组合模式的简单应用场景 三、观察者模式 观察者模式介绍 观察者模式介绍实现思想 观察者模式代码 四、发布/订阅模式 ...
在Node.js上使用dojo库进行面向对象web应用开发
Dojo是一个强大的JavaScript框架,用于构建复杂的Web应用。然而,Dojo主要是为浏览器环境设计的,而Node.js是服务器端的JavaScript运行环境。虽然在Node.js环境中使用Dojo库可能会遇到一些问题,但还是有一些方法可以实现。 以下是一个简单的步骤,来在Node.js上使用Dojo库进行面向对象的...
App.js – 用于移动 Web App 开发的 JS 界面库
App.js 是一个轻量级的 JavaScript UI 库,用于创建像本地应用程序的移动 Web 应用而不牺牲性能和体验。它是跨平台的,特定的UI设计,配置类似原生的过渡效果。App.js 的目的是为移动 Web 应用提供一种健壮的起点,处理常见情况的问题,与其他常见的 JavaScript 库保持兼容性。 您可能感兴趣的相关文章 太赞了!超炫的页面切换动画效果【附源码下载】 创意无限...
koahubjs 更新 0.07,Node.js web 快速开发框架
koahubjs 更新至 0.07 1.更新启动文件 // src/index.js启动文件 import Koahub from "koahubjs"; //默认app是项目目录 const app = new Koahub(); app.getKoa();获取koahubjs实例化,支持自定义koa中间件 app.run(3000); 2.更新koahubjs-demo 创建w...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web更多开发相关
- web开发html
- 开发web后端
- 技术web方案开发
- web容器开发
- web方案开发
- 技术web开发
- 开发web实战
- 开发web扫描
- php web开发角色
- 开发系统web
- 开发web结构
- 开发web编程
- myeclipse开发web结构
- jsp系统开发web结构
- jsp myeclipse开发web
- php新特性web开发
- jsp开发数据库web
- java web servlet开发
- 开发web项目
- 管理系统开发web
- web开发ie
- 开发web应用
- spring开发web
- 开发mysql数据库web
- springboot开发web
- 开发web结构计算机
- myeclipse开发web
- 开发web网页
- 系统myeclipse开发web结构
- 开发web源码
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注