调用DescribeRoutineCodeRevision获取边缘程序ER的JS代码
调用DescribeRoutineCodeRevision获取边缘函数ER的某个版本的JS代码。
js 高频实用函数封装汇总(持续更新)
字符串 字符串获取指定字符的所有下标 // 字符串获取指定字符的所有下标 export function getIndexList(string, char) { let arr = []; let index = -1; do { index =...
前端 JS 经典:通用性函数封装思路
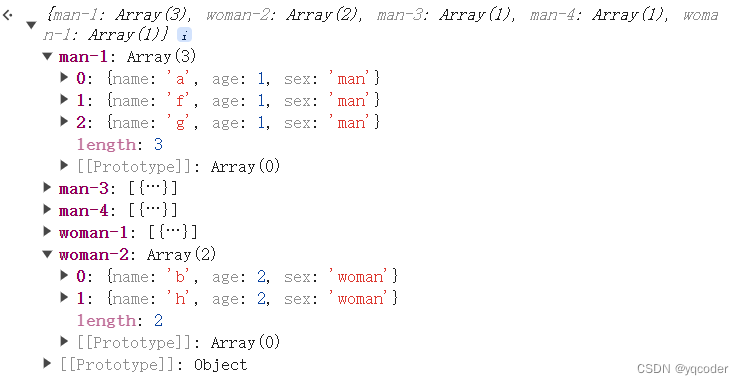
前言:设计通用性函数,我们需要考虑两个方面,一个是函数传参的可能性,如果可能性很多,我们可以将处理参数的方法暴露出去,让使用者去设计。为了调用的方便性,我们还可以做参数的归一化。 举个例子:有一个 people 数组如下,现在需要开发者给这个数组按 sex 分组。man 的一组,woman 的一组。 ...

js【函数封装】数组反转
arr.reverse() 即可实现数组反转,以下为自定义函数实现数组反转的方式: 实现方式 1 function reverse(array) { var newArr = []; for (var i = array.length...
JavaScript闭包是函数访问外部作用域变量的能力体现,它用于封装私有变量、持久化状态、避免全局污染和处理异步操作。
闭包(Closure)是JavaScript中的一种高级特性,它允许一个函数访问和操作其外部作用域的变量。当一个函数可以访问并操作其外部作用域中的变量时,我们称这个函数是一个闭包。 闭包的作用主要有以下几点: 封装私有变量: 通过闭包,可以在函数内部创建只在该函数作用域内可见的私有变量,...
JS-函数封装数组求和案例
命名函数的封装可以多次利用,简单便捷,那么如何封装函数呢?今天我们以数组求和案例来看一下如何封装函数。 function array (d){ let sum = 0 ; for (let i = 0; i &l...

使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
js函数:函数是JS的基本组成单元,用于封装代码块以实现特定功能。理解函数的定义、调用和参数传递方式非常重要。具体案例详解
函数在JavaScript中是一个非常重要的概念,它可以将相关的代码块组织在一起,以便于复用和管理。以下是一些关于函数的案例详解: 函数定义:```javascript// 无参数、无返回值的函数function sayHello() { console.log('Hello, world!');} ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript函数相关内容
- JavaScript流程函数
- JavaScript js函数
- javascript JavaScript函数
- JavaScript函数语法
- JavaScript函数防抖节流
- JavaScript数据类型函数
- JavaScript函数方法
- JavaScript函数区别
- JavaScript函数对象
- JavaScript教程函数
- JavaScript函数知识点
- JavaScript动画函数
- JavaScript函数柯里
- JavaScript函数解决方案
- JavaScript防抖函数
- JavaScript函数返回值
- JavaScript偏函数函数
- JavaScript函数定义
- JavaScript函数参数
- JavaScript函数高阶函数
- JavaScript函数递归
- JavaScript函数es6
- JavaScript函数严格模式
- JavaScript函数属性
- 前端JavaScript函数
- JavaScript异步函数
- JavaScript callback函数
- JavaScript call函数
- JavaScript apply函数
- JavaScript bind函数
JavaScript更多函数相关
- JavaScript call apply bind函数
- JavaScript js函数作用域
- JavaScript函数作用域
- JavaScript函数未定义
- JavaScript函数报错
- JavaScript传参函数
- element应用开发JavaScript函数
- JavaScript函数组件
- JavaScript代码函数
- JavaScript延时函数
- JavaScript工具函数
- JavaScript箭头函数
- JavaScript函数Function
- JavaScript类型函数
- JavaScript函数变量
- JavaScript函数数组
- JavaScript函数call
- JavaScript笔记函数
- JavaScript扩展函数
- JavaScript eval函数
- JavaScript函数原型
- JavaScript函数类型
- JavaScript函数事件
- JavaScript封装函数
- JavaScript闭包函数
- JavaScript类函数
- JavaScript入口函数
- 函数计算函数JavaScript
- JavaScript函数call apply
- JavaScript函数filter
JavaScript您可能感兴趣
- JavaScript代码
- JavaScript扫描
- JavaScript计算机
- JavaScript技术
- JavaScript算法
- JavaScript案例
- JavaScript设计模式
- JavaScript依赖
- JavaScript执行顺序
- JavaScript异步
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
