
vue3- antd design vue 引入iconfont
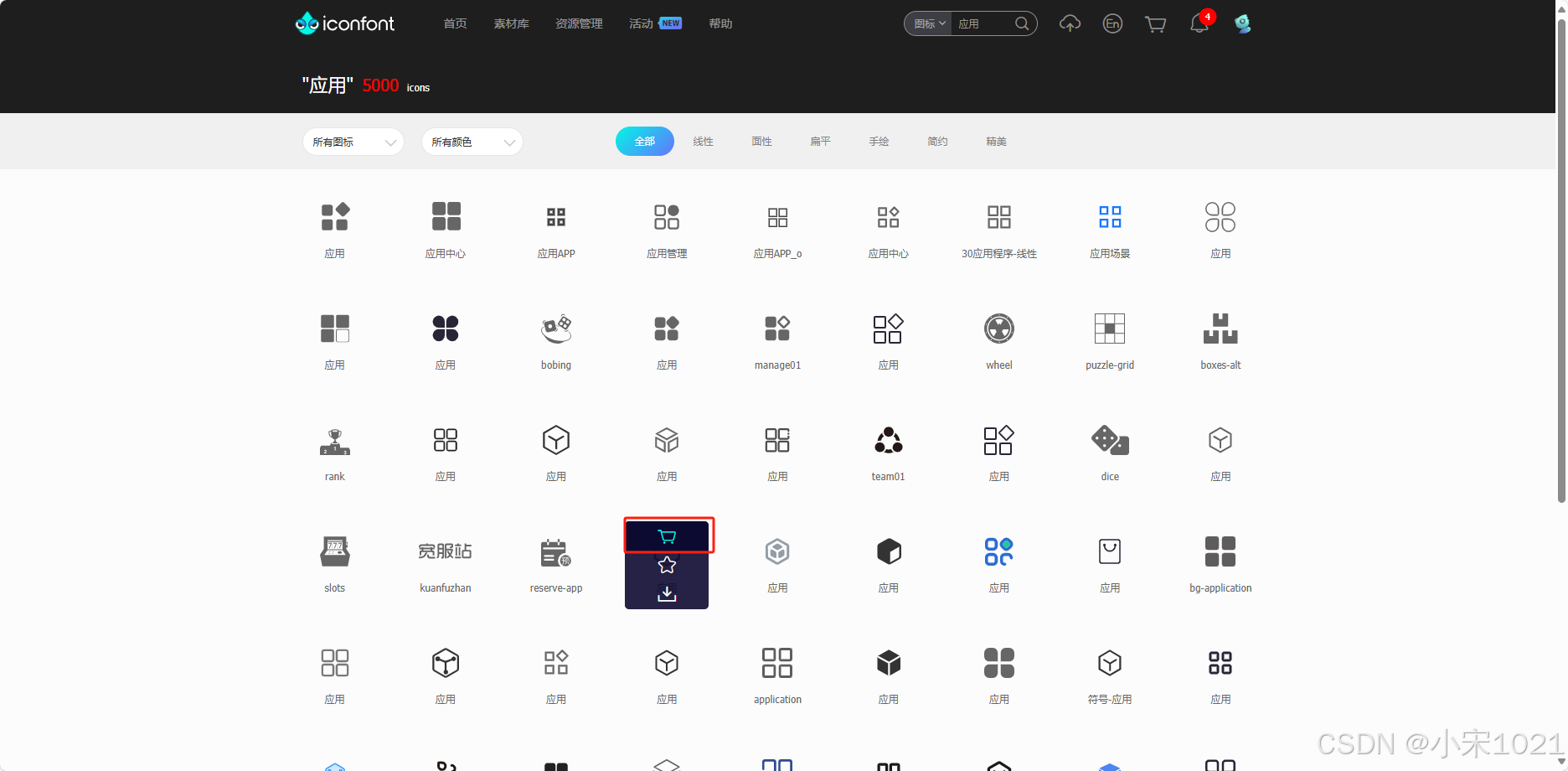
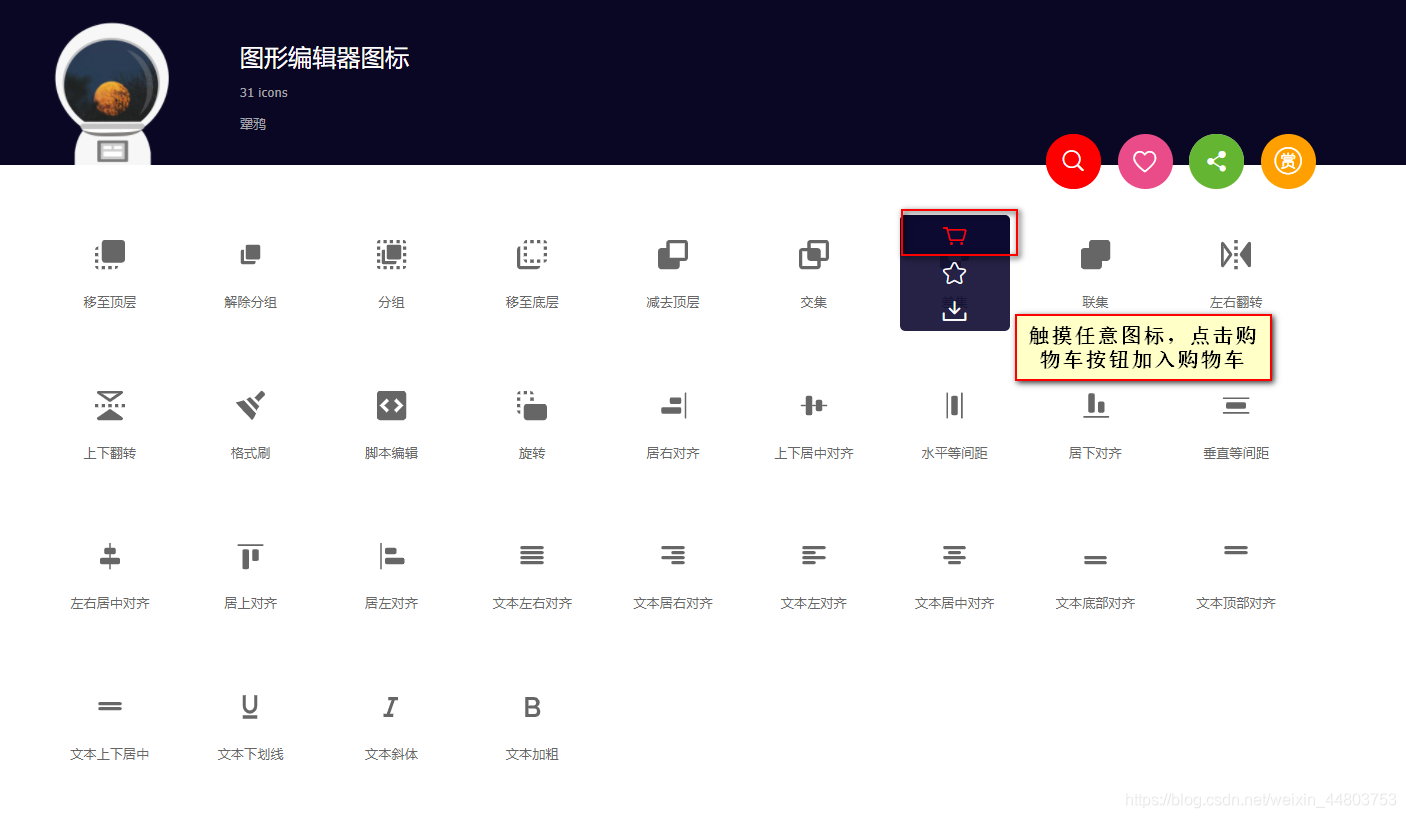
文章目录前言一、新建iconfont项目前言vue3项目中,如何引入第三方的iconfont的图标 一、新建iconfont项目 搜索需要的图标,加入购物车,购物车中图片加入项目 下载项目文件,打开压缩包后,将iconfont.js 文件拷贝到项目的src/assets/iconfont目录下。目录不存在需要手动创建。 imp...
vue项目中引入阿里图标iconfont
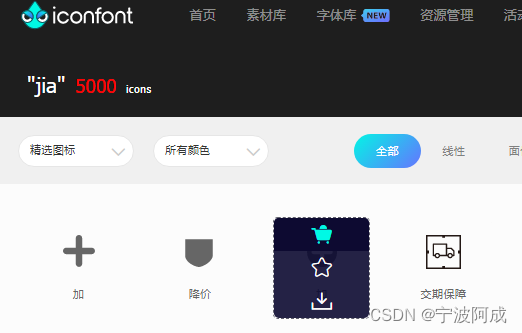
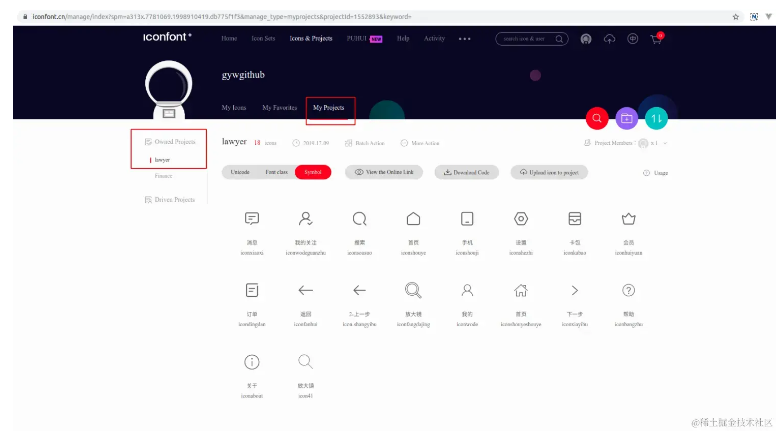
vue如何在创建好的项目中引入阿里图标iconfont呢,涉及到以下几个步骤: 1、首先先到阿里图标官方网站https://www.iconfont.cn/,先对账户进行登录,登录完成后任意选择几个图标加入购物车2、加入购物车后,点击页面最右上方的 “购物车” 按钮,之后点击 “添加至项目” ,添加完成之后,到 “我的项目” 中查看,同时点击 “下载到本地” 进行下载。 3、下载完成后,接下来是....

iconfont 图标在vue里的使用
刚好项目需要使用一个iconfont的图标,所以记录一下这个过程 1、iconfont-阿里巴巴矢量图标库 这个注册一个账号,以便后续使用下载代码时需要 2、寻找自己需要的图标 我主要是找两个图标 ,一个加号,一个减号,分别加入到购物车里 ...

Vue 项目使用 iconfont
vueiconfontvuetifyURL: www.iconfont.cn/登录 GitHub 用户选择自己需要的图标, 添加到购物车, 然后添加图标到项目Download Code图标选择好后, 点击 Download Code 下载图标文件, 本地解压后效果如下在项目中引用把 iconfont.js 添加到项目指定位置, 如: src/icon/iconfont.jsmain.js 中引入....

Vue iconfont 动态绑定与正常使用
导入 iconfont,按照官方配置完成之后。正常使用<span class="icon iconfont"></span>动态设置vue: <span class="icon iconfont" v-html="testIcon"></span> js: data () { return { // 测试 ico...
如何在Vue项目中使用阿里的Iconfont
iconfont 的三种使用方式1. Unicode个人习惯在src目录下新建一个icon文件夹存放下载的样式文件然后在src目录下新建style.css文件统一管理样式@font-face { font-family: "iconfont"; src: url('./icon/iconfont.eot'); /* IE9*/ src: url('./icon/iconfont.eo...
在vue3中使用iconfont图标和自定义的svg图标
创建一个Icon组件,供自定义的svg图标使用和iconfont图标使用<template> <svg class="icon"> <use :href="id"></use> </svg> </template> <script> import { defineComponent, ref } ...

Vue3 + Vite + TS项目引入iconfont图标(Svg方式)
1.常用图标格式简介我们使用图标的方式有很多种,比如说直接使用 png、jpg 等图片格式,这是最原始的方式,所以我们这里不过多阐述,它们的优缺点相信大家也知道。这里我们主要对比阿里图标库提供 3 种图标引用方式:unicode、font-class、symbol。1.1 unicode 格式这种方式比较原始,主要是将图标以字体的形式渲染到网页上,既然是以字体的格式,那么它的优缺点也是显而易见的....

Vue3+Element Plus使用svg加载iconfont的解决方案
Element UI作为一款优秀的开源组件库,想必很多人都使用过,在Vue3中,我们需要使用Element Plus。Element Plus有很多好用的组件,详细用法可直接去查看官方文档:Element Plus。本文主要介绍如何在Vue3+Element Plus的项目中,使用自己封装的svg图标。安装依赖由于我们是Vue3项目,可以使用vite来快速创建一个Vu3项目:npm instal....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注