react学习(14)类式组件的构造器与props
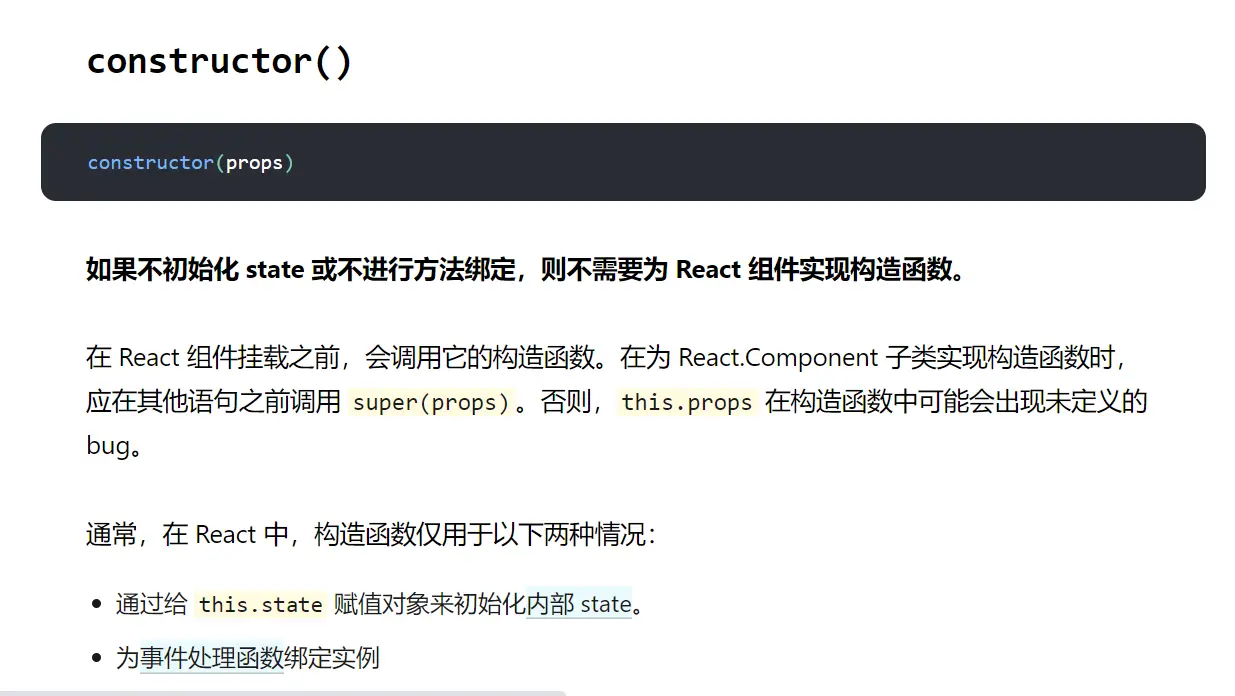
1:官方文档上明确指出,类中,使用constructor只有两种情况,一种是初始化state,不过,我们可以使用赋值语句的方式,不用写在构造函数中,第二种bind,我们可以借助箭头函数代替,所以在类式组件中,我们很少去写constructor,但是如果写了constructor,那么如果在构造函数中要用到this.props那么就必须写super(props),否则this.props可能是un....

React类组件props的使用(五)
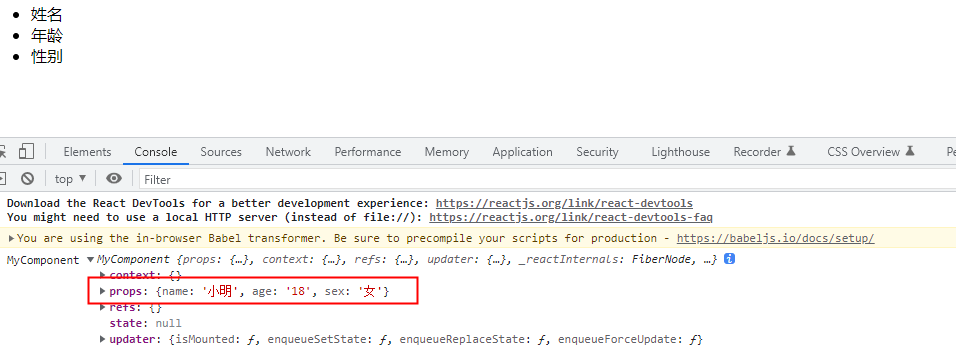
props的基本使用 react的props的概念和vue的props概念是一样的,都是组件用来接受参数的我们看下面的示例代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>hello_react</title...

探索React中的类组件和函数组件
摘要: 本文将详细介绍React中的类组件和函数组件,比较它们的区别及使用场景,帮助你对这两种组件有更深入的理解。 引言: React是前端开发中常用的框架之一,其组件是构建应用的基础。在...
【第29期】一文学会用React类组件编写组件
概述React类组件是React中一种常用的组件编写方式,它可以帮助我们更好地管理组件的状态和生命周期。编写要求使用React类组件编写组件时,需要注意以下几点:必须继承自React.Component。必须定义一个构造函数来初始化组件的状态。必须在render方法中返回JSX代码,用于描述组件的结构和样式。可以定义其他方法来处理组件的逻辑。可以通过this.setState来更新组件的状态。可....
如何使用 React Hooks 重构类组件?(下)
如何使用 React Hooks 重构类组件?(上)https://developer.aliyun.com/article/14113755. 防止组件重新渲染React 非常快,通常我们不必担心过早的优化。但是,在某些情况下,优化组件并确保它们不会过于频繁地重新渲染是很有必要的。例如,减少类组件重新渲染的常用方法是使用 PureComponent 或者 shouldCompone....
如何使用 React Hooks 重构类组件?(上)
最初,在 React 中可以使用 createClass 来创建组件,后来被类组件所取代。在 React 16.8版本中,新增的 Hooks 功能彻底改变了我们编写React程序的方式,因为使用 Hooks 可以编写更简洁、更清晰的代码,并为创建可重用的有状态逻辑提供了更好的模式。许多公司和开发人员都放弃了类组件转而使用 Hooks。而许多旧的的React 项目仍然在使用类组件。更重要的是,在类....
React类组件中事件绑定this指向的三种方式
有状态组件和无状态组件函数组件又叫做无状态组件,类组件又叫做有状态组件。 状态又叫做数据 函数组件没有自己的状态,只负责静态页面的展示。 我们可以理解为纯ui展示。() 类组件有自己的状态,扶着更新UI,会让页面动起来.state的基本使用state就是数据,是组件内部的私有数据。 只能够在组件内部使用。 state的值是一个对象,表示一个组件中可以有多个数据。设置值state使用this.se....
react的类组件和函数式组件有什么区别
React中有两种定义组件的方式:类组件和函数式组件。1. 语法差异: - 类组件使用ES6的class语法来定义组件,继承自React.Component,并通过render方法返回组件的UI。例如: class MyComponent extends React.Component { render() { return <div&g...
react关于类组件this指向
前言:在 React 中,类组件中 this 的指向和普通的 JavaScript 类相同,指向当前实例对象。但是,在事件处理函数中,this 的指向会有所不同。当我们使用类组件的时候,事件处理函数中的 this 默认指向 undefined。为了保证 this 指向类组件实例对象,我们需要手动绑定 this,或者使用箭头函数。绑定方式:一、手动绑定 this:class MyComponent....
【React学习】—类式组件(六)
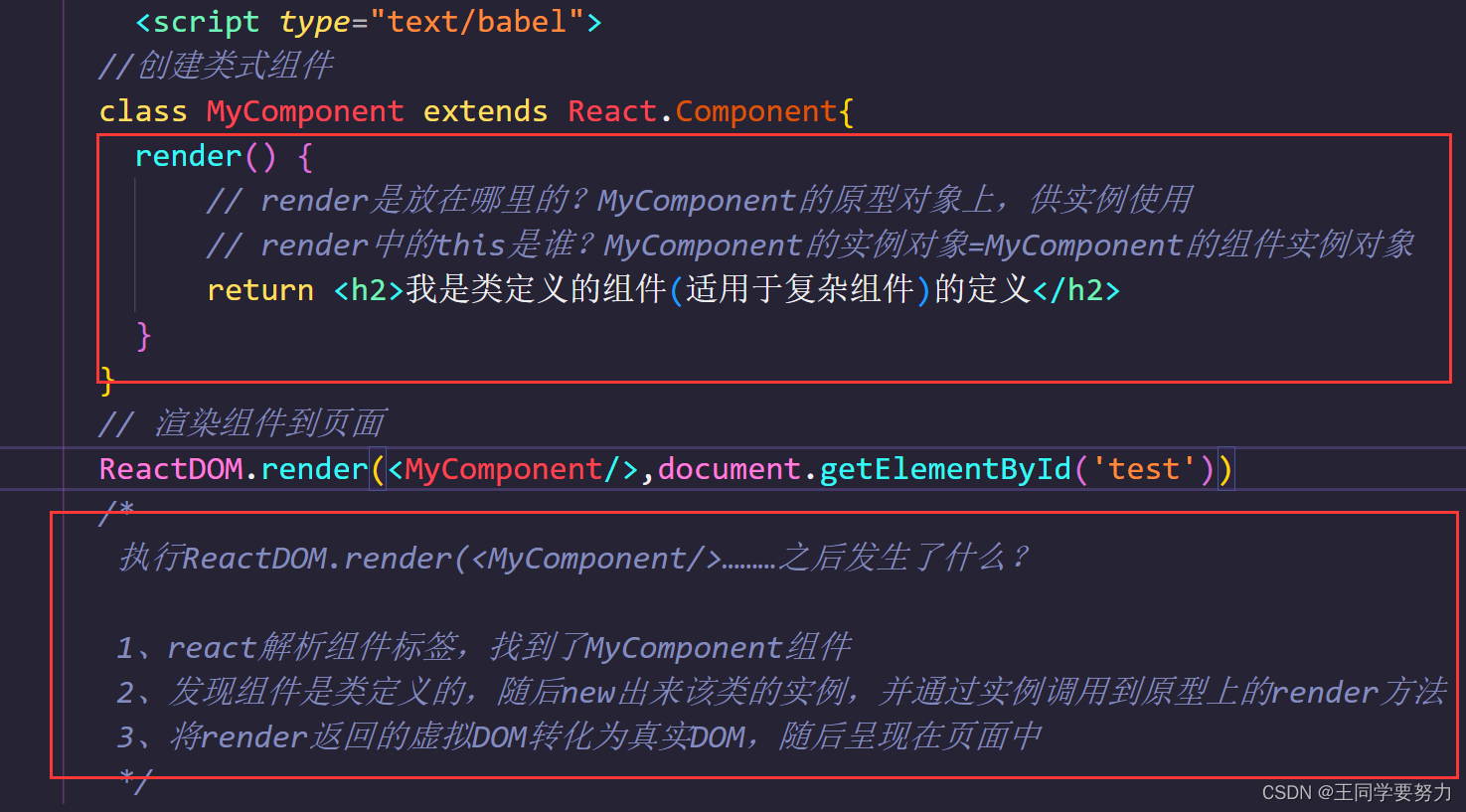
<script type="text/babel"> //创建类式组件 class MyComponent extends React.Component{ render() { // render是放在哪里的?MyComponent的原型对象上,供实例使用 // render中的this是谁?M...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native组件相关内容
- React Native音频组件
- React Native组件player
- React Native组件video
- React Native组件preview
- React Native图片组件
- React Native组件image
- React Native组件carousel
- React Native拖拽组件
- React Native文件组件
- React Native轮播图组件
- React Native按钮组件
- React Native面包屑组件
- React Native对话框组件
- React Native进度条组件
- React Native组件input
- React Native表单组件
- React Native文件下载组件download
- React Native文件上传组件
- React Native组件最佳实践
- React Native对象组件
- React Native组件入门
- React Native优化组件
- React Native hooks组件复用
- React Native hooks组件逻辑
- React Native hooks组件状态管理
- React Native组件状态管理
- React Native组件复用
- React Native组件逻辑
- React Native组件pagination
- React Native分页组件
React Native更多组件相关
- 组件React Native
- React Native modal组件
- React Native模态框组件
- 学习React Native组件
- React Native组件应用
- React Native组件hoc
- React Native组件state
- React Native组件属性
- React Native列表组件
- React Native项目组件
- React Native封装组件
- React Native学习组件
- React Native受控组件
- React Native函数组件
- React Native组件props
- React Native高阶组件
- React Native笔记学习组件
- React Native组件类
- React Native函数式组件
- React Native组件区别
- React Native组件方法
- React Native组件数据
- React Native教程组件
- 笔记React Native组件
- React Native组件实例
- React Native ts组件
- React Native路由组件
- React Native自定义组件
- React Native antd组件
- React Native ant封装组件
React Native您可能感兴趣
- React Native音频
- React Native播放器
- React Native audio
- React Native video
- React Native视频
- React Native组件开发
- React Native进度条
- React Native播放
- React Native解析
- React Native预览
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
