Python的GIL限制了CPython在多核下的并行计算,但通过替代解释器(如Jython, IronPython, PyPy)和多进程、异步IO可规避
Python 的全局解释器锁(GIL)问题尚未完全解决,因为在标准的 CPython 解释器中,为了保证线程安全和简化内存管理,GIL 仍然存在。尽管 Python 开发者社区一直在努力优化 GIL 的实现,并在某些版本中改进了 GIL 的性能表现,但从根本上来说,CPython 在多...
作业调度算法(含详细计算过程)和进程调度算法浅析
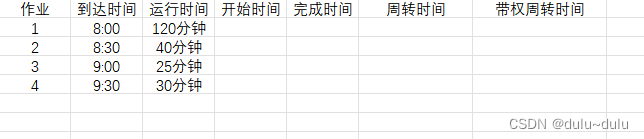
一.作业调度 作业调度算法需要知道以下公式 周转时间=完成时间 - 到达时间 带权周转时间=周转时间/运行时间 注:带权周转时间越大,作业(或进程)越短;带权周转时间越小,作业(或进程)越长。带权周转时间越小越好 平均周转时间=作业周转总时间/作业个数; 平均带权周转时间=带权周转总时间/作业个数 同时,作业调...

uniapp计算视频学习进程,并且下次回来继续播放(不能快进)
前言:该功能分别有三个难点:1.计算百分比,计算上次播放秒数2.如何使视频无法快进3.如何从上次播放描述开始首先现在这里熟悉一下如何计算:1.计算视频播放的百分比比如该视频的总时长为120秒,然后现在播放的时长为12秒,计算当前视频学习时长的百分比let a = 120//总时长 let b = 12//现在播放的时长 let c = b / a * 100//总进度 10%2.计算上次播放视.....
浏览器原理 36 # 浏览上下文组:如何计算Chrome中渲染进程的个数?
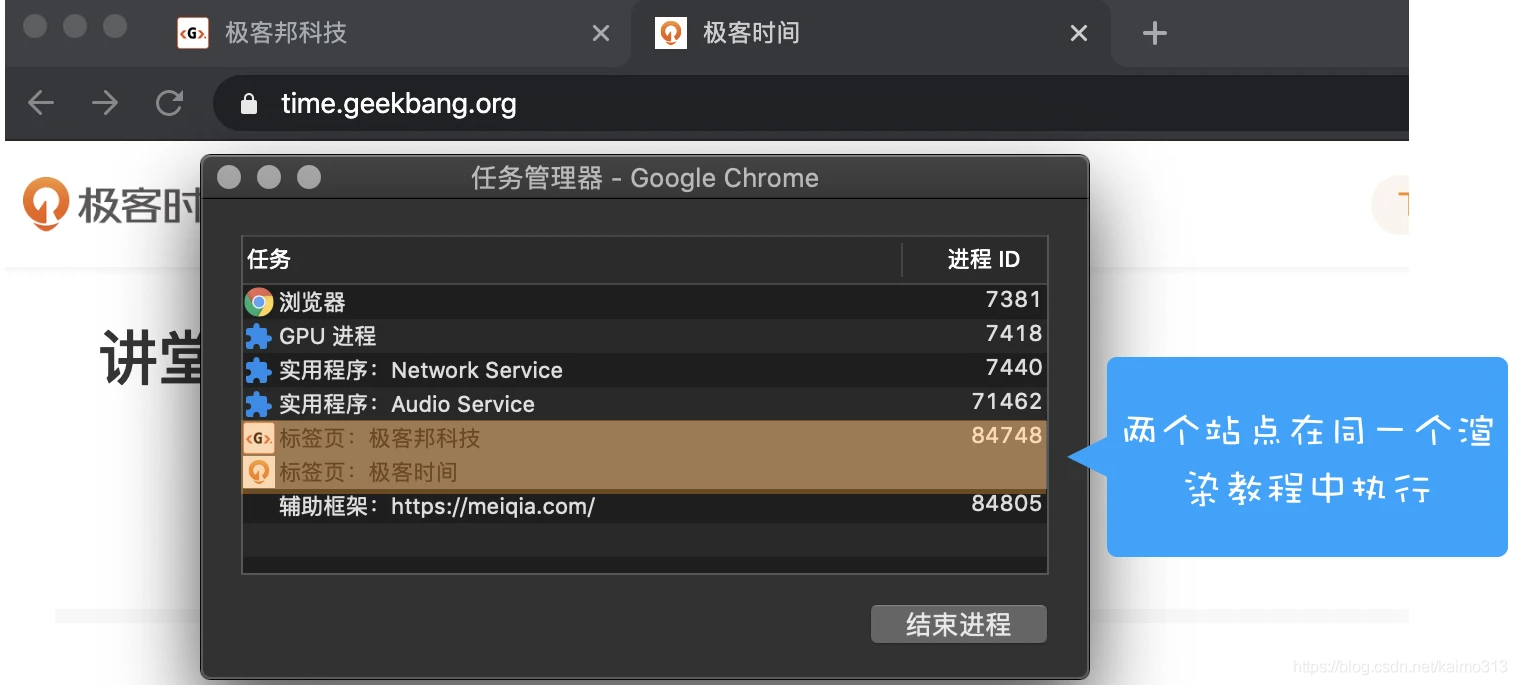
说明浏览器工作原理与实践专栏学习笔记前言在默认情况下,如果打开一个标签页,那么浏览器会默认为其创建一个渲染进程。如果从一个标签页中打开了另一个新标签页,当新标签页和当前标签页属于同一站点(相同协议、相同根域名)的话,那么新标签页会复用当前标签页的渲染进程。多个标签页运行在同一个渲染进程:从标签页中打开新的标签页多个标签页运行在不同的渲染进程中:新建一个标签页打开标签页之间的连接可以通过 wind....

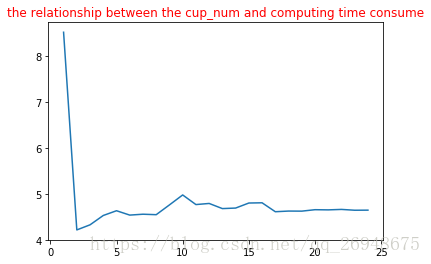
python计算密集型任务多进程最佳使用的核数
import time from multiprocessing import Pool from tqdm import tqdm import pandas as pd import matplotlib.pyplot as plt def run(i): count=0 for j in range(100000): count+=j*j retur...

Script:计算Oracle Streams进程所占用的内存大小
以下脚本可以用于收集Oracle Streams进程的内存使用信息, 便于诊断因memory leak引起的内存问题: ps auxgw | sort 本文转自maclean_007 51CTO博客,原文链接:http://blog.51cto.com/maclean/1278189
ps计算某些进程保持运行状态的时间
ps -p 14940 -o user,pid,etime,args 大体思路: 1.我们首先找出我们需要监控的进程名称 2.通过进程名称我们找到pid 3.然后,我们使用上面的命令提取出保持运行的时间,进程名称,进程号 4.把以上信息保存到一个文件,排序整理 本文转自chenzudao51CTO博客,原文链接: http://blog.51cto.com/...
Shell练习-计算一下所有进程所占用内存大小的和
ps 可以查看进程的内存占用大小,写一个脚本计算一下所有进程所占用内存大小的和。(提示,使用ps aux 列出所有进程,过滤出RSS那列,然后求和) 1 2 3 4 #!/bin/bash #Calculate how much memory is occupied by this process #2015/07/2...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
