前端祖传三件套JavaScript的函数之call()方法/apply()方法
一、call() 方法语法:function.call(thisArg, arg1, arg2, ...)其中,thisArg 是一个对象,arg1、arg2 等是函数的实际参数。作用:call() 方法允许您在调用函数时设置函数内部 this 的值,并且可以将多个参数传递给函数。示例:const person = { name: 'Jack', age: 18, sayHello:...
web前端-JavaScript中的call、apply和bind方法(改变this指向)
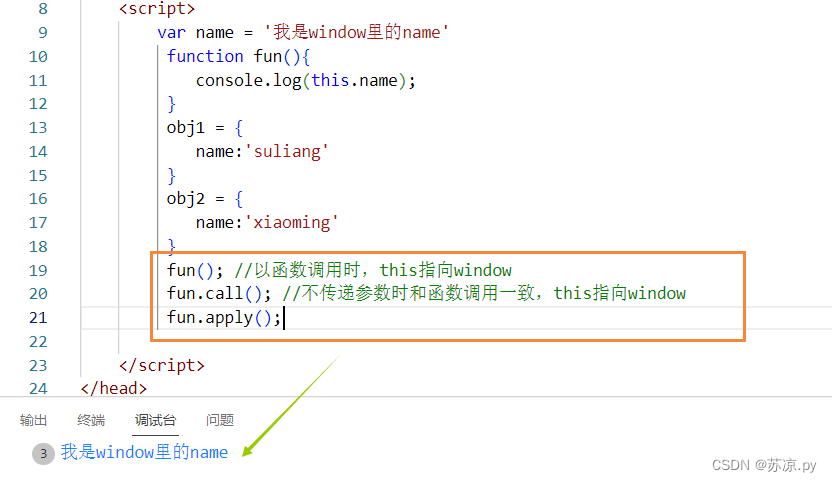
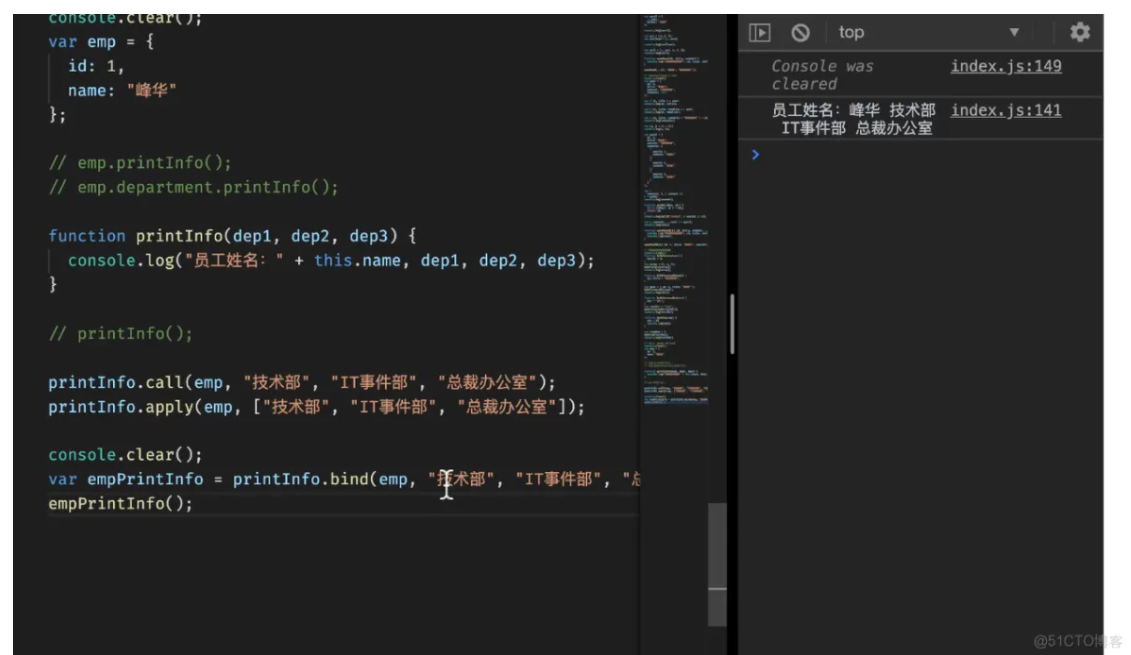
call()和apply()这两个方法都是函数对象的方法,需要通过函数对象来调用1.当不传递参数时,call和apply和函数调用的效果并无区别,this永远指向window2.在调用call()和apply()可以将一个对象指定为第一个参数,此时这个对象将会成为函数执行时的this3.call()方法可以将实参在对象之后依次传递4.apply()方法需要将实参封装到一个数组中统一传递bind(....

前端知识案例73-javascript基础语法-call apply和bind
前端知识案例73-javascript基础语法-call apply和bind

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端javascript相关内容
- 前端javascript配置
- javascript前端概念
- javascript事件前端
- javascript方法前端
- javascript前端交互
- 前端javascript概念
- 前端javascript bom
- 前端javascript for循环
- 前端javascript break continue
- 前端javascript循环
- 前端javascript es6
- 前端javascript扩展
- 前端javascript html
- 前端javascript html交互
- 前端javascript源码
- 前端javascript模块化
- 插件前端javascript
- 前端动画javascript
- 前端javascript图片
- 前端优化javascript代码
- oss前端javascript
- 前端javascript math
- 前端javascript关键字
- 前端javascript dom对象
- 前端javascript html css
- 源码前端javascript
- 前端javascript接口
- 前端技术webassembly javascript融合
- 前端webassembly javascript
- javascript监控前端
前端更多javascript相关
- javascript前端excel
- 前端javascript boolean
- javascript前端页面
- 前端javascript成绩
- 前端javascript模板字符串
- javascript前端函数
- 前端javascript技能
- 前端javascript ajax
- 前端javascript存储
- 前端javascript dom bom
- javascript前端算法
- leetcode javascript解题前端
- 前端javascript dom事件
- 前端javascript语法数组
- 前端javascript操作符
- 好程序员前端javascript
- 前端javascript map
- 前端javascript语法字符串
- 前端javascript对象继承
- 前端javascript模块
- 前端javascript object
- 前端javascript捕获
- 链表javascript解题前端算法
- 前端javascript事件事件类型
- 前端javascript number
- 前端javascript面向对象
- 前端javascript遍历
- 前端javascript对象实例
- 好程序员前端教程javascript
- 前端javascript定义
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
