vue3+ant design vue 自定义文件上传和自定义上传进度条
<!-- html部分 --> <a-upload-draggerref="upload" name="file" :multiple="true" :customRequest="customRequest" &...
Vue3实现图片懒加载及自定义懒加载指令
前言图片懒加载是一种常见性能优化的方式,它只去加载可视区域图片,而不是在网页加载完毕后就立即加载所有图片,能减少很多不必要的请求,极大的提升用户体验。图片懒加载的实现原理:在图片没进入可视区域的时候,只需要让 img 标签的 src 属性指向一张默认图片,在它进入可视区后,再替换它的 src 指向真实图片地址即可。本文就分享一下在vue3中实现图片懒加载的几种方式,包括使用插件以及自定义指令,实....
vue3 wangEditor富文本自定义上传本地图片
Vue3和WangEditor都提供了上传本地图片的功能,可以结合使用实现自定义上传本地图片。首先,在Vue3中,我们可以使用 onFileChange 事件来监听文件选择器的变化,获取到选中的本地图片文件。然后,将这个文件传递给WangEditor,让WangEditor进行上传。在WangEditor中,我们可以通过配置 uploadImgServer 和 uploadImgParams 来....
vue3中基于customRef()实现一个自定义防抖ref函数
实现效果需要我们自定义一个vue3中的响应式ref函数,并且用这个函数实现一个防抖的效果要求要求一:我们在input框中输入内容 下面的内容进行更改 跟input更改一致要求二:当我们输入后,等待多少秒 下面的内容进行更新要求三:在我们输入后,没有达到我们设定的时间 不会进行更新 然后我们继续输入 停止输入后 等待时间达到 才会进行更新在线演示链接:https://pan.baidu.com/s....
Vue3自定义封装组件,父子组件传值
一、封装vue组件 一个vue页面可以是一个组件,封装组件的根本好处是代码复用,如果一个功能的代码块需要重复书写两次以上,就可以考虑把它封装成组件了。示例: 我需要重复使用一个lable框+switch组成的样式,因为将这部分代码单独放到了一个vue页面,取名Switch.vue<template> <div> <van-row just...
Vue3自定义组件遇到分页传输数据不正确解决办法
Vue3Element Plus遇到问题 <el-table :data="tableData" > ...其他el-table-column <template #default="scope"> // 自定义组件 <my-button name="编辑" :id="scope.row.id"...
如何使用Vue 3创建可重用的自定义组件
Vue 3是Vue.js框架的最新版本,它具有许多新功能和改进,其中包括更好的性能和可维护性。Vue 3还提供了一些新的API,其中包括Composition API,它使开发人员能够更轻松地创建可重用的自定义组件。在本文中,我们将探讨如何使用Vue 3的Composition API创建可重用的自定义组件。第一步是安装Vue 3,可以使用npm或yarn来完成:npm install vue@....
Vue3——自定义封装上传图片样式
自定义封装上传图片样式一、首先需要新建一个自组建完善基础的结构,我这里起名为ImgUpload.vue<el-upload name="file" :show-file-list="false" accept=".png,.PNG,.jpg,.JPG,.jpeg,.JPEG,.gif,.GIF,.bmp,.BMP" :multiple="fa...

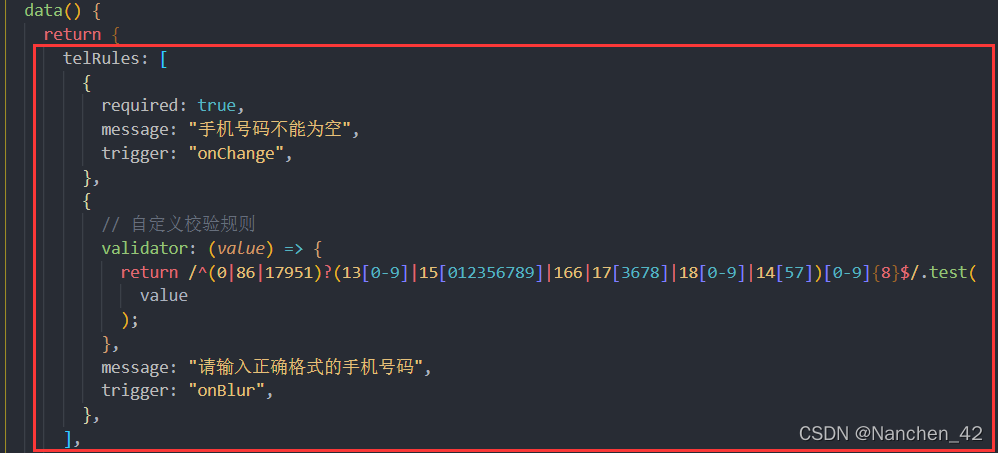
Vue2,Vue3——Vant,Vant3自定义表单验证效果实现
官网上面有正则函数异步三种验证效果,但是并没有详细说明多个表单验证该如何实现,这里提一下首先要有form标签<van-form @submit="onSubmit">这个标签包裹提交按钮onSubmit(values) { console.log("submit", values); },之后在里面写input框<van-field v-mo...

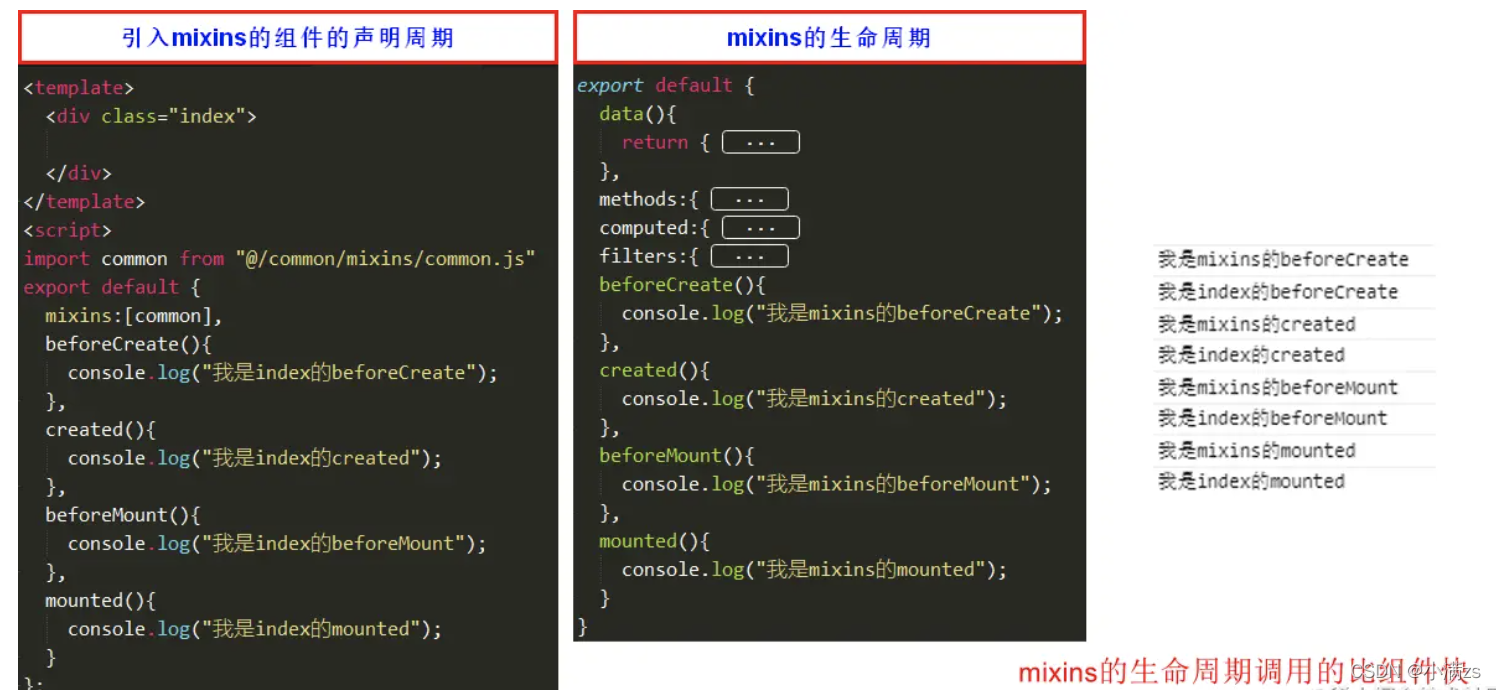
学习Vue3 第二十八章(自定义Hooks)
Vue3 自定义Hook主要用来处理复用代码逻辑的一些封装这个在vue2 就已经有一个东西是Mixinsmixins就是将这些多个相同的逻辑抽离出来,各个组件只需要引入mixins,就能实现一次写代码,多组件受益的效果。弊端就是 会涉及到覆盖的问题组件的data、methods、filters会覆盖mixins里的同名data、methods、filters。第二点就是 变量来源不明确(隐式传入....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
- vue3函数VUE.js
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
VUE.js更多vue3相关
- vue3知识点函数VUE.js
- vue3 vue3.0 VUE.js
- vue3简介VUE.js
- vue3 ref函数VUE.js
- vue3 reactive函数VUE.js
- vue3工程VUE.js
- vue3 vite VUE.js
- vue3 vue-cli VUE.js
- vue3 reactive ref VUE.js
- vue3 readonly VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3教程VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3用法VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
VUE.js您可能感兴趣
- VUE.js应用
- VUE.js功能
- VUE.js渲染
- VUE.js数据绑定
- VUE.js策略
- VUE.js实践
- VUE.js性能优化
- VUE.js API
- VUE.js框架
- VUE.js vue2
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js系统
- VUE.js小程序
- VUE.js视频讲解
- VUE.js项目
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注