学习AJAX必知必会(2)~Ajax基本使用,设置请求行、请求体、请求头,服务端响应JSON数据
一、Ajax的基本使用1、核心对象 XMLHttpRequest,AJAX 的所有操作都是通过该对象进行的。2、发送ajax请求(4个步骤):创建xhr对象,然后open方法初始化,设置请求方式和请求路径,接着send方法发送请求,从而接收服务端响应回来的数据(通过绑定事件onreadystatechange)//Ajax发送get请求 //1、创建XmlHttpRequset对象 const ....
Ajax-09:服务端响应JSON数据
服务端响应的数据应是字符串格式将对象通过JSON.stringify(data)转化为字符串客户端通过设置响应体格式或者通过JSON.parse获取搭配json实现效果

AJAX从服务端获取数据的三种方法
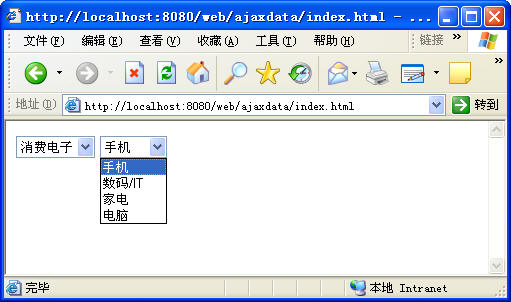
在本文中将给出一个例子来介绍使用AJAX技术从服务端获得数据的三种方法。这个例子很简单,就是两个选择框(html中的<select>标签),通过选中第一个select的某一项后,会从服务端得到一些数据,并加载到第2个select中。 方法一、从服务端获得XML格式的数据 从服务端获得数据的最容易想到的方法就是在服务端反加一定格式的数据,一般是XML格式,然后在服务端使用XML...
AJAX从服务端获取数据的三种方法
本文为原创,如需转载,请注明作者和出处,谢谢! 在本文中将给出一个例子来介绍使用AJAX技术从服务端获得数据的三种方法。这个例子很简单,就是两个选择框(html中的<select>标签),通过选中第一个select的某一项后,会从服务端得到一些数据,并加载到第2个select中。 方法一、从服务端获得XML格式的数据 从服务端获得数据的最容易想到的...

jQuery通过Ajax向PHP服务端发送请求并返回JSON数据
服务端PHP读取MYSQL数据,并转换成JSON数据,传递给前端Javascript,并操作JSON数据。本文将通过实例演示了jQuery通过Ajax向PHP服务端发送请求并返回JSON数据。阅读本文的读者应该具备jQuery、Ajax、PHP相关知识,并能熟练运用。 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写,同时也易于机器解....
ajax向php服务端请求数据用datables显示400 请求报错
ajax向php服务端请求数据用datables显示,数据有但显示“No data available in table” ajax向php服务端请求数据用datables显示,数据有但显示“No data available in table”。问题具体描述:https://segmentfault.com/q/1010000008930150
Ajax服务端响应JSON数据
案例:当键盘上的按键被按下时,就会向服务端发送请求,服务端再返回结果,然后把返回的结果在下面的 div 中做一个呈现express作为服务端响应server.js//1. 引入express const express = require('express'); //2. 创建应用对象 const app = express(); //3. 创建路由规则 // request 是对请求报文的...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ajax数据相关内容
- ajax datatype数据
- ajax web开发数据
- ajax post数据
- ajax动态加载数据
- 抓取ajax数据
- ajax交互数据
- ajax服务器端数据
- ajax技术数据
- 数据ajax
- ajax文件数据
- ajax网页数据
- ajax数据交互
- ajax刷新数据
- ajax动态及时刷新表格数据
- ajax数据循环
- ajax实战数据
- ajax数据图表
- ajax数据解决方案
- ajax数据定时
- 学习ajax数据
- ajax数据报错
- ajax数据渲染解决方案
- 漏刻有时ajax数据
- api接口ajax数据
- ajax异步加载数据
- 分页ajax数据
- ajax数据全局变量
- ajax数据模板
- ajax传输数据
- ajax分页数据

