vue2升级vue3:composition api中监听路由参数改变
在从 Vue 2 升级到 Vue 3 并使用 Composition API 来监听路由参数改变时,可以采用以下步骤: 首先,需要确保已经正确安装和配置了 Vue Router。在 Vue 3 中,可以通过useRoute函数来获取当前的路由信息。 然后,可以在组件中定义一个函数来监听路由参数的变化。在这个函数中,...
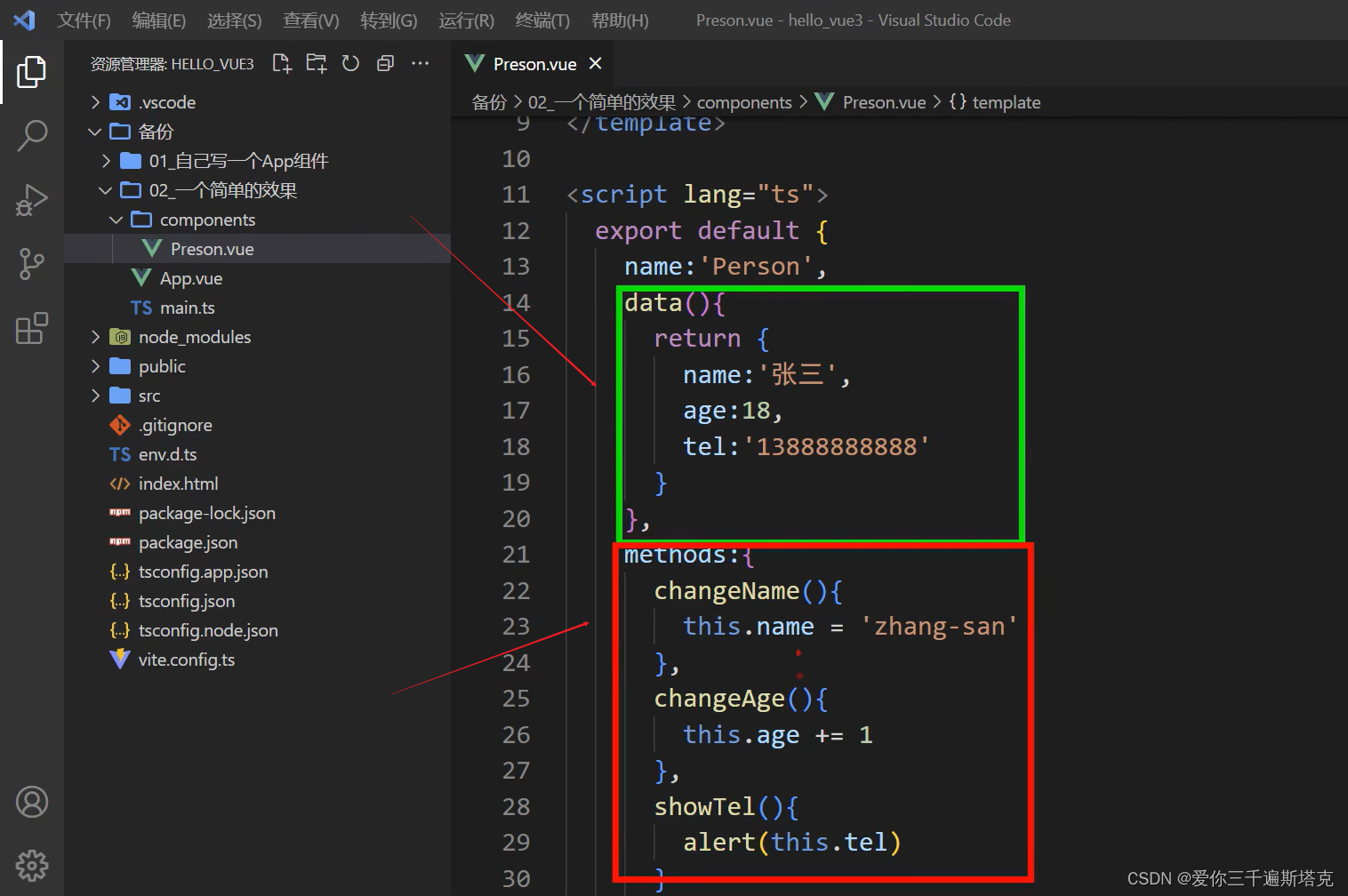
Vue2和Vue3的区别,OptionsAPI与CompositionAPI的区别,Vue2所有的数据,都写在data和method方法中,setup是一个全新的配置项,Vue2是选项式API的写法
Vue2存在着data Vue2和Vue3不同的一个很大的区分点,Vue2项目存在的data和method,在Vue3中都不存在 Vue2的写法 ...

Vue2向Vue3过度Vue3组合式API2
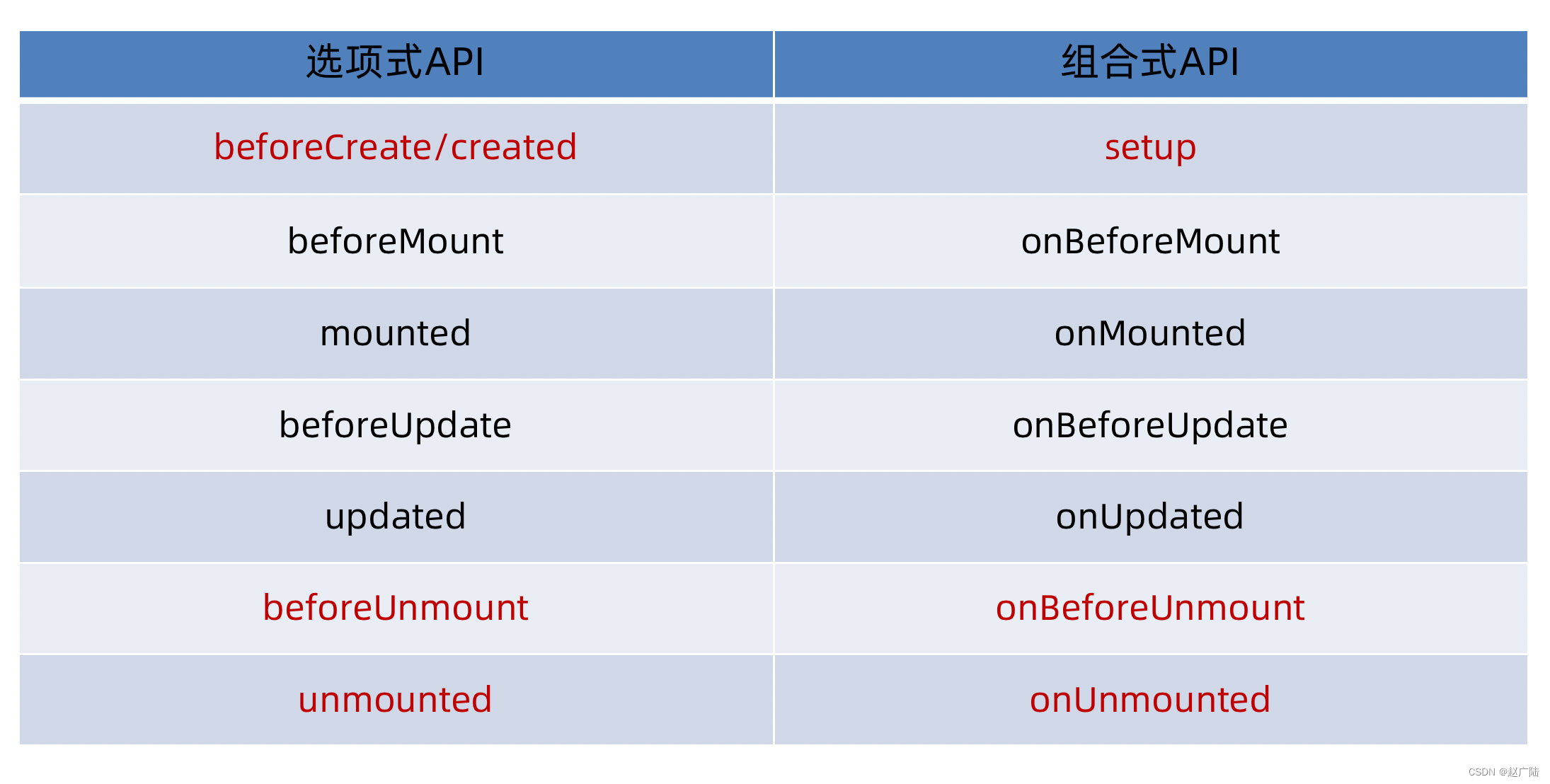
9 组合式API - 生命周期函数1. 选项式对比组合式2. 生命周期函数基本使用导入生命周期函数执行生命周期函数,传入回调<scirpt setup> import { onMounted } from 'vue' onMounted(()=>{ // 自定义逻辑 }) </script>3. 执行多次生命周期函数执行多次的时候,会按照顺序依次执行<sc...

Vue2向Vue3过度Vue3组合式API1
1. Vue2 选项式 API vs Vue3 组合式API<script> export default { data(){ return { count:0 } }, methods:{ addCount(){ this.count++ } } } </script> <script set...

Vue(Vue2+Vue3)——85.Composition API 的优势、86.新的组件
85 Composition API 的优势学了常用的以及不常用的组合式API,那么它的优势在哪呢Options API 存在的问题Options(配置式)API属于Vue2中中的API,使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。sition API 的优势我们可以更加优雅的组织我们的代码,函数。让相关功能的....

Vue(Vue2+Vue3)——84.其他Composition API
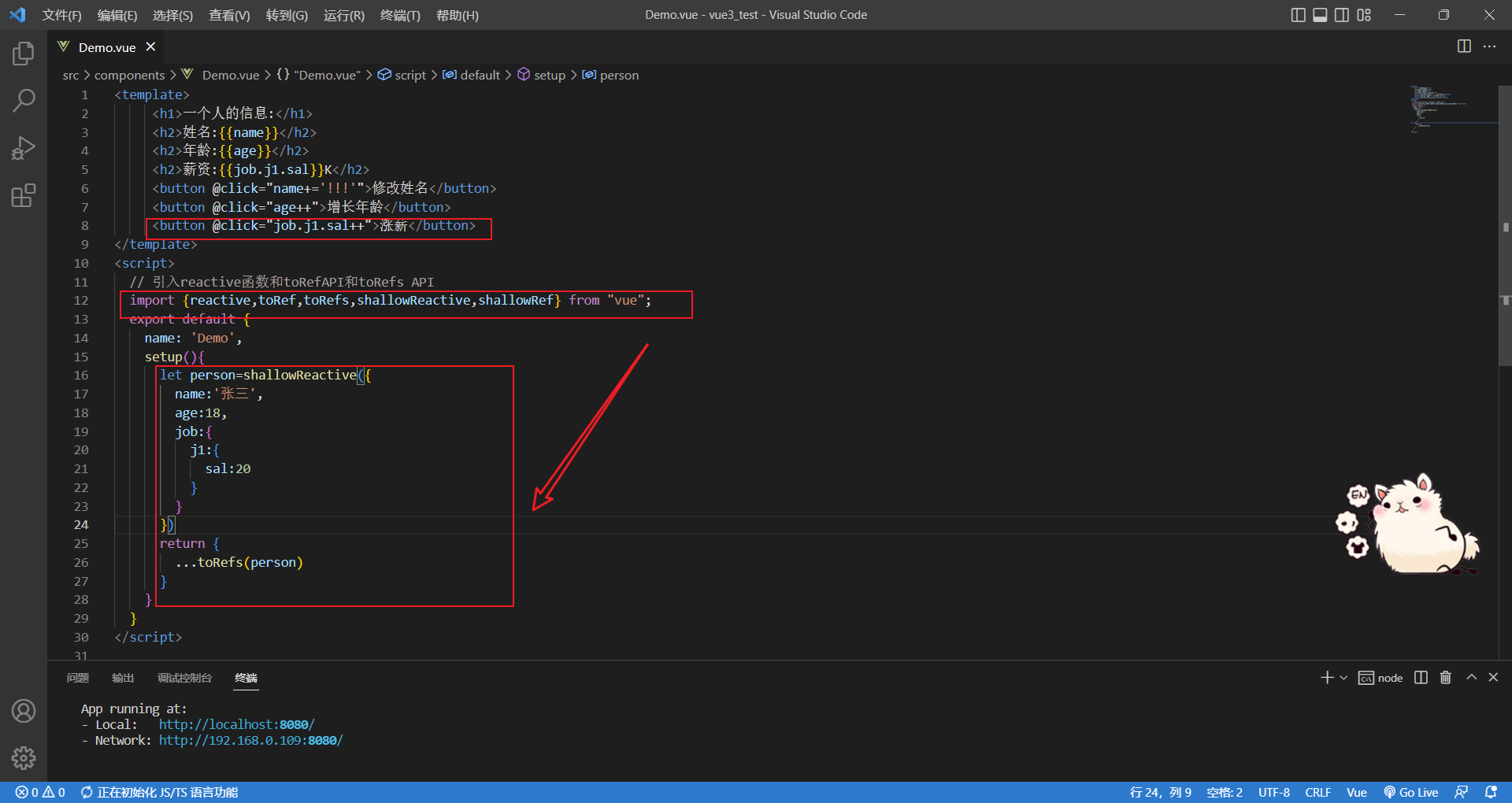
84 其他Composition API1 shallowReavtive和shallowRefshallow中文译为浅层次的,引入shallowReavtive和shallowRef想要使用shallowReavtive和shallowRef,也是需要先引入的import {shallowReactive,shallowRef} from "vue";shallowReavtive....

Vue(Vue2+Vue3)——80-83常用的Composition(组合)API
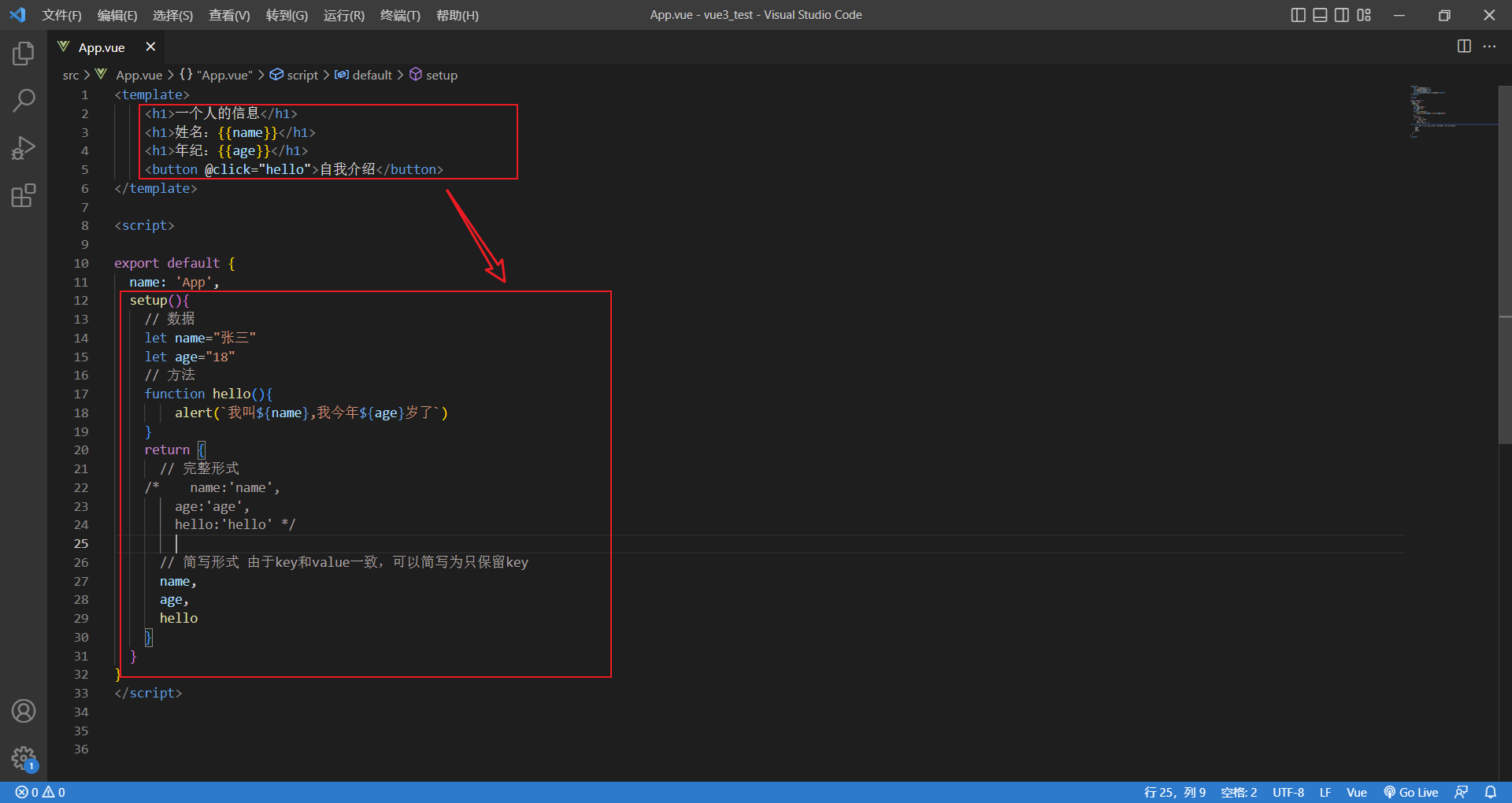
Vue(Vue2+Vue3)——80-83常用的Composition(组合)APICompositionAPI也叫组合式API官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html1 初识setupsetup是vue3的入门技术,想要学习vue3,最好从它开始,因为setup是所有Composition API....

vue2的$refs在vue3组合式API中的替代方法
如果你有过vue2的项目开发经验,那么对$refs就很熟悉了。由于vue3的断崖式的升级,在vue3中如何使用$refs呢?想必有遇到过类似的问题,我也有一样的疑惑。通过搜索引擎和github,基本掌握如何使用$refs。在vue3中使用组合式API的函数ref来代替静态或者动态html元素的应用。最近业余在学习vue3项目《蜡笔(Crayon)管理模板:Vue3 + Vuex4 + Ant D....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
API vue3相关内容
- vue3特性composition API
- vue3特性API
- vue3 API
- vue3 composition API
- vue3 composition API options
- vue3 API优势
- vue3 API特性
- vue3 API选项
- vue2 vue3 composition API
- vue3 composition API toref torefs
- vue3 API ref toref torefs
- vue3 API toref
- typescript API vue3
- vue3 API react
- composition API vue3
- vue3响应式API
- vue3选项API
- vue3 API computed
- vue3组合式API
- vue3 API生命周期
- vue3 API用法
- vue3 API setup reactive
- vue3 API readonly
- vue3 API torefs
- vue3 API reactive
- vue3 API hooks
- vue3响应式API reactive

