vue学习第8章(vue的购物车案例)
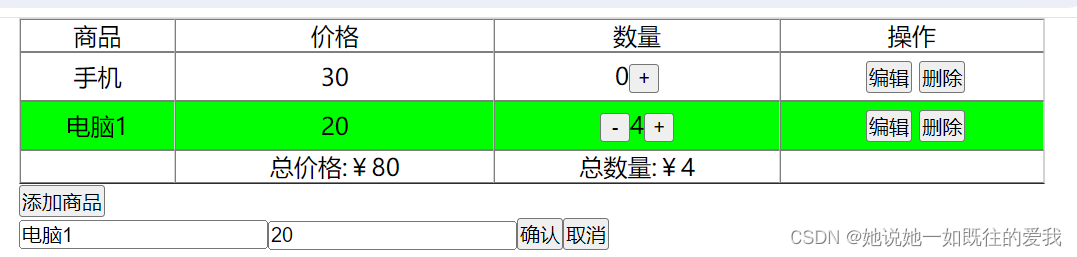
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! @[toc] 综合前面的知识,需要通过一个小demo来串联起知识。 如图所示: 点击“+”按钮,总价增加,点击“-”按钮总价减少,点击移除,移除当列。 1. 目录结构 2. index.html ...

vue尚品汇商城项目-day04【29.加入购物车操作(难点)】
29.加入购物车操作(难点) 重难点说明 1) 用户临时ID的处理 2) 购物车数据的管理(复杂) 3) 不使用v-model监控用户输入 4) async / await / Promise.all() 的使用 思路: 加入购物车按钮 路由跳转之前发请求 成功路由跳转与参数传递 失败提示失败信息 addCartSuce 查看详情查看购物车 购物车 ...


教大家使用vue实现 基础购物车。
首先我要知道一点 其能够数据变化的 都用{{}}来进行渲染类似 来看一下实现效果 实现思路 : 1,引进 vue.js 2,setup 将声明变量 方法放在setup里面 ...

vue基础购物车
html: <div id="box"> <table border="1" cellspacing="0" cellpadding="20"> <thead> <tr> <th&g...
用vue寫一個基礎購物車
html:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="w...

vue模板语法上集->插值,指令,过滤器,计算属性&监听属性,vue购物车
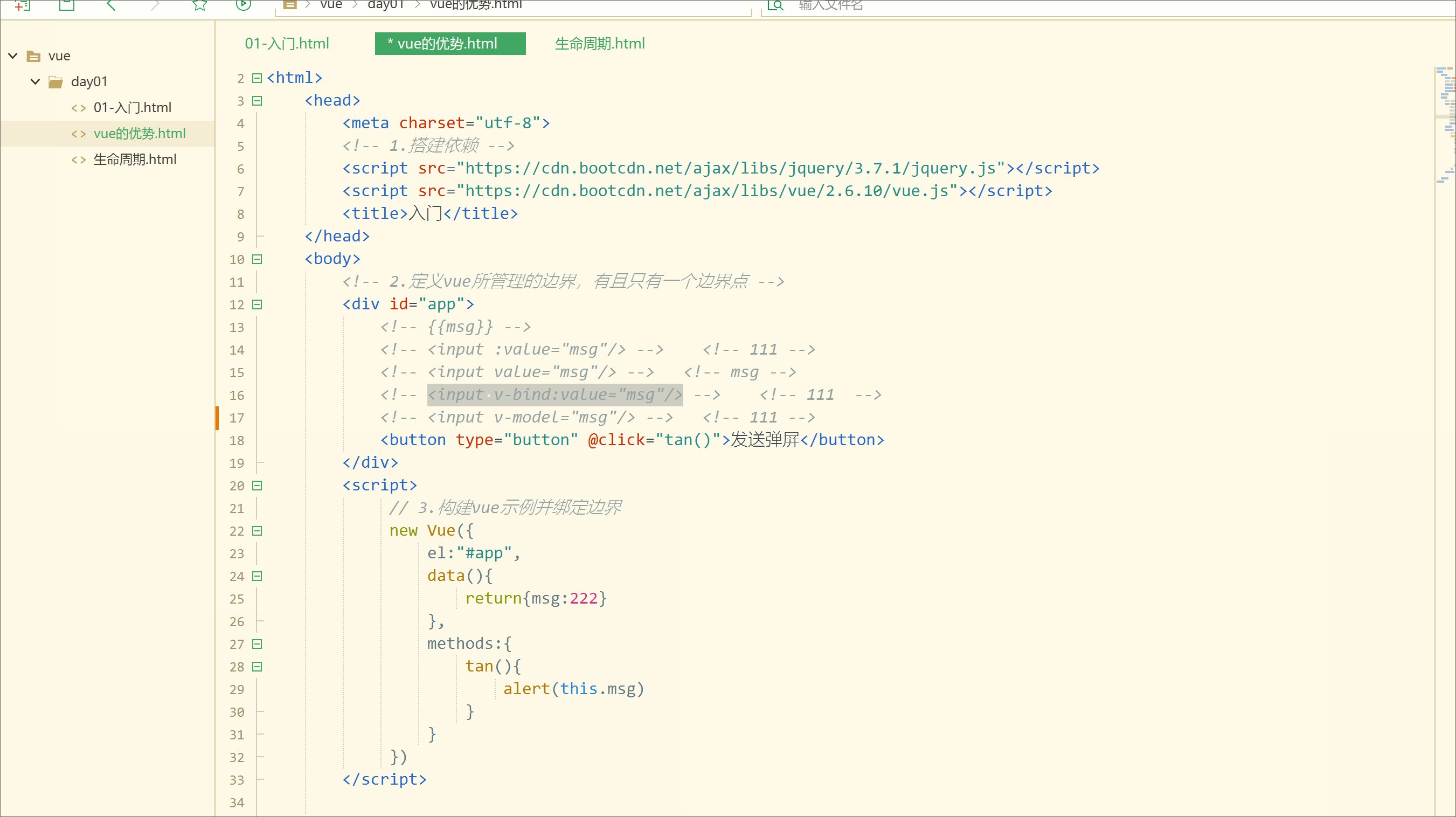
插值指令过滤器计算属性&监听属性vue购物车1.插值<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></...

Vue基础之购物车案例
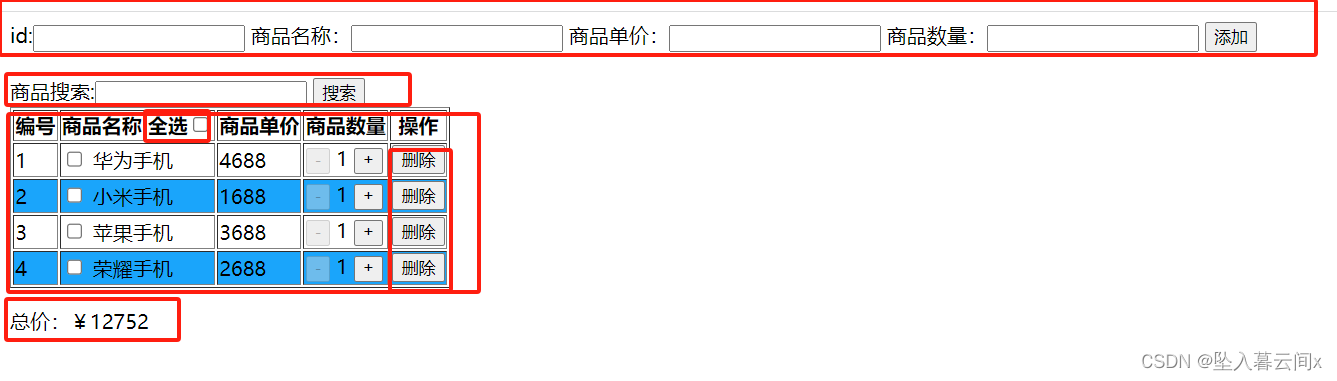
分析案例结构可以看出我们今天需要完成案例功能如下:添加商品动态渲染商品数据商品搜索完成商品全选删除购物车中的商品计算商品的总价实现功能1.动态渲染商品数据首先开始写这个小案例之前,我们先复习一下之前所学过的知识:v-for:for循环遍历v-on:用于绑定事件监听器v-model:双向数据绑定@click:绑定点击事件:bind:实现双向数据绑定v-show:显示与隐藏v-if:条件判断语句@c....

Vue语法--完成购物车案例
一、模版语法1.1 插值 Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。vue将模板编译成虚拟dom,结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。html模板语法: 这是....

Vue系列(二)之 基础语法上篇【插值,指令,过滤器,计算属性监听属性】以及购物车实现
一. 插值1.1 文本数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值<div id="app"> <p>1.文本</p> {{msg}} </div> <script type="text/javascript"> new Vue({ e...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注