Vue中实现修改邮箱、手机号等流程的大致过程、验证码由后端的redis生成验证(版本1.0)
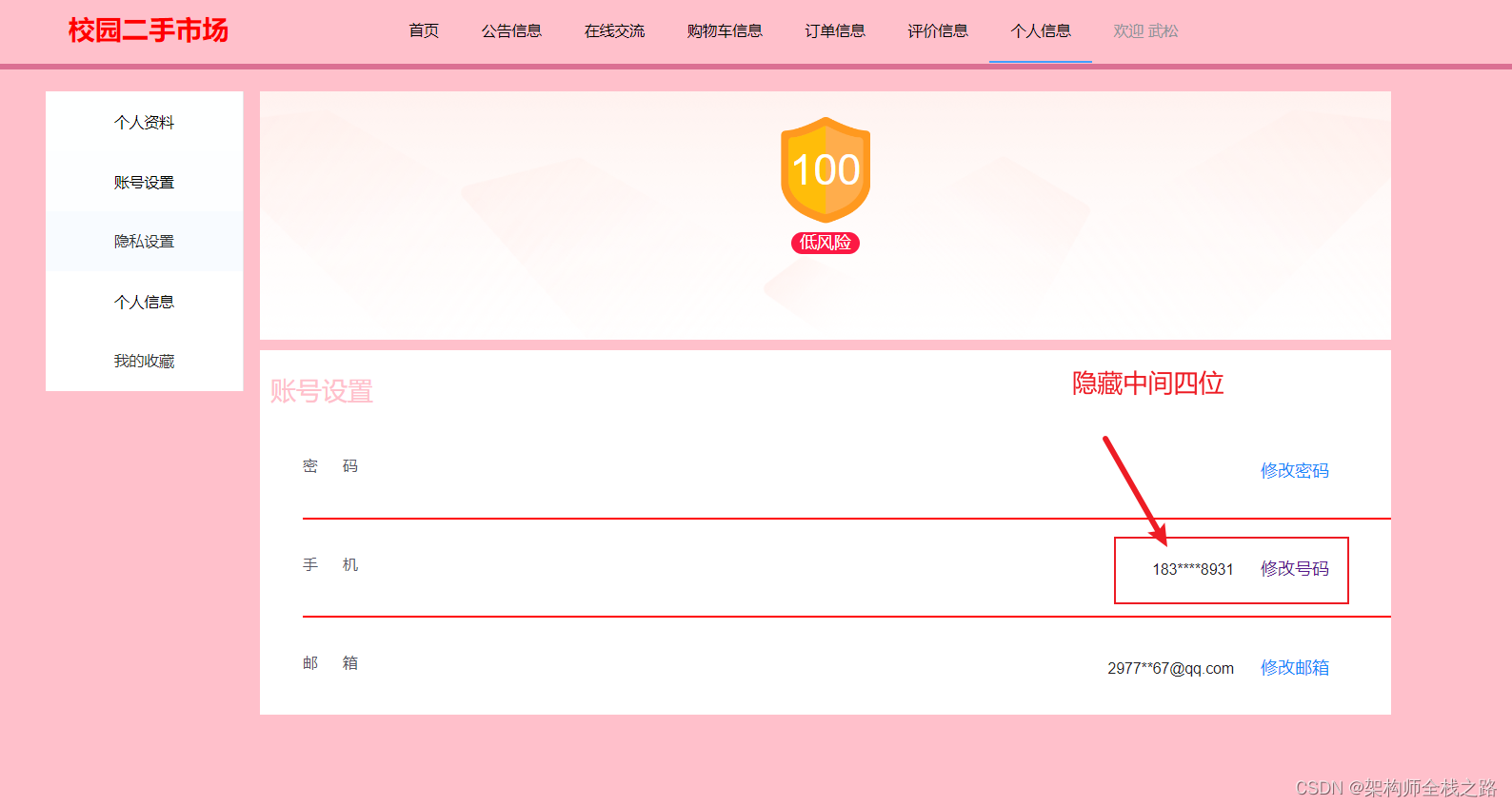
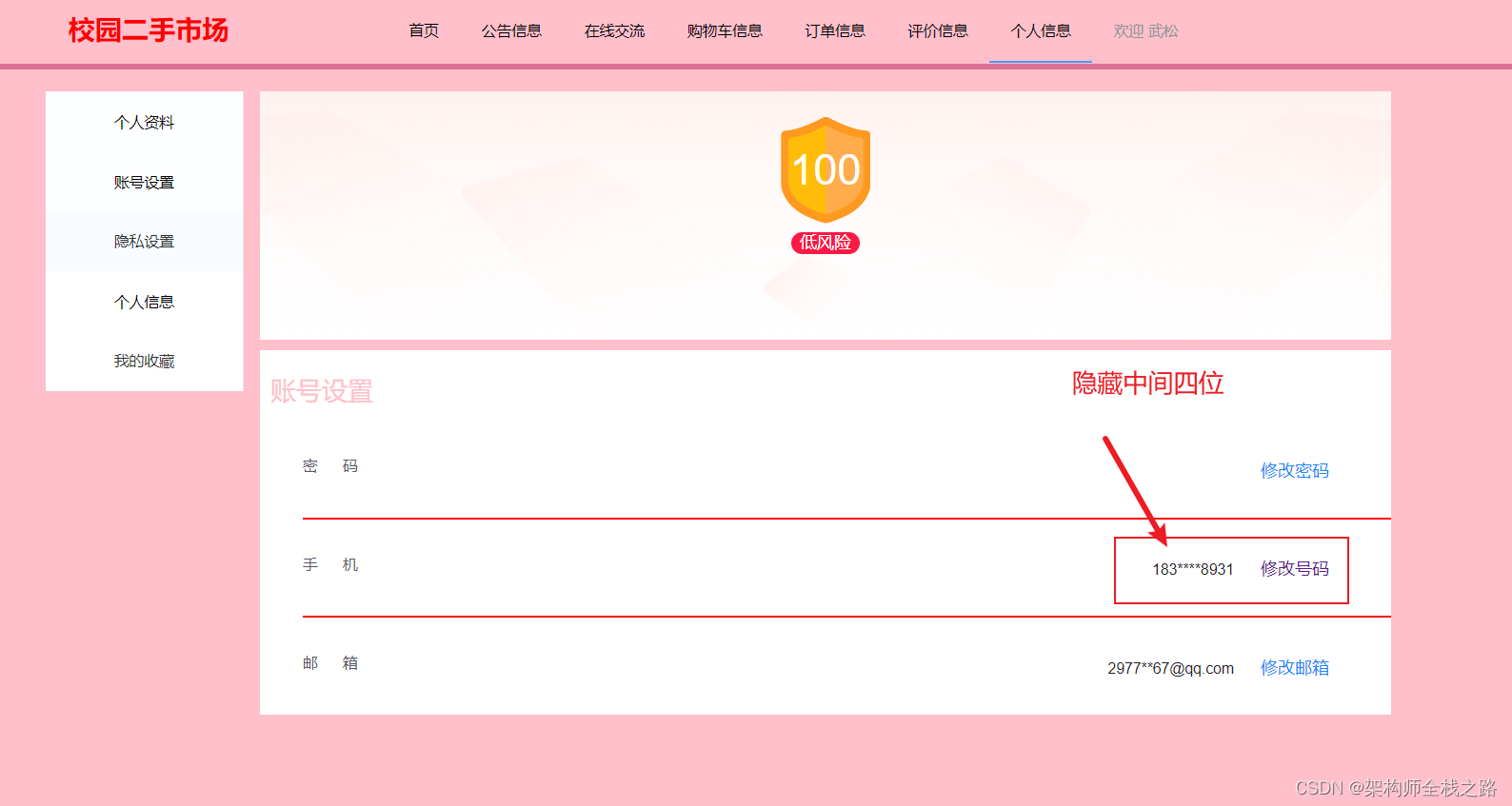
将手机号信息全部暴露出来、不太好吧。适当的隐藏一部分、似乎更加合理 实现效果展示 1、实现过程 1.1 html部分 <span class="zyz-button-span">{ { phone | phoneFilter }}</span> <span class="zyz-button-span">{ { mailbox | ...

Vue中如何使用过滤器来隐藏手机号、邮箱等字符串的中间部分内容
将手机号信息全部暴露出来、不太好吧。适当的隐藏一部分、似乎更加合理 实现效果展示 1、实现过程 1.1 html部分 <span class="zyz-button-span">{ { phone | phoneFilter }}</span> <span class="zyz-button-span">{ { mailbox | ...

循序渐进VUE+Element 前端应用开发(32)--- 手机短信动态码登陆处理
在一些系统中,有时候用户忘记密码,可以通过向自己手机发送动态验证码的方式实现系统登录功能。本篇随笔介绍如何结合后端ABP框架的短信发送和缓存模块的处理,实现手机短信动态码登陆处理。 一般的登录方式,分为普通账号登录,动态密码登陆,扫描二维码登录等几种方式,其他方式这里不讲,主要介绍动态码登录方式。 ...

基于SpringBoot+Vue+uniapp的多功能智能手机阅读APP的详细设计和实现(源码+lw+部署文档+讲解等)
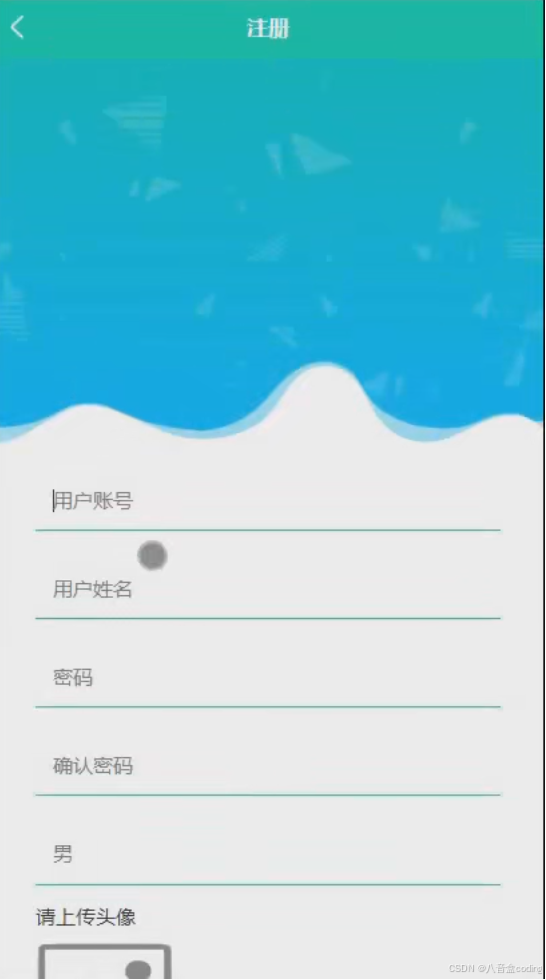
前言 博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌ 详细视频演示 请联系我获取更详细的演示视频 具体实现截图 ...

vue 前端 邮箱、密码、手机号码等输入验证规则
最近在写前端表单验证的时候,发现一篇文章质量很好,所以写下这篇文章记录 原文章链接:vue 邮箱、密码、手机号码等输入验证规则 1.手机号 const checkPhone = (rule, value, callback) => { const phoneR...
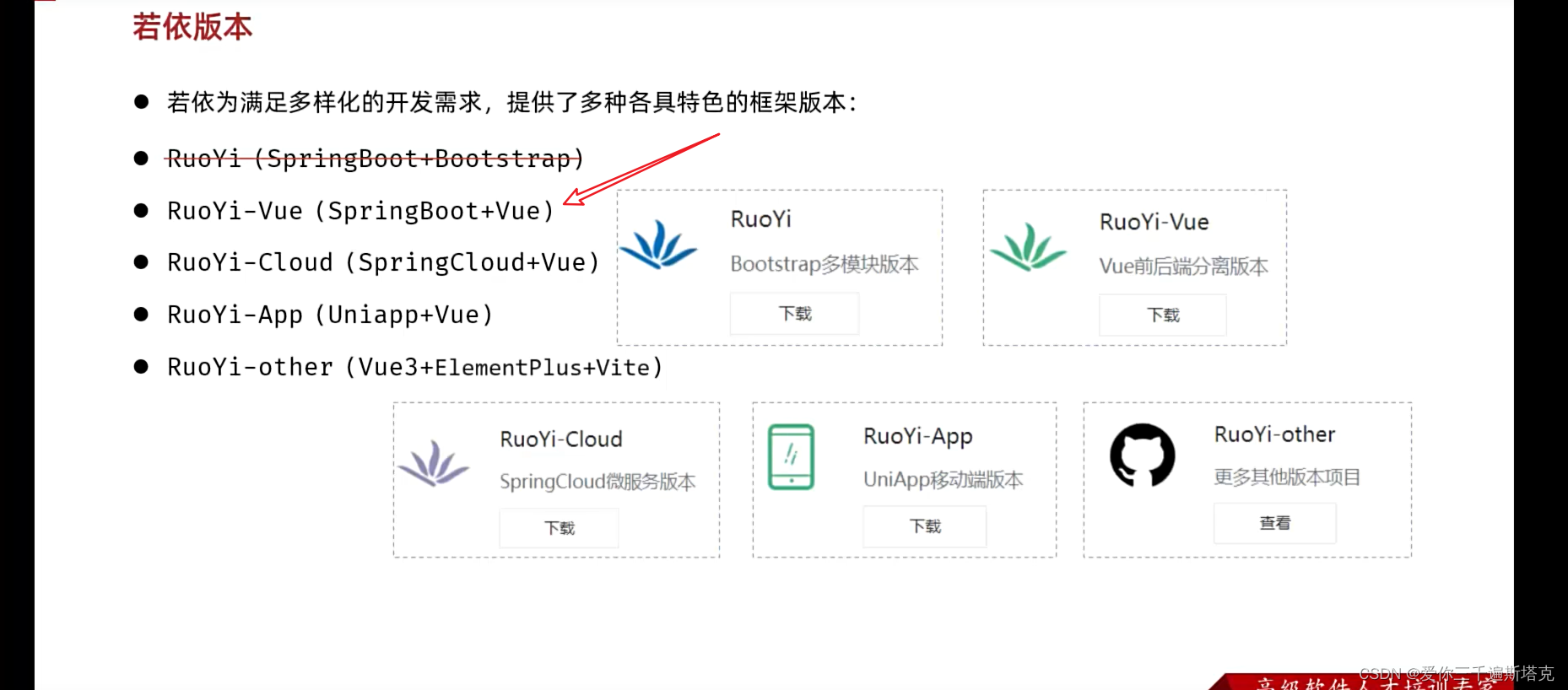
若依修改02,若以提供了多种版本,RuoYi-Cloud和SpringBoot+Vue都是PC端的,如果想要适配手机端,用Uniapp+vue,导入Mysql和启动Redis
基础篇-02.若依搭建_哔哩哔哩_bilibili 第一种前后端写在一起,处于被淘汰的情况,SpringBoot+Vue适合单体架构 大型项目用RuoYi-Cloud项目 ...

vue 项目/备案网页/ip网页打包成 apk 安装到平板/手机(含vue项目跨域代理打包成apk后无法访问接口的解决方案)
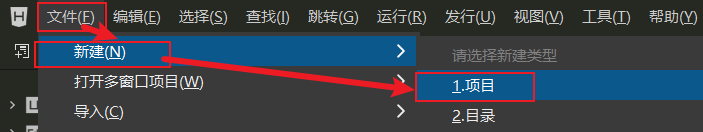
下载安装HBuilder X编辑器 https://www.dcloud.io/hbuilderx.html 新建 5+APP 项目 打开 HBuilder X,新建项目 ...

基于SpringBoot+Vue华强北商城二手手机管理系统(源码+部署说明+演示视频+源码介绍+lw)(4)
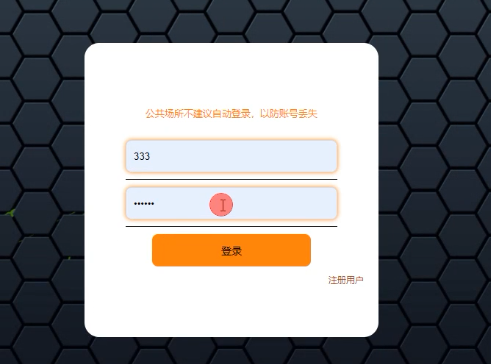
基于SpringBoot+Vue华强北商城二手手机管理系统(源码+部署说明+演示视频+源码介绍+lw)(3)https://developer.aliyun.com/article/1558961 4.2登录功能的界面实现 用户注册成功后,需要登录。登录界面设计的目的是保证当前的使用角色等级。管理员、商家同样需要登录后才可以进行操作。用户登录和管理员、商家登录的界面分为...

基于SpringBoot+Vue华强北商城二手手机管理系统(源码+部署说明+演示视频+源码介绍+lw)(3)
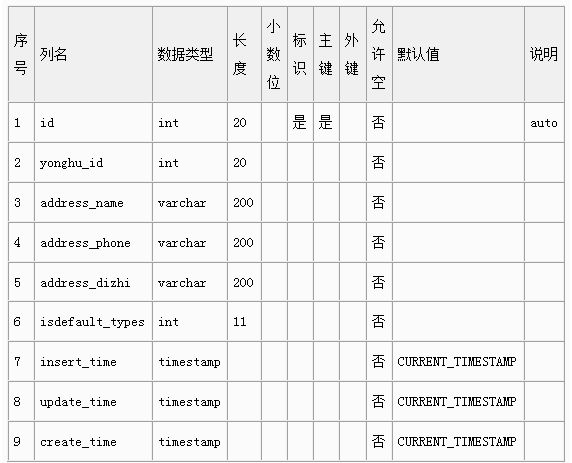
基于SpringBoot+Vue华强北商城二手手机管理系统(源码+部署说明+演示视频+源码介绍+lw)(2)https://developer.aliyun.com/article/1558960 3.6.2数据库表设计 根据数据ER图的设计,本系统的数据库表有管理员信息表、用户信息表、商品信息表、评价信息表等。本系统的数据库表如下图3-1至3-12所示: 表3...

基于SpringBoot+Vue华强北商城二手手机管理系统(源码+部署说明+演示视频+源码介绍+lw)(2)
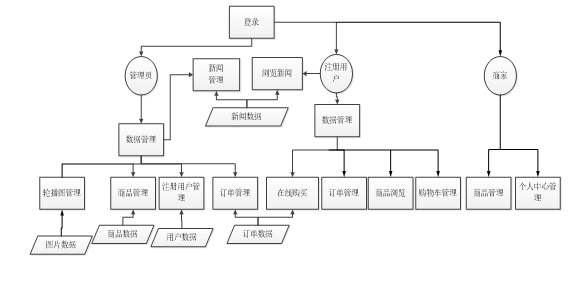
基于SpringBoot+Vue华强北商城二手手机管理系统(源码+部署说明+演示视频+源码介绍+lw)(1)https://developer.aliyun.com/article/1558959 2.7系统业务流程 业务流程可以按照用户使用本系统的步骤进行设计。本系统中注册用户的流程为查看新闻、浏览商品、购买商品、加入购物车、管理订单、对商品评价等。管理员的流程为管理...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
