Jmeter生成可视化的HTML测试报告
Jmeter也是可以生成测试报告的。性能测试工具Jmeter由于其体积小、使用方便、学习成本低等原因,在现在的性能测试过程中,使用率越来越高,但其本身也有一定的缺点,比如提供的测试结果可视化做的很一般。不过从3.0版本开始,jmeter引入了Dashboard Report模块,用于生成HTML类型的可视化图形报告(3.0版本的Dashboard Report模块会中文乱码,因此建议使用3.0以....

Bootstrap 可视化HTML编辑器,summernote(4)
辛苦的介绍完前两节后,我们来一个动态图看一下效果吧!###③. summernote所在form表单的数据提交这里,我们再回顾一下summernote所在的form表单,其中还包含了一个普通file的input标签,也就是说,该form还需要上传一张项目封面。<form class="form-horizontal required-validate" action="#" enctype....

Bootstrap 可视化HTML编辑器,summernote(3)
注释当中加的很详细,这里把其他关联的代码一并贴出,仅供参照。 debug : function(msg) { if (this._set.debug) { if (typeof (console) != "undefined") console.log(msg); else alert(msg); } }, jsonE...
Bootstrap 可视化HTML编辑器,summernote(2)
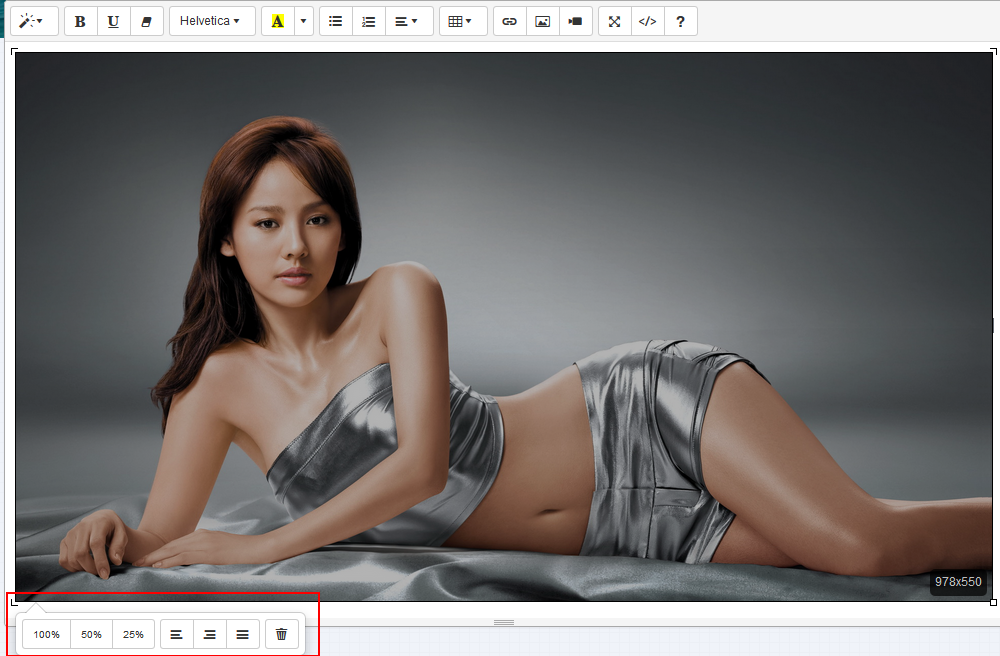
####1、布局div<div class="summernote" name="description" placeholder="请对项目进行详细的描述,使更多的人了解你的" action="${ctx}/file">${deal.description}</div>1相信你也看到了我为div加上的三个属性name、placeholder、action,那么我们来详细....
Bootstrap 可视化HTML编辑器,summernote(1)
Bootstrap 可视化HTML编辑器之summernote,用其官网上的介绍就是“Super Simple WYSIWYG editor”,不过在我看来,与bootstrap中文官网上提供的“bootstrap-wysiwyg”要更simple,更漂亮,更好用!虽然我之前尝试过使用bootstrap-wysiwyg,可参照Bootstrap wysiwyg富文本数据如何保存到mysql,但事....

Bootstrap 可视化HTML编辑器,summernote
版权声明:欢迎转载,请注明沉默王二原创。 https://blog.csdn.net/qing_gee/article/details/51027040 Bootstrap 可视化HTML编辑器之summernote,用其官网上的介绍就是“Super Simple WYSIWYG editor”,不过在我看来...

TouchPoint.js – 可视化展示 HTML 原型点击效果
TouchPoint.js 是一个用于 HTML 原型展示的 JavaScript 库(作为UX过程的一部分),通过视觉表现用户在屏幕上的点击。TouchPoint 是高度可定制,非常适合屏幕录制,用户测试和演示。 马上去试试 您可能感兴趣的相关文章 网站开发中很有用的 jQuery 效果【附源码】 分享35个让人惊讶的 CSS3 动画效...
【ASP.NET 插件】分享一个可视化HTML编辑器 CKEditor.NET
因为公司网站的可视化HTML编辑器IE兼容性问题,js报错不能使用,于是在网上找到了个还行的,图片本地上传的话直接把图片拖到编辑窗口就可以了。这个编辑器是在开源中国看到的,个人觉得还不错! CKEditor.NET 是 CKEditor 和 ASP.NET 的集成版本。 本文转自叶超Luka博客园博客,原文链接:http://www.cnblogs.com/yc-7559096...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
