web端实现rtsp实时推流视频播放可行性方案
在Web端实现RTSP(Real-Time Streaming Protocol)实时推流视频播放是可行的,但需要考虑以下方案和技术: 选择适当的前端技术: HTML5 Video元素:使用HTML5 Video元素可以在Web页面中嵌入视频播放器,但原生的HTML5 Video元素通常不支持RTS...
2023年WEB内嵌VLC直接播放RTSP视频流,无需服务器转码,支持硬件解码及高版本Chrome
2015年之前还可以用VLC原生播放器在Chrome、Firefox等浏览器中直接播放,延迟比较低,效果也还不错。可惜好景不长,从 2015年Chrome、Firefox等浏览器取消了对 NPAPI插件的支持,海康威视官方提供的 web3.0开发包也只能在低版本浏览器播放。而猿大师播放器(官网:http://www.yuanplayer.com/)是目前来说最成熟的、延迟最低的网页播放摄像头RT....

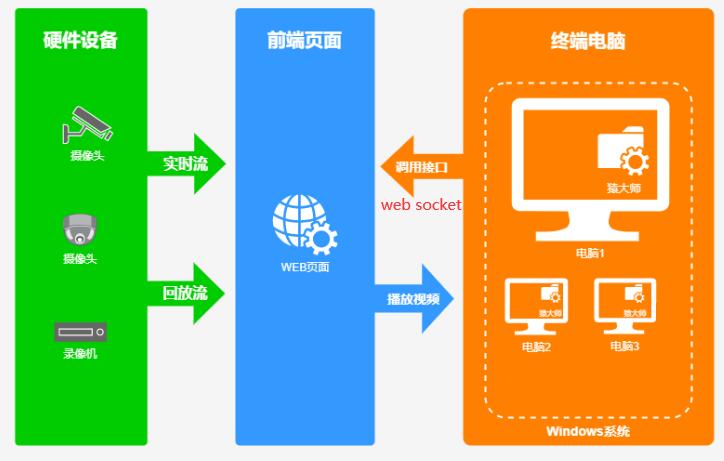
如果监控摄像头不支持Web Socket,猿大师播放器还能在网页中播放RTSP流吗?
问:我们的情况比较复杂,摄像头设备品牌和数量都比较多,分布在全国各地都有,地点分布比较广泛,有的甚至是比较老的型号,如果摄像头设备不支持Web Socket,猿大师播放器还可以在网页中播放RTSP流吗?答: 猿大师播放器是一款在网页中播放RTSP视频流的播放程序,其原理是通过猿大师提供的内嵌网页播放技术,底层调用VLC控件可实现在Chrome、Firefox、Edge等高版本浏览器中低延迟、多路....

在VUE中WEB端播放RTSP流解决方案,支持H.265,延迟300毫秒以内!
一、背景因为工作需要,要在Chrome、Firefox等高版本浏览器中播放海康威视、大华等摄像头,由于目前摄像头大多都是通过 RTSP 协议传输视频流的,即使是HTML5标准的Video也并未对RTSP流播放提供原生支持,从而导致如何在当前主流的浏览器中实现低延迟、低成本播放多路RTSP成为了一个重大技术难题。小编对目前市场上的所有方案进行了测试,发现市面上行大部分方案都是转码转流方案,需要服务....

海康威视摄像头RTSP视频流嵌入到谷歌Chrome等WEB页面中实时播放方案(图文教程)
近期在做一个智慧城市项目,要求将海康威视、大华等摄像头RTSP视频流在Chrome、Firefox、Edge等浏览器中播放,并且要求延迟必须要低,能到多低就多低,最好是实时视频。小编了解很多不同的方案,目前市面上大部分是转码转流方案,不仅需要服务器支持,并且需要服务器不停的转码转流,如果多路同时播放或者播放高清视频,非常容易出现卡顿、花屏等情况,延迟更是高达数秒甚至数分钟,对于一些延迟要求较高的....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注