前端开发进阶:从HTML到React.js
前端开发进阶:从HTML到React.js 前端开发是一个充满活力的领域,随着新技术的不断涌现,开发者们面临着持续的学习挑战。本文将带你了解如何从基本的HTML页面过渡到使用现代JavaScript框架React.js来构建动态Web应用程序的过程。 1. HTML与CSS基础 在深入React之前,确保你对HTML和CSS的基础知识了如指...

前端网页开发学习(HTML+CSS+JS)有这一篇就够!(二)
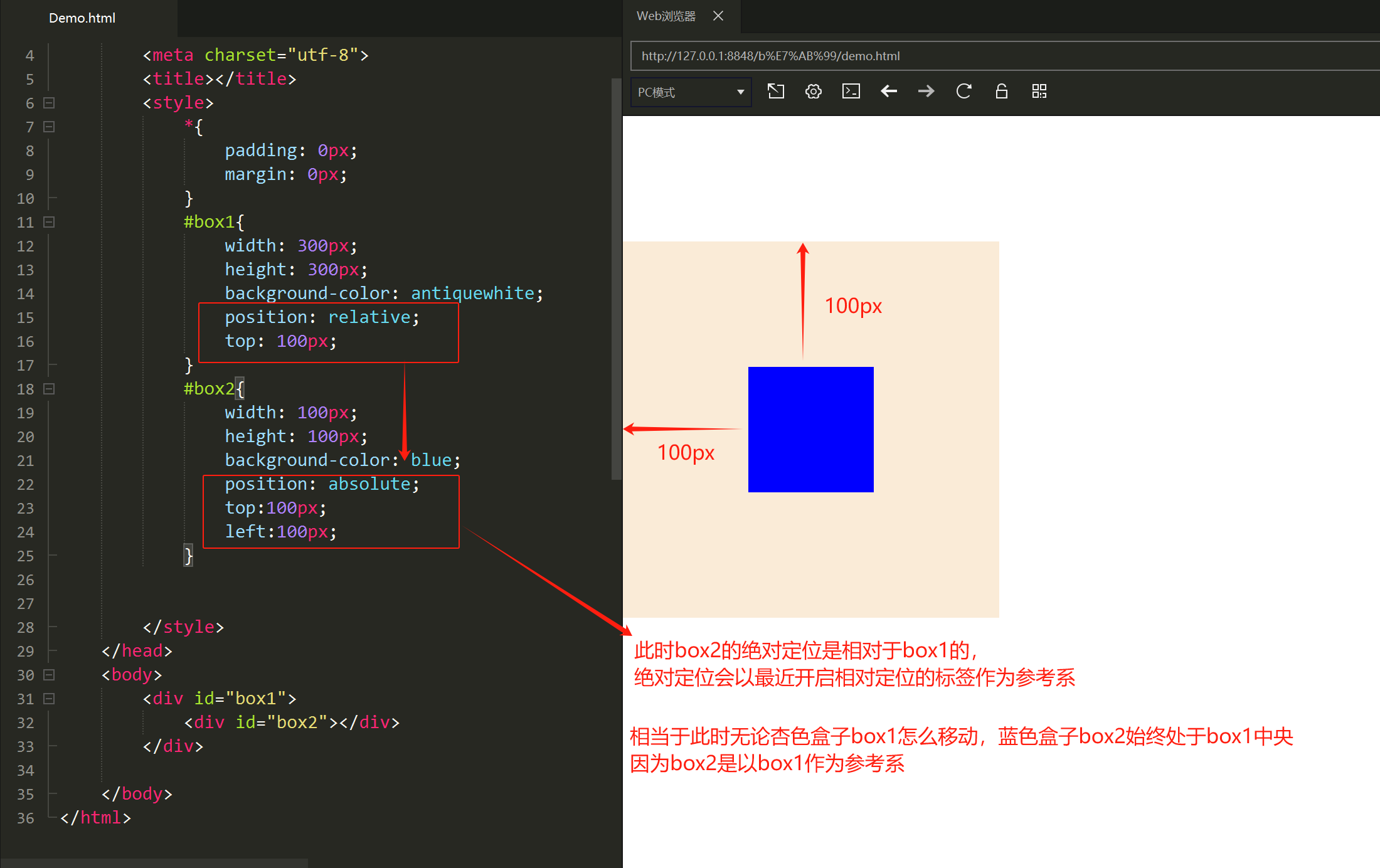
前端网页开发学习(HTML+CSS+JS)有这一篇就够!(一):https://developer.aliyun.com/article/1555662 ▐ 定位 position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky) ➱ position: static; ...

前端网页开发学习(HTML+CSS+JS)有这一篇就够!(一)
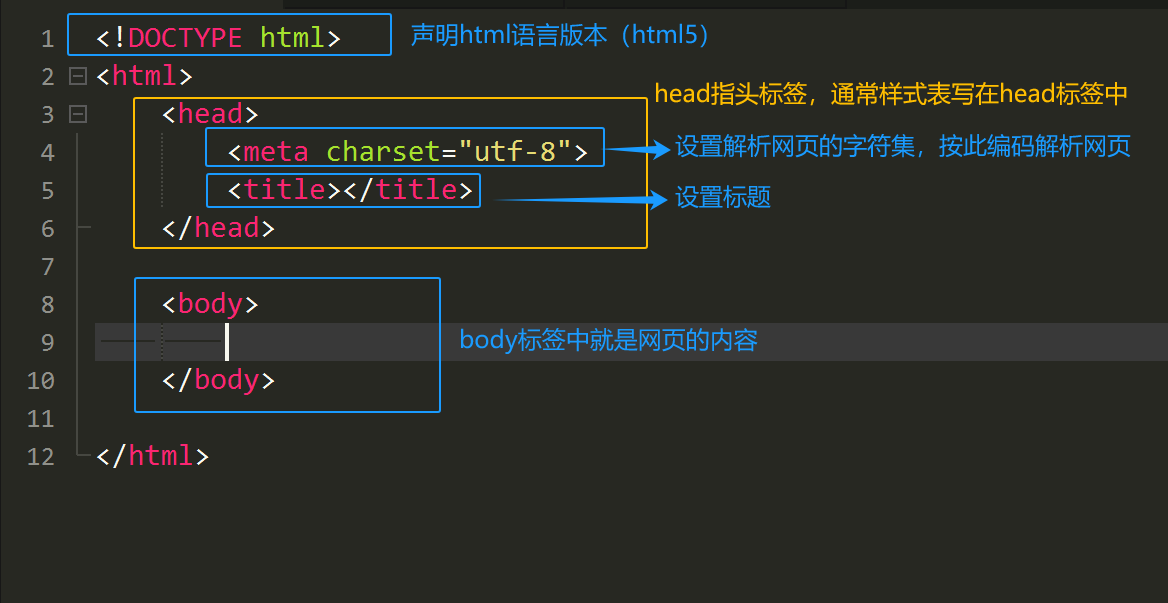
HTML教程 ▐ 概述 HTML是HyperText Markup Language的缩写,即超文本标记语言。它为我们提供了许多功能不同的标签,最终运行时由浏览器对标签进行解析,呈现出不同标签的样子。 ▐ 基础语法 注释: &n...

前端简介(HTML+CSS+JS)
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程。 如果只是想要入门前端,只要学习网页三剑客(HTML、CSS、JavaScript)即可。 如果把网页比喻成一个房子,HTML就是房子的地基和框架...

打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?
打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?这样的话和后端整合起来会比较方便一点
Flutter vs 前端 杂谈:SliverAppBar、手动实现Appbar、前端Html+JS怎么实现滚动变化型Appbar - 比较
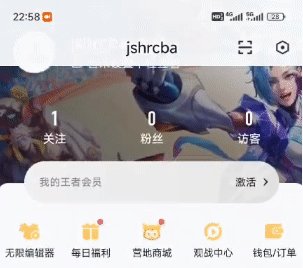
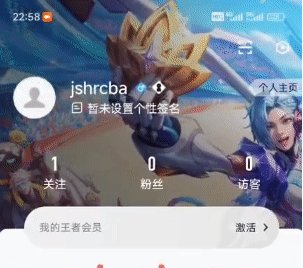
Flutter vs 前端 杂谈SliverAppBar的弹性背景的显隐效果使用Html+JS怎么实现1. 一些AppBar效果在 Flutter 中,最简单的 appbar 就是 Appbar 组件,它没有任何难点,任何刚刚入门的开发着在 Flutter 脚手架创建的计数器应用中就使用了它。但是现实的开发场景中,Appbar 组件往往难以适应复杂的需求场景。比如以下是 “王者营地”APP (即....

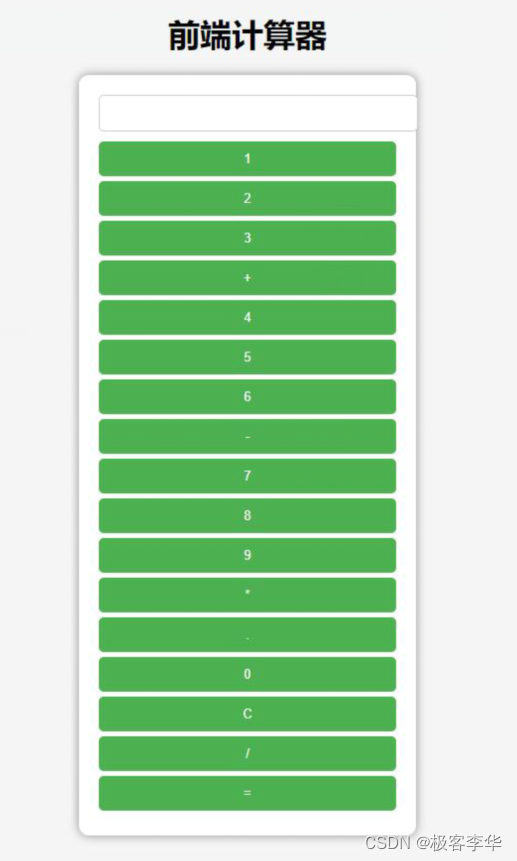
好看的前端计算器代码分享(html+css+js制作计算器)
好看的前端计算器代码分享(html+css+js制作计算器)简介:这里分享的html+css+js制作的几个计算器代码。第一个demo演示<!DOCTYPE html> <html> <head> <title>计算器</title> <style type="text/css"> body ...

前端基础面试题(HTML,CSS,JS)
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 web前端面试题库 VS java后端面试题库大全html语义化的理解代码结构: 使页面在没有css的情况下,也能够呈现出好的内容结构有利于SEO: 爬虫根据标签来分配关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息方便其他设备解析: 如屏幕阅读器、盲人阅读器、移动设备....

【面试题】常见前端基础面试题(HTML,CSS,JS)
大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库html语义化的理解代码结构: 使页面在没有css的情况下,也能够呈现出好的内容结构有利于SEO:爬虫根据标签来分配关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息方便其他设备解析: 如屏幕阅读器、盲人阅读器、移动设备等,以有意义的方式来渲染页面便于团体的开发和维护: 语义化使代码更具....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注