学习VUE之正则表达式全集整理
一、正则表达式的基本语法 var expression = /pattern(模式)/flags(标识符); 二、如何创建正则表达式 1.字面量创建 代码如下: //匹配字符串中所有“at”的实例 var e = /at/g; //匹配第一个“bat”或...
vue常用正则表达式判断身份证格式
在Vue.js中,你可以使用正则表达式来判断身份证格式。以下是一个常用的正则表达式示例,用于验证中国大陆身份证号码的格式: // 18位身份证号码的正则表达式 const idCardRegex = /^[1-9]\d{5}(19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}...
vue移动端手机号正则表达式
可以使用 Vue 的 v-model 指令与 input 事件来实现在 input 框中加入手机号码的正则表达式验证。首先,在 input 标签中添加 v-model 指令,并绑定一个名为 phoneNumber 的变量:<template> <div> <input type="tel" v-model="phoneNumber" @input="ch...
重读vue电商网站39之正则表达式验证邮箱和手机号码
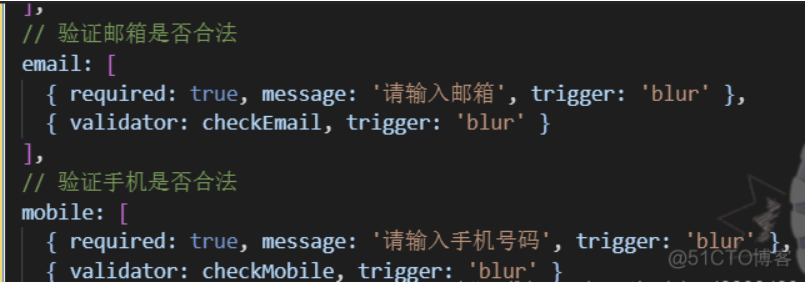
Javascript // 验证邮箱的规则 var checkEmail = (rule, value, cb) => { const regEmail = /^([a-zA-Z]|[0-9])(\w|-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/ if (regEmail.test(value)) { // 合法的邮箱 retu...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Python学习站
Python学习资料大全,包含Python编程学习、实战案例分享、开发者必知词条等内容。
+关注