vue 封装的微信 小程序,获取用户信息并存储
为了尽可能详细地介绍如何在 Vue 中封装微信小程序的用户信息获取和存储功能,并与后端 Java 交互,以下是一个大致的代码示例和注释。由于文字限制,我将分为前端(Vue)和后端(Java)两部分来展示。 前端部分(Vue) 1. 创建 Vue 项目并安装必要的依赖 确保已经安装好 Vue CLI 和 npm,然后创建一个新的 Vue 项目: ...
微信小程序用户登陆和获取用户信息功能实现
官方文档: https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html 接口说明: https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/user-login/code2Session.html ...

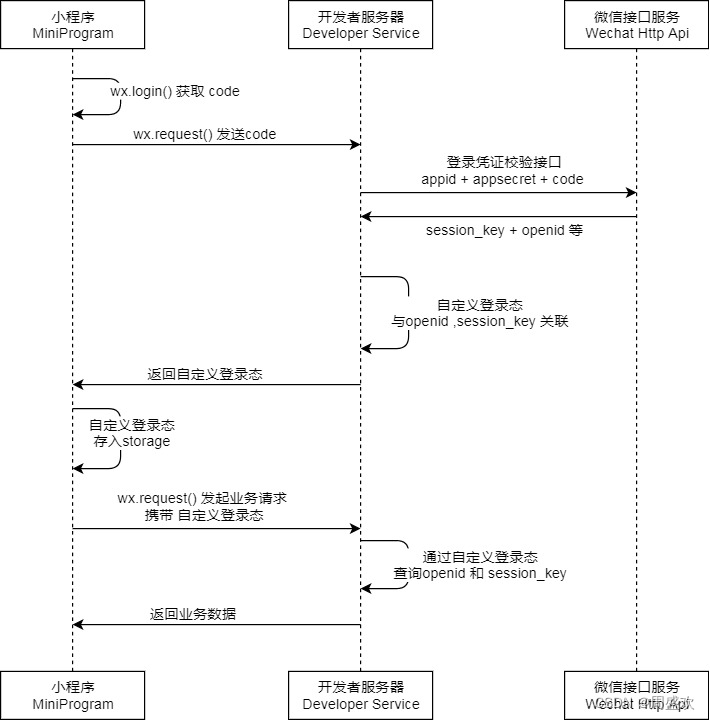
微信小程序获取用户信息流程
要在微信小程序中获取用户信息,通常需要经过以下流程:此外,还需要在小程序的 app.json 文件中配置 scope.userInfo 以确保可以请求用户信息授权。例如:需要注意的是,从微信 7.0.0 开始,用户信息授权不再是全量授权,而是分为两部分:基本信息和用户敏感信息。基本信息(如头像、昵称)可以在用户未授权的情况下获取,但用户敏感信息(如手机号码、地理位置)需要用户明确授权。因此,在获....
uniapp获取微信用户信息登录
想要获取用户信息需要先使用wx.login功能wx.login({ success: res => { if (res.code) { // 获取 code 成功后,通过微信开放接口获取用户 openid wx.request({ url: '后台接口', ...
微信公众号开发(四)获取用户信息
获取用户信息,微信公众号提供了两种方式:一、通过全局baiAccess Token获取用户基本信息1. 用户关注以及回复消息的时候,均可以获得用户的OpenIDxml复制代码<xml> <ToUserName><!dao[CDATA[gh_b629c48b653e]]></ToUserName> <FromUserName><
深入理解微信授权登录流程、用户信息获取和Emoji的存储
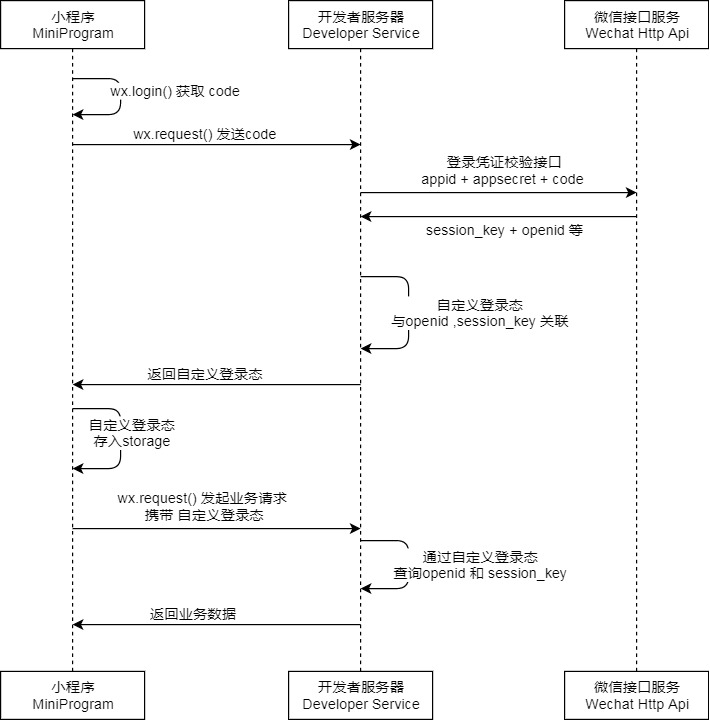
前言 微信,作为全球最受欢迎的社交平台之一,其登录认证和用户信息获取机制对于所有希望集成微信功能的开发者来说都是必不可少的一环。在这篇博客中,我将详细解读微信登录流程、微信用户信息获取和在数据库中存储emoji的方法。一、微信登录流程小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。图解微信登录....

微信小程序wx.getUserProfile接口获取用户信息的使用
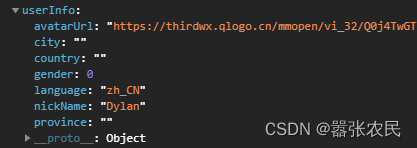
前言调整原因:很多开发者在打开小程序时就通过组件方式唤起getUserInfo弹窗,如果用户点击拒绝,无法使用小程序,这种做法打断了用户正常使用小程序的流程,同时也不利于小程序获取新用户。调整策略:推荐使用 wx.getUserProfile 获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,不推荐使用 getUserInfo 获取用户信息,预计自2021年4月13日起,getUs....

uniapp获取微信用户信息登录
想要获取用户信息需要先使用wx.login功能 wx.login({ success: res => { if (res.code) { // 获取 code 成功后,通过微信开放接口获取用户 openid wx.request({ url: '后台接口',...

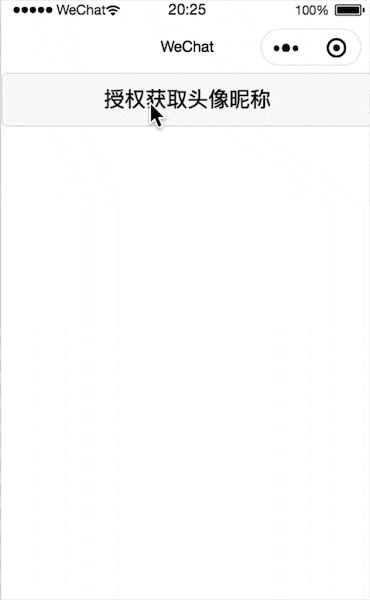
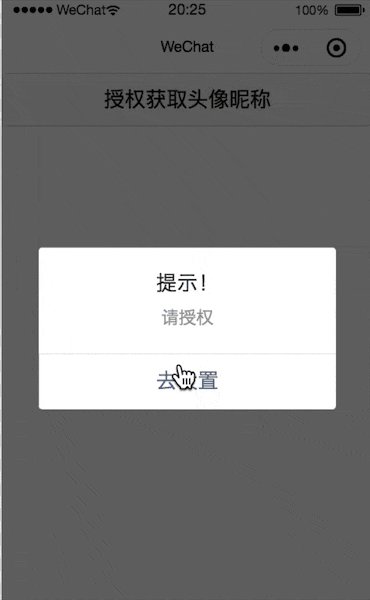
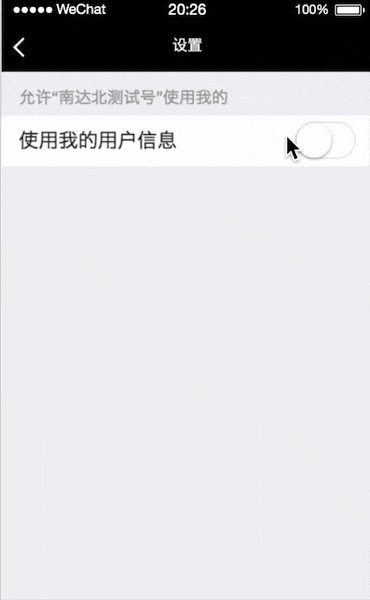
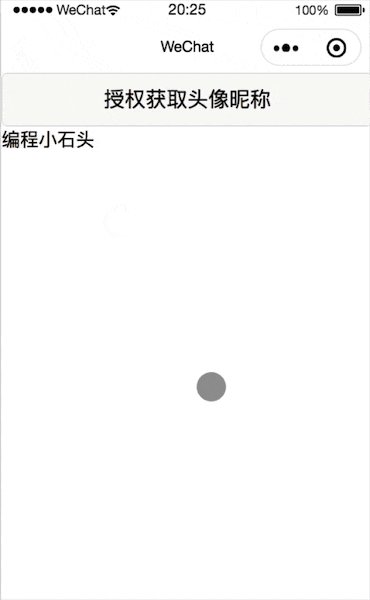
微信小程序用户授权弹窗,获取用户信息。用户拒绝授权时,引导用户去重新授权
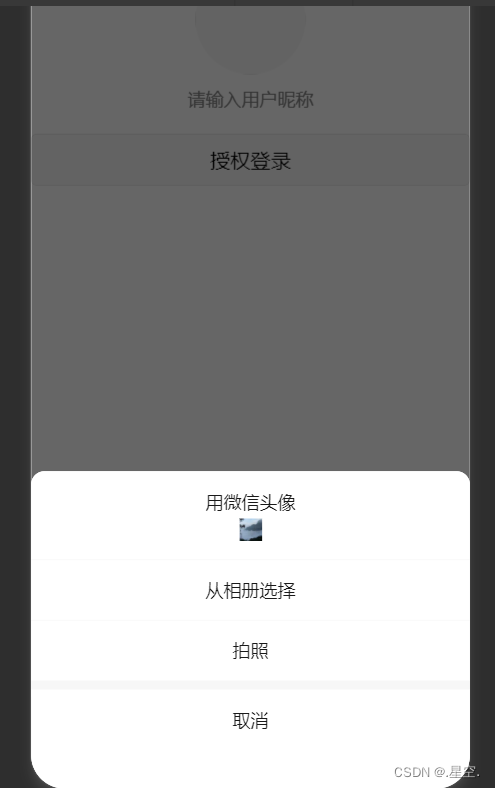
我们在开发小程序时,如果想获取用户信息,就需要获取用的授权,如果用户误点了拒绝授权,我们怎么样去正确的引导用户重新授权呢。今天就来给大家讲讲如果正确的引导用户授权。老规矩,先看效果图从上图可以看出,我们在用户点击拒绝授权时,我们会弹出一个提示框,提示用户去设置页重新授权,当用户去授权页重新授权以后,我们再回到首页,点击获取用户信息时,就可以成功的获取到用户信息了。如下图蓝色框里,就是我们成功的获....

基于PHP方法,微信公众号小程序获取code,access_token,openid,用户信息
//发起获得code值链接 public function doPageGetcode() { appid=′yourappid′;//修改你的appidif(!appid = 'yourappid';//修改你的appid if (!appid=′yourappid′;//修改你的appidif(!appid) { return this->result(10008, '参数错误', '....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注