从入门到项目实战 - Vue生命周期解析(vue2 与 vue3 比较)
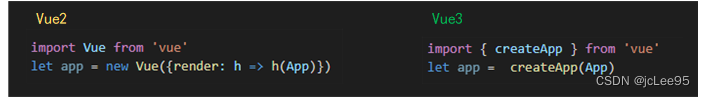
Vue生命周期解析1. 从Vue 实例说起1.1 JavaScript 类型与实例本来是没有这节的。由于考虑到Vue3相对于Vue2变化中的一些细节,如到底什么是Vue的实例,特意补了本节为后文铺垫。ES6后,JavaScript中,有6种所谓基本类型,即null表示空值类型、 undefined表示未定义值类型、boolean表示布尔值类型、number表示数值类型、string表示字符串值类....

Vue.js深度解析:前端开发的生产力引擎
在数字时代,Web应用的用户界面(UI)不仅是功能的展示窗口,更是品牌形象的前哨站。为此,前端开发者不断寻求最佳解决方案,期望以最快的速度打造最吸引人的用户体验。Vue.js作为一个渐进式JavaScript框架,在不断演进的前端世界中犹如一股清流——它的轻量级、易用性和强悍的功能集成,将是每一个前端开发者提升工作效率、优化用户体验的强力工具。在本文中,我们将深入探讨....
Vue与React:核心异同点解析
Vue和React是前端开发领域的两大主流框架,它们在核心概念、特性和应用场景上存在一些异同点。本文将深入探讨Vue和React的核心异同点,帮助读者更好地理解两者的关系和差异。一、引言在前端开发的道路上,Vue和React两大框架的争论一直存在。两者虽然有很多相似之处,但也有许多独特的特性和理念。对于正在考虑或已经在使用这两个框架的开发者来说,理解它们的异同点是至关重要的。本文将详细解析Vue....
【面试题】Vue2的$nextTick原理解析
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 web前端面试题库 VS java后端面试题库大全nextTick原理平时在获取真实DOM的时候获取不到最新的DOM元素,使用$nextTick就可以为什么$nextTick就可以获取到最新的DOM元素?带着以上问题,来解析nextTick的原理为什么获取不到最新的DOM元素?因为Vue修改视图....
10个yyds的Vue、React源码解析开源项目
大家好,我是CUGGZ。为什么要阅读源码?阅读优秀的代码的目的是让我们能够写出优秀的代码,更好的理解框架的工作方式。下面就来分享5个 Vue 源码解析开源项目、5个 React 源码解析开源项目!Vue3 源码系列Vue中文社区提供的Vue3源码解析系列文章。在线阅读:vue3js.cn/start/Vue3 源码解释Vue3源码解释,提供了详细的测试用例和流程图。在线阅读:kingbultse....

【Vue原理解析】之响应式系统
引言Vue2的响应式系统是核心之一,它使得Vue.js能够实现数据驱动的视图变化。其实现主要基于Object.defineProperty API,通过在数据对象上添加属性监听来实现数据变化时对视图进行更新。vue3实现主要基于Proxy API和Reactive,Reactive函数负责将一个普通的JavaScript对象转换成响应式对象。它通过递归遍历对象的所有属性,并使用Proxy代理对象....
【Vue原理解析】之异步与优化
引言Vue是一款流行的JavaScript框架,它提供了一些强大的特性来提升应用程序的性能和用户体验。在本文中,我们将深入探讨Vue的异步更新机制和一些优化技巧,帮助您更好地理解和应用这些特性。异步更新机制Vue使用异步更新机制来提高渲染性能。当数据发生变化时,Vue并不立即重新渲染整个组件树,而是将更新操作推入一个队列中,并在下一个事件循环中执行。这样可以将多个数据变化合并为一个更新操作,减少....
【Vue原理解析】之插件系统
引言Vue是一款流行的JavaScript框架,它提供了一个强大的插件系统,使开发者能够轻松扩展Vue的能力与功能。在Vue中,插件是一种可复用的功能模块,可以扩展或修改全局功能。它可以添加全局方法、指令、过滤器、混入等,并在每个Vue实例中都可用。通过使用插件,我们可以轻松地添加第三方库、自定义指令或过滤器等功能到我们的应用程序中。Vue插件系统的原理解析Vue插件系统是通过Vue构造函数和原....
【Vue原理解析】之组件系统
引言Vue是一款流行的JavaScript框架,它提供了一个强大的组件系统,使开发者能够轻松构建可复用和可维护的应用程序。本文将介绍Vue组件系统的原理,并结合实际示例和相关源码解析,帮助读者更好地理解和应用Vue组件。在Vue中,组件是将页面拆分成独立、可复用部分的方式。每个组件都有自己的模板、数据、方法和生命周期钩子函数。通过将页面拆分成多个组件,我们可以更好地管理代码,并提高代码的可维护性....
【Vue原理解析】之虚拟DOM
引言Vue.js是一款流行的JavaScript框架,它采用了虚拟DOM(Virtual DOM)的概念来提高性能和开发效率。虚拟DOM是Vue.js的核心之一,它通过在内存中构建一个轻量级的DOM树来代替直接操作真实的DOM,从而减少了对真实DOM的操作次数,提高了页面渲染效率。本文将深入探讨Vue.js中虚拟DOM的作用、核心源码分析。虚拟DOM的作用虚拟DOM是一个轻量级的JavaScri....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
