Vue3基础(十si)___引入Element-plus___Vant___全局引入___按需引入___测试打包大小
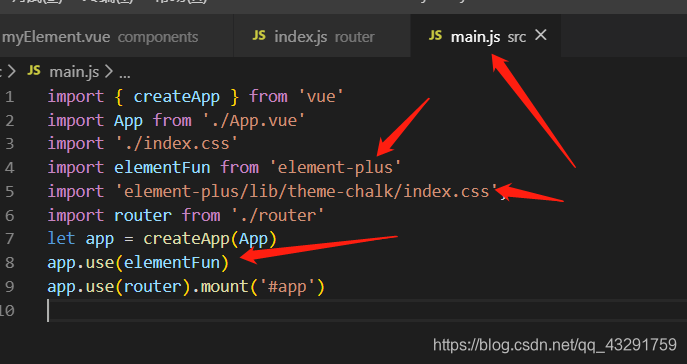
Element-plus Vue3升级后需要使用Element-plus版本 npm install element-plus --save 全局引入 在main入口文件中全局引入 import { createApp } from 'vue' import App from './App.vue' import './index.css' import elementFun from 'el.....

学习vue3使用在线官方开发环境play.vuejs.org进行测试
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址: http://218.75.87.38:9666 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/...

Vue3+Vite2环境变量配置,分别配置本地,测试,正式
第一步:在Vue项目创建三个文件分别为.env .env.development .env.production与Vite.config.js同级别//.env(配置本地开发地址)VITE_HOST = '172.20.25.155' VITE_PORT = 8080 VITE_BASE_URL = './' VITE_OUTPUT_DIR = 'dist' VITE_API_DOMAIN = ....

【三十天精通Vue 3】第十四天 Vue 3 的单元测试详解
引言当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。一、为什么要进行单元测试1.1 单元测试的概念单元测试是一种测试方法,用于测试软件中的最小可测试单元,通常是单个函数或方法。单元测试的目的是验证单元的行为是否符合预期。1.2 单....
从0搭建Vue3组件库(十二):引入现代前端测试框架 Vitest
Vitest 是个高性能的前端单元测试框架,它的用法其实和 Jest 差不多,但是它的性能要优于 Jest 不少,还提供了很好的 ESM 支持,同时对于使用 vite 作为构建工具的项目来说有一个好处就是可以公用同一个配置文件vite.config.js。因此本项目将会使用 Vitest 作为测试框架。安装因为我们测试的前端组件库是运行在浏览器上的,所以我们需要额外安装happy-dom,同时我....

从0搭建Vue3组件库:引入单元测试框架Vitest
Vitest旨在将自己定位为Vite项目的首选测试框架,在Vite项目中使用Vitest可以共享相同的插件和 vite.config.js。因为我们的组件库是基于Vite开发的,所以选择了Vitest作为组件库的单元测试框架。看完这篇文章你将学会如何在Vite项目中引入Vitest和编写一些测试代码,包括对Vue组件的测试。安装与配置安装因为我们测试的是运行于dom上的组件库,所以我们不仅要安装....

搭建Vue3组件库:第十六章 品质保证:发布覆盖率测试报告
代码覆盖率才是评价一个项目品质的标准。在挑选一个项目的时候,有经验的使用者都会根据代码覆盖率来确定代码的可靠性。虽然自动化测试工具可以自动验证代码的正确性,但是如果只有部分代码经过了测试,或者只是简单地跑通了代码,也不能说是一个合格的代码。比如组件库只测试一部分的组件,或者每个组件只测试了默认设置。譬如,按钮中某个属性或者某几个属性间的排列组合并没有得到测试,这样的测试还不能保证组件库的功能完全....

搭建Vue3组件库:第六章 搭建Vitest前端单元测试环境
Vitest 是一个基于 Vite 的测试框架,它可以做到与 Vite 通用配置。也就是说,如果你在 Vite 中使用插件支持了JSX语法,做单元测试的时候就无需再配置一遍了,这点非常重要。并且 Vite 兼容了大部分 Jest 的使用方法,这样以往 Jest 的使用经验依然可以用在 Vitest 中使用,没有太多的重复学习过程。另外 Vitest 更加注重性能,尽可能多地使用 Worker...

搭建Vue3组件库:第五章 Jest进行前端单元测试
单元测试是软件质量的重要保证。在 Github 上挑选一款软件,单元测试覆盖率是评价软件成熟度的一个重要指标。通常成熟可靠的开源产品都有完善的单元测试,并且覆盖率可以达到 80% 以上。本章任务搭建Jest环境编写有关Jest的函数引入DOM仿真,完成一个前端页面测试【task1】搭建 Jest环境安装依赖npm i jest -g根目录创建add.js测试文件文件名:add.jsconst a....
尝鲜Vue3之四:如何运行Jest单元测试
前几天在基础API上面转了一下 现在准备向原理源码进军了。有个小问题先要处理一下。就是研究一下如何把Vue3的单元测试跑起来。毕竟光读代码不运行是没有灵魂的。歪歪一下中国的球迷是不是就是光看不踢。Vue3代码是基于Jest进行测试,我们先简单看看什么是jestJest简介Jest 是Facebook的一个专门进行Javascript单元测试的工具,适合JS、NodeJS使用,具有零配置、内置代码....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

