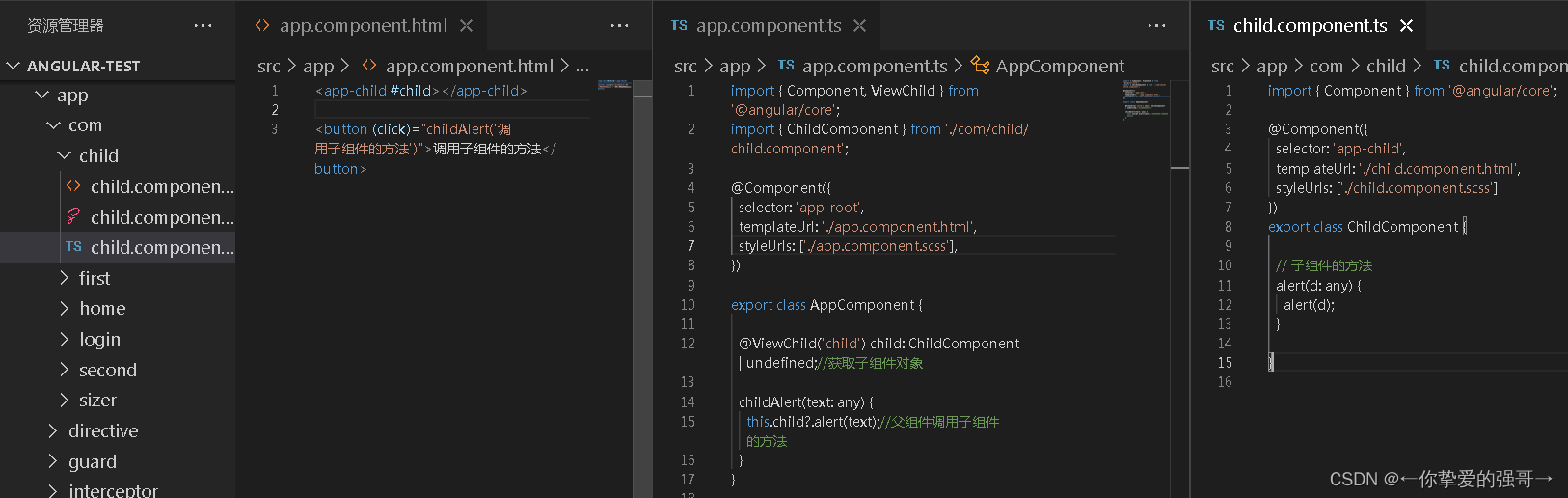
Angular父组件调用子组件里面的方法
child.component.tsimport { Component } from '@angular/core'; @Component({ selector: 'app-child', templateUrl: './child.component.html', styleUrls: ['./child.component.scss'] }) export class Chi...

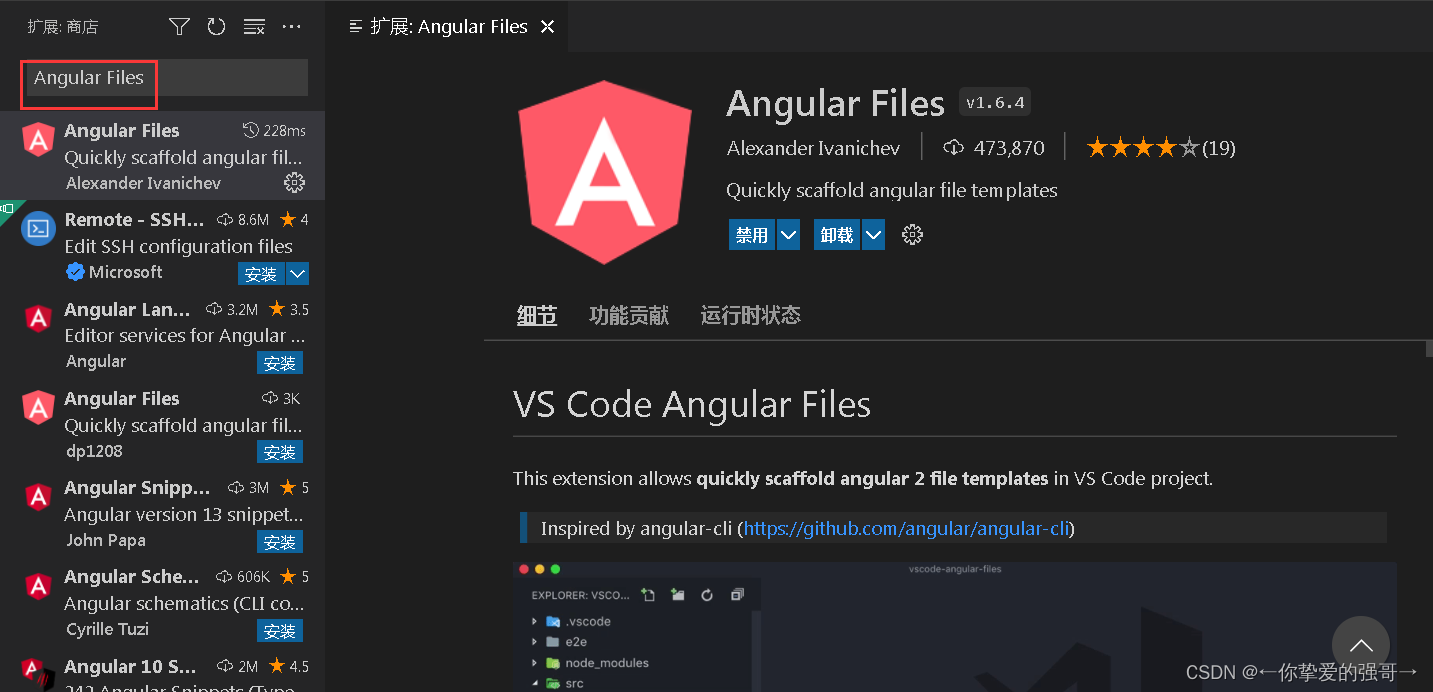
快速创建Angular组件并定义传参、绑定自定义事件的方法
为了方便创建Component,请自行安装插件 接下来就是创建组件需要绑定入参in和事件out(用于输出参数) 运行效果如下(可以点击红色文字,就获取到了子组件传出的内容)

angular从iframe里面调用父页面的controller的方法
从iframe中调用父页面的controller中方法1、从当前页面中获取对应的controller,可以通过一下方法去获取。angular.element(xxx).scope()2、获取父页面的controllerwindow.parent.angular.element(xxx).scope(); // 未能获取window.parent.$(‘div[ng-controller=“top....
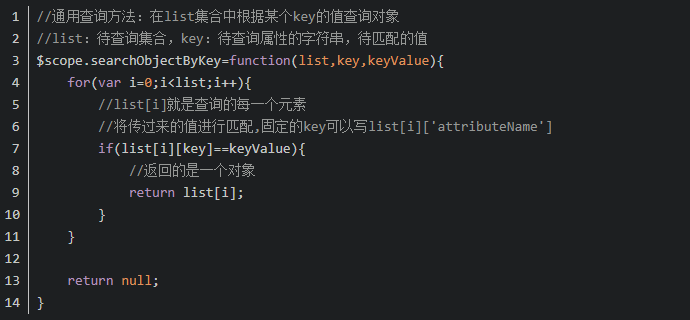
Angular-checked方法使用
Angular-checked方法使用场景:在进入修改商品页面的时候,前端获取从后端返回的数据,并将这些数据展示在修改商品的页面上,在使用AngularJS的情况下如何判断并勾选?也即:什么时候勾选复选框?(1)取决于数据库中的某张表的某个字段,例如在数据库中存储的是这样的: [{"attributeName":"网络","attributeValue":["移动3G","移动4G"]},{".....

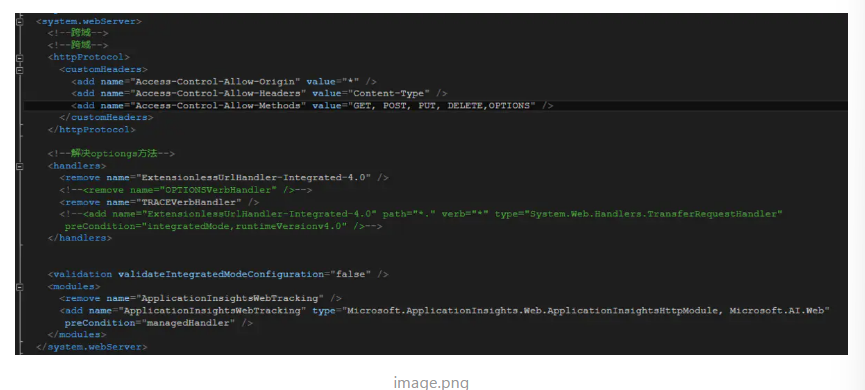
Angular访问WebApi出现options方法
解决方案:<!--解决optiongs方法--> <handlers> <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> <!--注释掉--> <!--<remove name="OPTIONSVerbHandler" />...

Angular4总结(五)—— 父子组件通信,钩子方法
组件和组件之间一定得是松耦合的这样可重用性才高,想象一下这样的场景,A和B两个兄弟组件,但是A调用B组件的一个方法,那么这两个组件就紧密的联系在了一起,这其实是并不可取的。 组件我们应该看作是一个黑盒,组件只需要"输入"和"输出"的功能就行,组件并不关心到底是谁给他输入的,也不关心他会输出给谁。 父向子传递数据 首先我们需要在子组件中,定义我们想要接受的参数,如下: @Input() priva....
Angular访问WebApi出现options方法
解决方案: <!--解决optiongs方法--> <handlers> <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> <!--注释掉--> <!--<remove name="OPTIONSVerbHandler" />...
angularJS之angular-datatable的方法
有关datatable的方法: 1 2 3 4 5 6 7 $scope.subgridConf();//自带的方法 $scope.dtInstance.DataTable.ajax.reload();//刷新 $scope.dtInstance.DataTable.rows().remove();//删除rows $scope.dtInstance.DataTabl...
Angular 4 父组件调用子组件中的方法
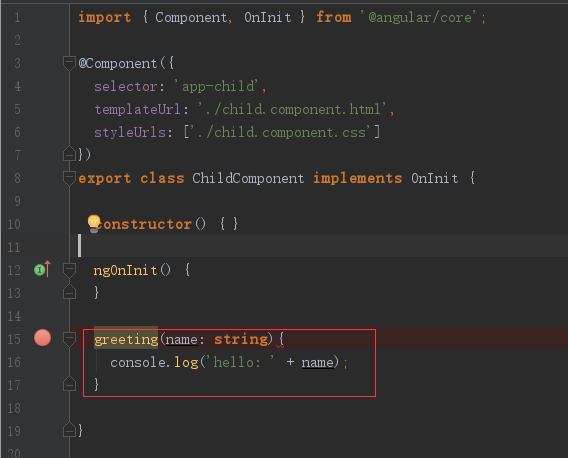
1. 创建工程 ng new demo3 2. 创建子组件 ng g component child 3. 在子组件中定义方法greeting 4. 父组件html(第三行是模板中调用子组件的方法) 5. 父组件Control调用子组件中的方法 本文转自Work Hard Work Smart博客园博客,原文链接:http://www.cnblogs.com/linlf...

细说angular Form addControl方法
在本篇博文中,我们将接触angular的验证。angular的验证是由form 指令和ngModel协调完成的。今天博主在这里想要说的是在验证在的一种特殊情况,当验证控件没有没有name属性这是不会被form捕获的。或者是你希望在ngRepeat中使用动态表达式。 下面且让我们先来从angular源码中看起如下: 首先是ngModel: 1 2 3 4 5 6 7 8 9 10 11 1...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular方法相关内容
Angular您可能感兴趣
- Angular开发
- Angular应用程序
- Angular全栈
- Angular分析
- Angular依赖注入
- Angular代码
- Angular框架
- Angular映射
- Angular响应式
- Angular应用
- Angular项目
- Angular react
- Angular组件
- Angular路由
- Angular vue
- Angular前端
- Angular web
- Angular数据
- Angular报错
- Angular教程
- Angular前端框架
- Angular js
- Angular指令
- Angular构建
- Angular服务
- Angular学习
- Angular入门
- Angular区别
- Angular自定义
- Angular企业级
