前端项目实战玖拾陆react-admin+material ui-踩坑-List的用法之Empty来设置空列表
import React from 'react' import { List,Datagrid,TextField,EditButton,CreateButton,BooleanField } from 'react-admin' import { Typography,Box } from '@mui/material'; const Empty = () => ( <B...

前端项目实战玖拾肆react-admin+material ui-踩坑-List的用法之disableAuthentication设置验证
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const MyComponent = () => ( <List resource="t_geyao_person"> ...
前端项目实战玖拾叁react-admin+material ui-踩坑-List的用法之debounce设置显示时间
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const MyComponent = () => ( <List resource="t_geyao_person"> ...
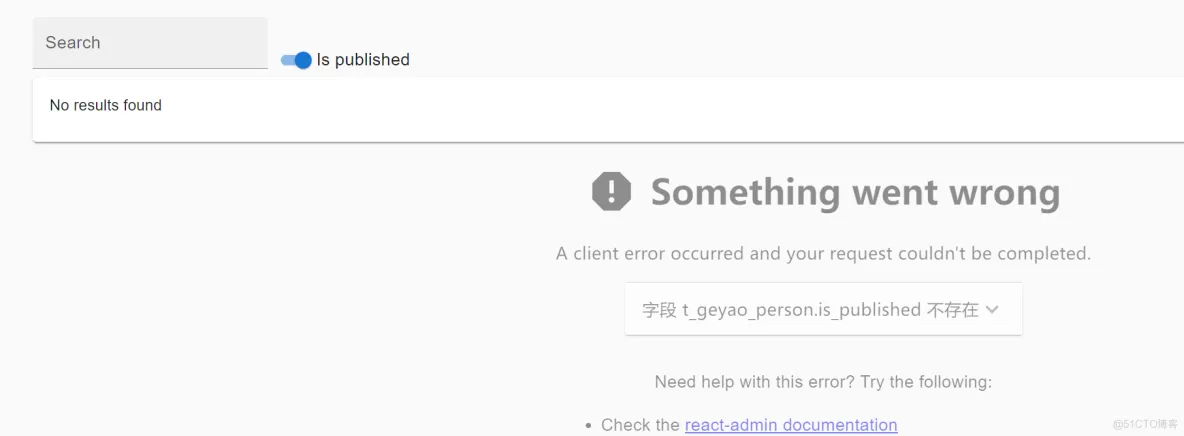
前端项目实战壹佰react-admin+material ui-踩坑-List的用法之filterDefaultValues设置默认值情况
import { List, BooleanField, TextField, Datagrid, TextInput, BooleanInput } from 'react-admin'; import IconEvent from '@mui/icons-material/Event'; import { Typography } from '...

前端项目实战柒拾react-admin+material ui-踩坑-List需要Datagrid中hover设置写法
import React from "react"; import { List, Datagrid, TextField, EditButton,BooleanField } from 'react-admin'; export const DatagridBasicList = () => ( <List resource="t_geyao_person"> ...

前端项目实战柒拾壹react-admin+material ui-踩坑-List需要Datagrid中isRowExpandable设置写法
import React from "react"; import { List, Datagrid, TextField, EditButton,BooleanField } from 'react-admin'; import { useRecordContext } from "react-admin"; const PostPanel = () => { const rec...

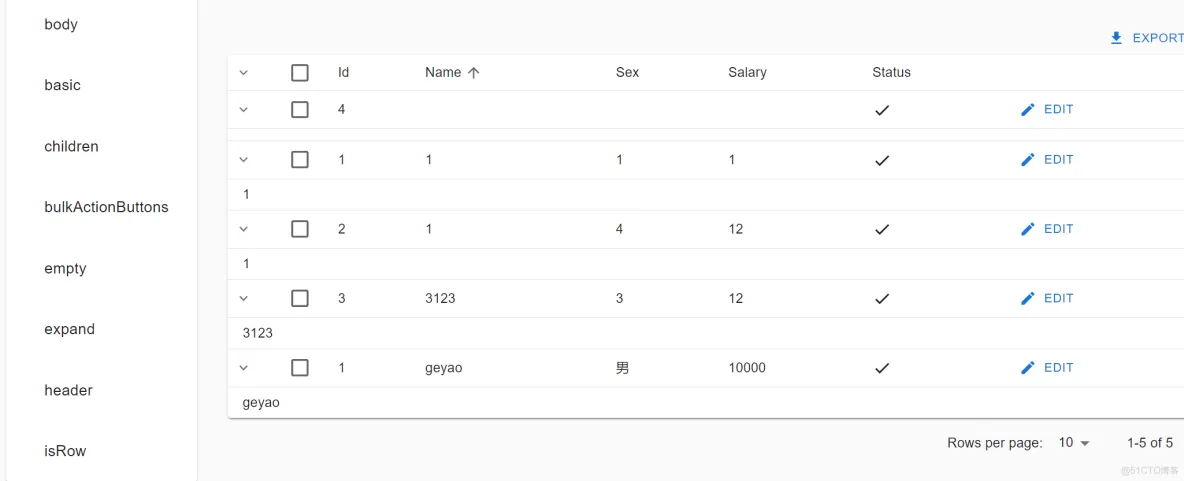
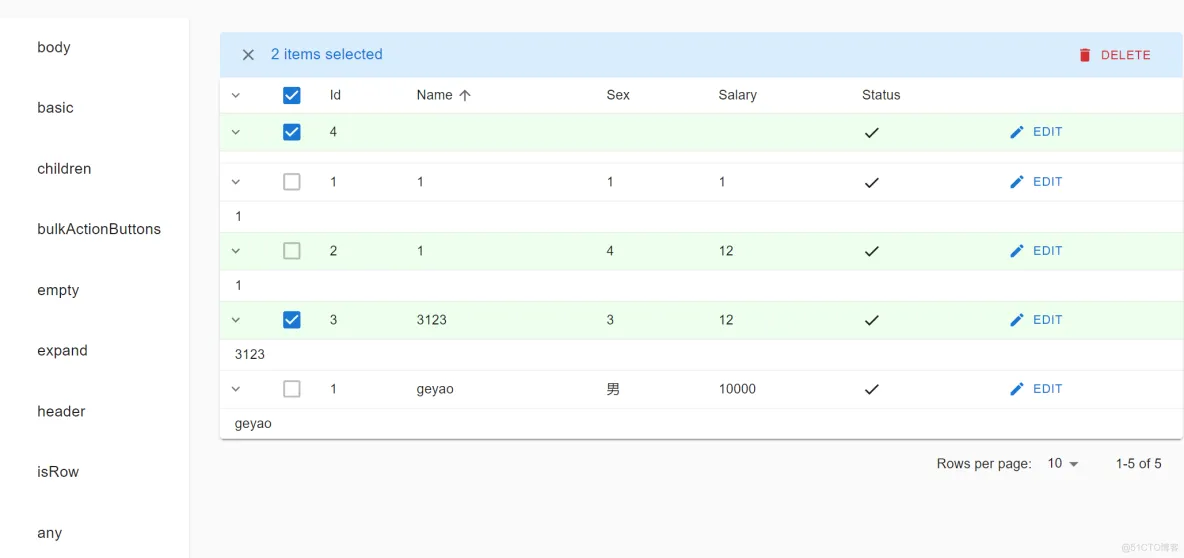
前端项目实战柒拾伍react-admin+material ui-踩坑-List需要Datagrid中rowEdit设置写法
import React from "react"; import { List, Datagrid, TextField, EditButton,BooleanField } from 'react-admin'; import { useRecordContext } from "react-admin"; const PostPanel = () => { const rec...

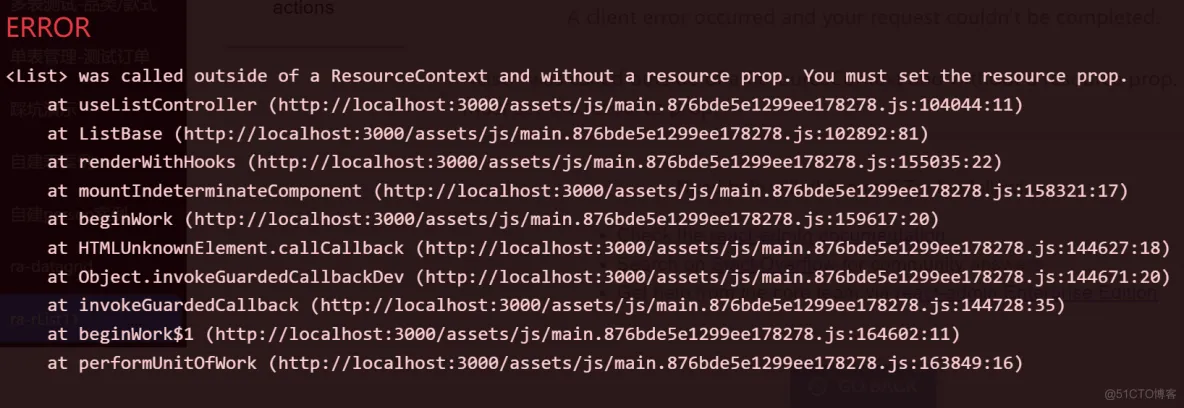
前端项目实战柒拾玖react-admin+material ui-踩坑-List的用法需要设置resource
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const RFirst = (props: any) => { return <List resource="t_geyao_person" ...

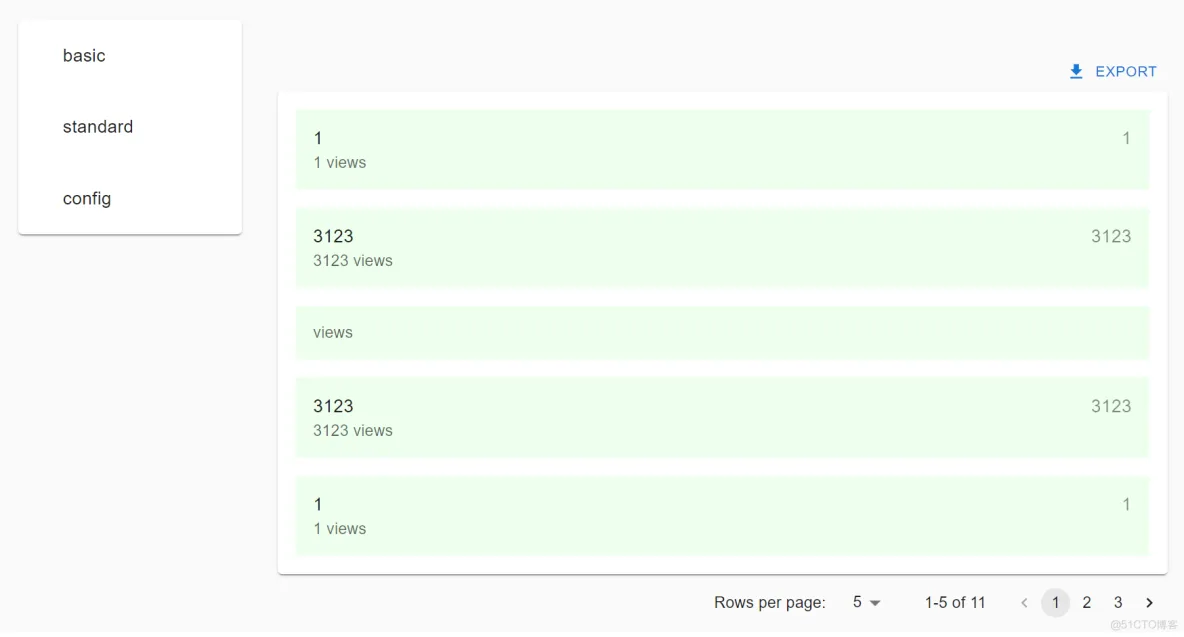
前端项目实战壹佰贰拾贰react-admin+material ui-react-admin之SimpleList中设置SimpleListConfigurable
import { List, SimpleListConfigurable,TextField,SimpleList } from 'react-admin'; export const RConfigList = () => ( <List resource="t_geyao_person"> <SimpleListConfigurable ...

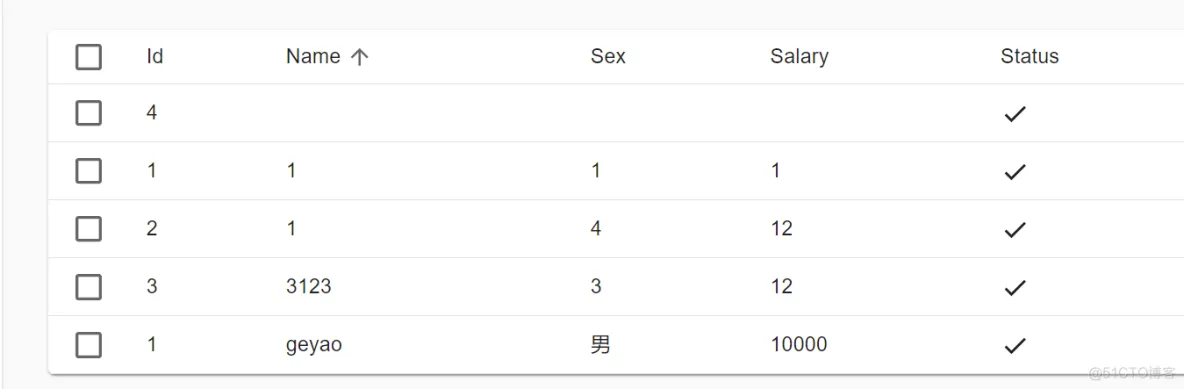
前端项目实战壹佰贰拾react-admin+material ui-react-admin之SimpleList中rowStyle设置样式
import { List, SimpleList,TextField } from 'react-admin'; export const RSimpleStandard = () => ( <List resource="t_geyao_person"> <SimpleList primaryText={<Tex...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native实战相关内容
- React Native实战构建
- 前端实战React Native
- 实战React Native
- React Native实战案例
- React Native应用实战
- React Native入门实战
- React Native开发实战
- React Native跨平台开发实战
- React Native实战组件开发
- React Native hooks实战
- React Native实战列表
- 前端项目实战React Native样式
- 前端项目实战react-admin material React Native
- 实战react-admin material React Native
- 实战React Native list用法
- 实战React Native list
- 前端项目实战React Native material datagrid
- 前端项目实战React Native material ui-react-admin simplelist
- React Native redux实战
- React Native实战helloworld
- React Native实战usequery
- React Native实战笔记组件
- React Native实战表单
- React Native实战简介
- React Native实战笔记购物车
- React Native实战usereducer
- React Native实战流程
- React Native开发实践实战
- React Native实战上线
React Native您可能感兴趣
- React Native构建
- React Native api
- React Native差异
- React Native前端框架
- React Native前端
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native native
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
- React Native源码
