使用jQuery插件时避免重复引入jquery.js文件
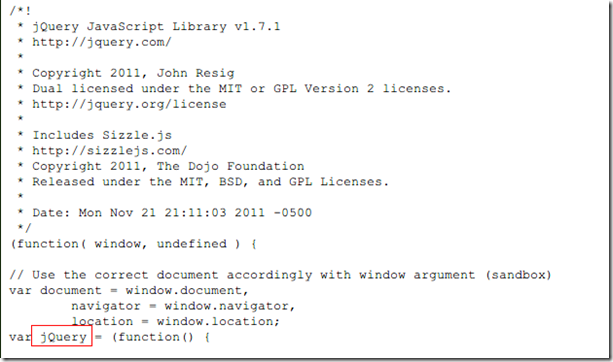
当一个页面使用多个jQuery插件时,需要避免重复引入jquery.js文件,因为后面映入的jQuery.js文件中定义的jQuery对象会覆盖掉前面的jQuery对象,导致之前定义的jQuery插件均不可用,下图是jquery.js中开头部分代码,定义了全局jQuery对象 当页面由一个人开发时,基本上不会遇到这个问题,因为大多数前端开发工程师会将js的引入放到一起,这样不容易引入重复的js.....

jQuery 插件取url参数[jquery.url.js]的使用以及文件下载
方法一、 如题,直接上调用代码: jQuery.url.param("c") “c”就是当前url中的参数,记得要引用jquery.js和jquery.url.js jquery.url.js 下载 方法二、 function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&...
jQuery日期和时间插件(jquery-ui-timepicker-addon.js)中文破解版使用
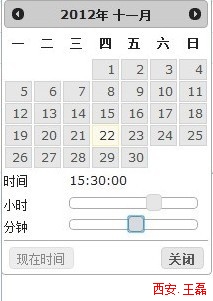
简介 jQuery UI Datepicker日期选择插件很好用了,只不过只能精确到日,不能选择时间(小时分钟秒)很遗憾,而jquery-ui-timepicker-addon.js正是基于jQuery UI Datepicker的一款可选时间的插件。 官网地址:http://trentrichardson.com/examples/timepicker/ 官网demo下载:https://gi....

jQuery插件之验证控件jquery.validate.js
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。 该插件是由 Jörn Zaefferer 编写和维护的,他是 jQuery ....

jquery表单验证插件 jquery.form.js
Form插件,支持Ajax,支持Ajax文件上传,功能强大,基本满足日常应用。 1、JQuery框架软件包下载 文件: jquery.rar 大小: 29KB 下载: 下载 2、Form插件下载 文件: jquery.form.rar 大小: 7KB 下载: 下载 3、Form插件的简单入门 第一步:先增加一个表单 <form id="...
jQuery插件 -- Form表单插件jquery.form.js
jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax。jQuery Form有两个核心方法 -- ajaxForm() 和 ajaxSubmit(), 它们集合了从控制表单元素到决定如何管理提交进程的功能。另外,插件还包括其他的一些方法: formToArray()、formSerialize()、fieldSerialize()、fie....
jQuery遮罩插件jQuery.blockUI.js简介
本文链接:http://bookshadow.com/weblog/2014/09/26/jquery-blockui-js-introduction/
jQuery全屏滚动插件fullPage.js
简介 如今我们经常能见到全屏网站,尤其是国外网站。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次。比如 iPhone 5C 的介绍页面(查看),QQ浏览器的官网站。如果你也希望你的网站能设计成全屏的,显得更上档次,你可以试试 fullPage.js。 fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站,主要功能有:....

jquery——滚动条插件jscroll.js
一、效果如下 点击“测试中奖纪录”弹出弹框。弹框中内容超出时显示滚动条。 二、代码部分 1、html结构 <body> <a href="javascript:;" id="bbb">测试中奖纪录</a> <!--弹框6中奖纪录--> <div class="tcbox" id="reward_info...
jquery——移动端滚动条插件iScroll.js
官网:http://cubiq.org/iscroll-5 demo: 滚动刷新:http://cubiq.org/dropbox/iscroll4/examples/pull-to-refresh/ 'Carousel' demo iScroll功能很强大,目前我只用来 自定义滚动条 以下简单介绍一下iscrol在移动端自定义滚动条时的使用和注意事项。 一、用法...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript jquery相关内容
- jquery JavaScript库
- jquery JavaScript网页
- jquery JavaScript元素
- JavaScript jquery按钮
- 点击JavaScript jquery
- JavaScript jquery页面
- JavaScript jquery元素
- JavaScript jquery属性
- JavaScript原生jquery
- JavaScript jquery库
- jquery JavaScript案例
- jquery JavaScript区别
- jquery图片JavaScript
- JavaScript jquery ready
- web JavaScript jquery
- JavaScript jquery区别
- JavaScript jquery浏览器
- JavaScript jquery构建
- jquery元素JavaScript
- JavaScript jquery实例
- JavaScript jquery ajax
- JavaScript jquery版本
- JavaScript requires jquery
- error JavaScript jquery
- JavaScript jquery iframe元素
- JavaScript jquery遍历
- JavaScript jquery复选框
- JavaScript jquery选择器
- JavaScript jquery知识点
- jquery JavaScript动画
JavaScript更多jquery相关
- JavaScript jquery宽度
- JavaScript开发jquery
- JavaScript jquery请求
- JavaScript原生js jquery
- 原生JavaScript jquery
- JavaScript jquery绑定click事件点击
- JavaScript学习笔记jquery
- jquery JavaScript页面
- JavaScript库jquery
- jquery JavaScript标签
- JavaScript jquery实战手册
- JavaScript框架封装jquery
- jquery JavaScript报错
- jquery与javascript入门经典jquery JavaScript
- JavaScript jquery动画
- jquery JavaScript入门经典调试
- JavaScript jquery实战手册变量
- jquery JavaScript解析
- jquery JavaScript功能
- JavaScript jquery ajax请求
- JavaScript jquery加载
- JavaScript jquery标签
- 众妙JavaScript jquery技术代码复查
- JavaScript框架jquery
- jquery mobile页面跳转JavaScript
- JavaScript元素jquery
- JavaScript jquery getjson
- jquery JavaScript插件
- jquery滚动条插件JavaScript
- jquery JavaScript click
JavaScript您可能感兴趣
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript asp
- JavaScript代码片段
- JavaScript代码
- JavaScript路径
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

