VUE-CLI可选的配置文件vue.config.js
VUE-CLI可选的配置文件 vue.config.js格式// vue.config.js module.exports = { // 配置项... }文档配置项含义详细信息备注默认值类型publicPath部署应用包时的基本 URL。Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/。如果应用被部署在一个子路径上,你就需要用这...
Vue3 + Typescript + Node.js 搭建elementUI使用环境
1. 使用 npm 上可用的 Vue CLI v4.5 作为 @vue/cli@nextnpm install -g @vue/cli@nextvue upgrade --next2. 创建Vue+TypeScript项目vue create demo其中demo是我们使用的项目名。选择手动配置特征:勾选需要使用的插件,尤其是TypeScript,用空格选择,选择完成后回车:我们使用的是Vue3....

【前后端实战项目】Vue.js 和 Egg.js 开发企业级健康管理项目
背景我国经济的快速发展,人民收入水平和生活水平的大幅度提高,老人对老年健康服务需求将呈多样化、迅速增长态势。老年医疗服务,老年护理服务,老年健康保险,老年旅游等需求日益增多。老年健康服务内容将随各式各样的需求进一步细分,高龄老人、单身老人、空巢老人、居家的病残老人等规模不断增大的各种特殊老年人群体,将会对社会提出更多的老年健康服务需求。方便老人和子女预约护工,专业医生可发表健康科普知识,解决虚假....

解决vue引发的报错-sub is not a function at vuex.esm.js:422:1跳转不了路由的问题
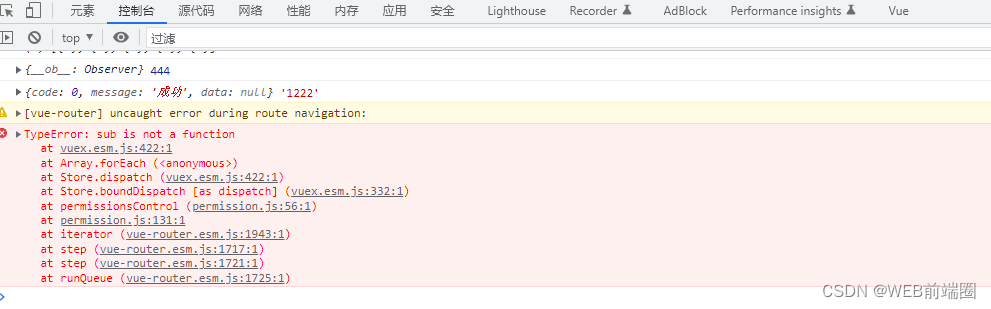
一、问题描述当我登录使用了elementUI的vue2项目时,输入用户名密码点击确定,报如下错误。TypeError: sub is not a function at vuex.esm.js:422:1 at Array.forEach (<anonymous>) at Store.dispatch (vuex.esm.js:422:1) at St...

Vue工具和生态系统:什么是Nuxt.js?它的特点是什么?
Nuxt.js 是一个基于 Vue.js 的通用应用框架,它简化了 Vue 应用程序的开发和部署。Nuxt.js 构建在 Vue.js 的基础上,提供了许多附加功能,使得开发者能够更轻松地创建服务端渲染 (SSR)、静态站点生成 (SSG) 和单页应用 (SPA)。 以下是 Nuxt.js 的主要特点: 服务端渲染 (SSR):...
Vue3 + Js 指定位置进行拖动
拖动 npm install @gausszhou/vue3-drag-resize-rotate//main.js import { createApp } from 'vue' // import './style.css' import App from './App.vue' import VueDragResizeRotate from "@gausszhou/....
总结 vue3 的一些知识点:Vue.js 安装
Vue.js 安装 1、独立版本我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。下载 Vue.js2、使用 CDN 方法以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.mi....
js vue react获取本周、本月、本季、本年的第一天
今天项目中要获取本周、本月、本季、本年的第一天,发现网上的方法或多或少都有问题,于是自己写了一个,亲测可用。获取指定日期的周的第一天、月的第一天、季的第一天、年的第一天@param date new Date()形式,或是自定义参数的new Date()@returns 返回值为格式化的日期,yy-mm-dd//日期格式化,返回值形式为yy-mm-ddfunction timeFormat(da....
element 订单列表中 实现多个倒计时(vue+js)
实现场景:订单列表中多个倒计时(vue)<template> <div class=""> <div v-for="(item,index) in list" :key="index">{{item.countDownTime }}</div> </div> </template> <script>...

js数组去重的10种有效方法 vue 数组去重
方法一思路:定义一个新数组,并存放原数组的第一个元素,然后将元素组一一和新数组的元素对比,若不同则存放在新数组中。function unique(arr) { let newArr = [arr[0]]; for (let i = 1; i < arr.length; i++) { let repeat = false; for (let j...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
