javascript逐行显示数据及php实时输出前端内容后台保持继续运行的解决方案(setTimeout定时器、flush和ob_flush函数、安装进度展示)
在数据可视化大屏显示的过程中,需要ajax读取后台数据,然后在前端显示出来。一般来说,异步加载后,遍历循环输出,数据正常情况下会一下子全部展示出来,能不能将返回的数据逐行输出呢?在php后台安装程序过程或者数据库备份时,基于php的运行特点,是执行完全部代码后才予以输入内容。能否在后台运行的同时又让前端显示内容,避免用户不知道等待多少时间带来的无助感呢?一、前端Ajax展示的解决方案HTML容器....

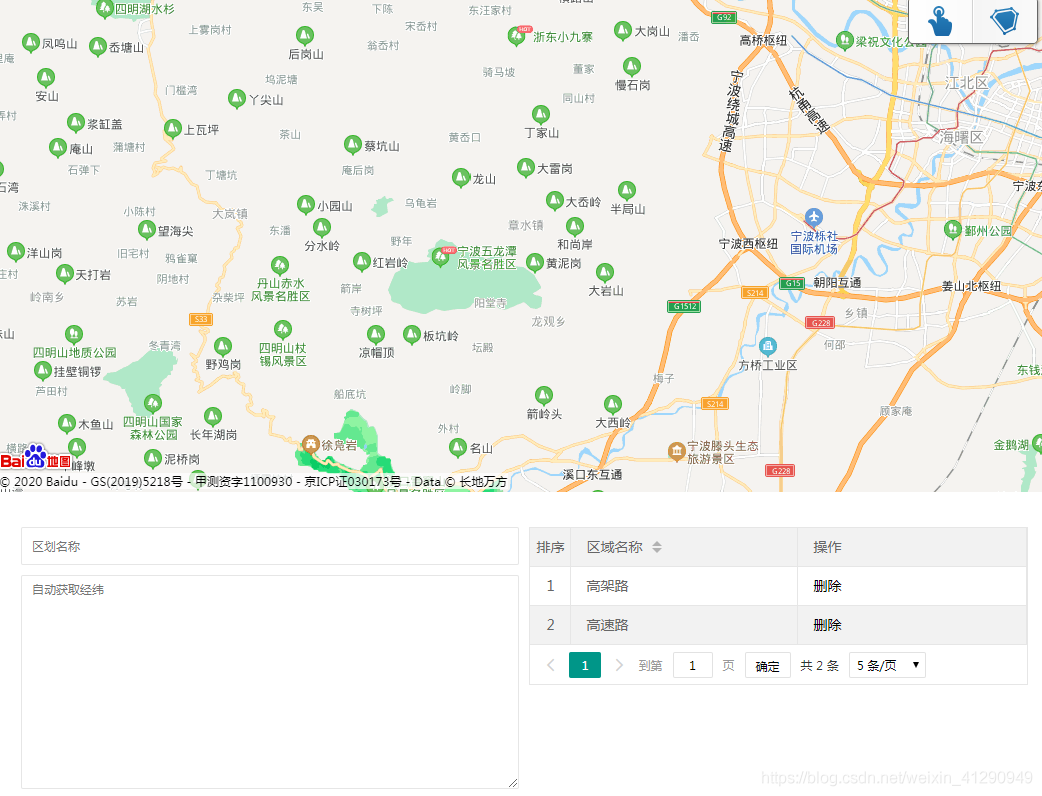
百度地图开发:自定义区划管理php后台数据管理的解决方案(layUI前端)
自定义区划管理,不需再受限于行政规划,可根据业务特点(如网点覆盖范围、消费者分布、内部人员分工等)自由划分区域块,实现企业信息的精细化格网管理。视频演示:百度地图自定义区划管理视频教程基于百度地图API开放接口;获取边界数据后,PHP后台数据管理;降低专业GIS软件门槛,将GIS优化为大众画图工具,让画区不再繁琐;支持多人在线协同编辑区域及业务数据,提升工作效率;JS文件引入 <sc...

ajax刷新php后台实现定时任务的执行解决方案
项目需求:数据可视化大屏开发中,需要设置定时任务:2点时返回10人,5点时返回20人……实现自动刷新,不能手动刷新页面。项目理解:javascript可以设置定时任务,但是无法执行任务;php也无法执行任务;解决方案:前端ajax轮询刷新php页面data.php; function getContent() { $.ajax({ type: "po...
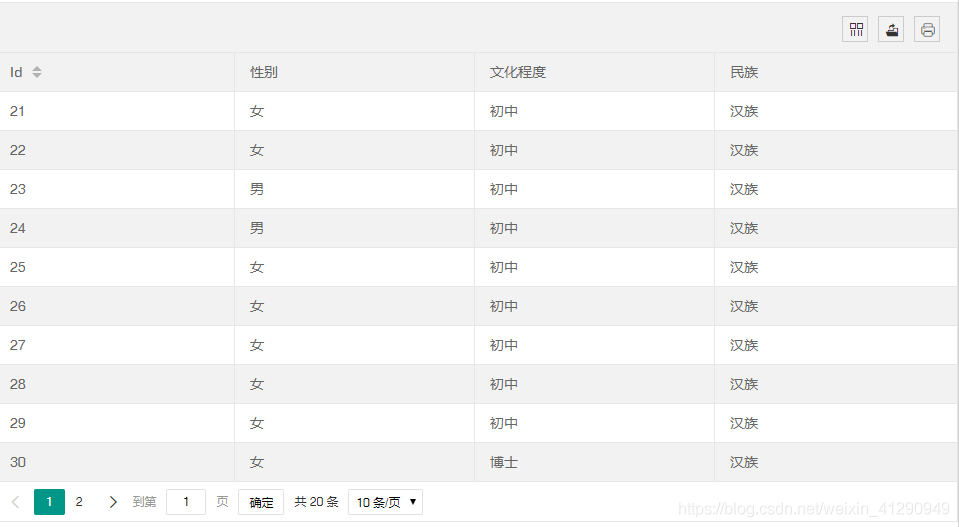
layui框架实战案例(1):layui组件table异步加载数据结合php后台动态翻页的解决方案
layui组件table美观度和实用性都是比较完美的。但是在使用table翻页功能的时候,需要对后台进行传参,并且返回的json数据一定要符合一定的规范,否则将无法实现翻页。layui版本: layui-v2.5.6**php代码:**原生代码,无框架;返回JSON格式规范:{"code":0, "msg":"", "count":1000, "data":[{"id":10000,"usern....

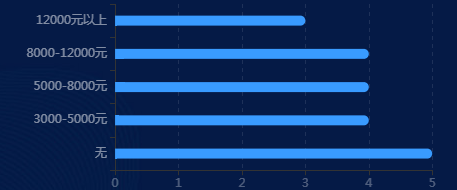
Echarts实战案例代码(15):月收入年龄分段等MYSQL分类统计PHP后台数据管理接口API数据的解决方案
在数据可视化过程中,需要对数据进行分段分类的统计,然后传递给图表进行渲染显示。如下图:数据库字段正常的数据库字段为浮点类型,如而实现的是区间分组,如果将数据直接传递给前端,通过js对象数组解析,步骤繁琐,幸好mysql提供的简单快捷的执行方案。SQL语句 public function getIncome() { global $db, $res; ...

访问云虚拟主机PHP网站页面显示异常的常见原因和解决方案_云虚拟主机(CWH)
云虚拟主机部署PHP网站程序后,可能会因为网站程序环境配置不当,引起Session缓存失败,从而导致访问PHP网站时页面显示异常。本文介绍这种情况的可能原因和解决方案。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
PHP学习站
PHP学习资料大全
+关注
