
数据结构与算法:栈:如何实现浏览器的前进和后退功能??
当你依次访问完一串页面 a-b-c 之后,点击浏览器的后退按钮,就可以查看之前浏览过的页面 b 和 a。当你后退到页面 a,点击前进按钮,就可以重新查看页面 b 和 c。但是,如果你后退到页面 b 后,点击了新的页面 d,那就无法再通过前进、后退功能查看页面 c 了。 假设你是 Chrome 浏览器的开发工程师,你会如何实现这个功能呢? 这就要用到我们...

【基础篇】6 # 栈:如何实现浏览器的前进和后退功能?
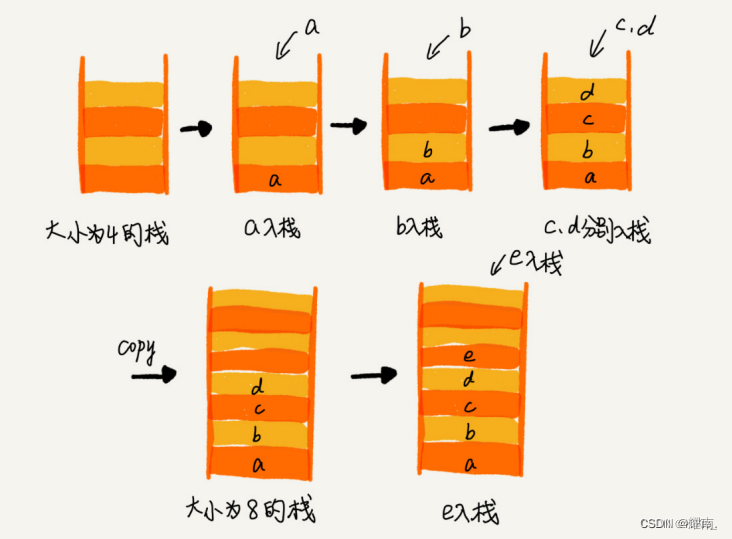
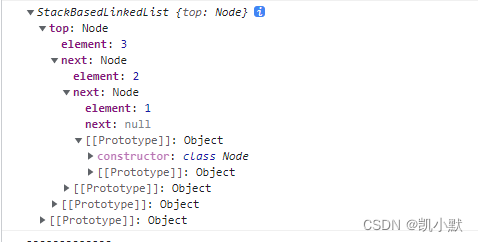
说明【数据结构与算法之美】专栏学习笔记什么是栈?栈是一种“操作受限”的线性表,只允许在一端插入和删除数据,其特性就是后进先出、先进后出。栈既可以用数组来实现,也可以用链表来实现。用数组实现的栈叫作顺序栈用链表实现的栈叫作链式栈支持动态扩容的顺序栈如果要实现一个支持动态扩容的顺序栈,就需要底层依赖一个支持动态扩容的数组,当数组空间不够时,重新申请一块更大的内存,将原来数组中数据统统拷贝过去。支持动....

[html]history禁用浏览器的后退功能(包括其他操作后退的按钮,操作等)
前端在编写代码的时候可能会使用到禁用浏览器的后退功能,为使后退功能更加的完善,所以需要禁用掉很多的其他操作,比如键盘的按钮,组合快捷键等等。这里是一段关于js完全禁用浏览器后退的功能。 <script language="javascript"> //防止页面后退 history.pushState(null, null, document.URL); window.ad...
location的hash部分和使用window.onhashchange实现ajax请求内容时使用浏览器后退和前进功能
在js跨域双向数据传递时可以用iframe加上location.hash来实现,在研究这个的时候深入学习了一下hash的特性。 hash就是uri中#及后面的部分,例如:www.google.com.hk#123的#123。当只有hash部分发生变化时,浏览器的历史记录会产生记录,但不会向服务器发出请求,这时按后退键地址栏的uri会变化但页面内容不变。 而hash变化但...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
