CSS3 属性选择器 伪类选择器 盒模型 圆角 阴影 CSS定位和浮动
第一部分:基本选择器比如最常用的类选择器,就是根据类(class属性),来选择HTML元素。html元素内添加class属性,css中前置个点即可。这样,红色字体的CSS样式就绑定在这个<p>段落了。1. <body> 2. <p class="text1">hello world!</p> 3. </body> 4. 5. <.....

CSS3 —— 选择器(带你深入了解 CSS3 选择器)
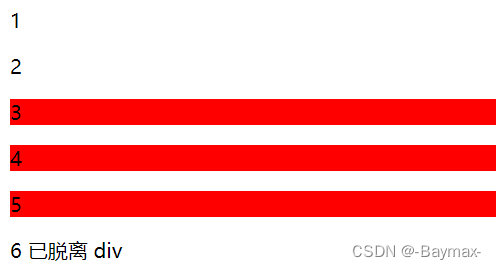
一、常用选择器通用兄弟元素选择器( E~F ):E 和 F 属于同一父元素之内,并且 F 在 E 之后,通用兄弟选择器会选择符合这样排列的所有的 F 元素。 .test ~ p{ background-color: red; } <div> <p>1</p> <p class="test">2&...

CSS3选择器02—CSS3部分选择器
该部分主要为CSS3新增的选择器 接上一篇 CSS(CSS3)选择器(1) 一.通用兄弟选择器: 24:E ~ F,匹配任何E元素之后的同级F元素。 div ~ p{ background-color:#00...
CSS3选择器01—CSS2.1部分选择器
这篇文章主要用于存储CSS以及CSS3的选择器部分知识,以便日后查阅及记忆. 该内容分为两部分,第一部分为css选择器的一些基本知识。第二部分为CSS3新增加的选择器。 在开始之前,先简单介绍一下选择器,选择器的作用就是定位我们想要样式化的网页HTML元素。选择器可以分为以下几种类型。 1、简单选择器,通过元素类型,class或id匹配一个或多个元素。 2、属性选择器,通过属性/属性值 匹配一个....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多选择器相关
- web前端CSS语法选择器
- CSS选择器用法
- CSS伪类选择器伪元素选择器
- CSS伪类选择器选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器特性
- CSS选择器优先级属性继承
- CSS导入选择器
- CSS复合选择器
- CSS元素选择器
- CSS案例选择器
- CSS选择器权重
- CSS选择器id选择器
- jquery选择器对象CSS
- CSS入门教程选择器
- 笔记CSS选择器伪类选择器
- CSS结构选择器
- CSS class选择器
- CSS伪类伪元素选择器
- CSS笔记选择器
- javaweb学习CSS选择器
- CSS选择器模式
- CSS选择器总结
- CSS布局选择器
- CSS相邻选择器
- CSS概述选择器
- CSS选择器详解实例说明
- CSS选择器学习笔记
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注