Vue、ElementUI配合Node、multiparty模块实现图片上传并反显_小demo
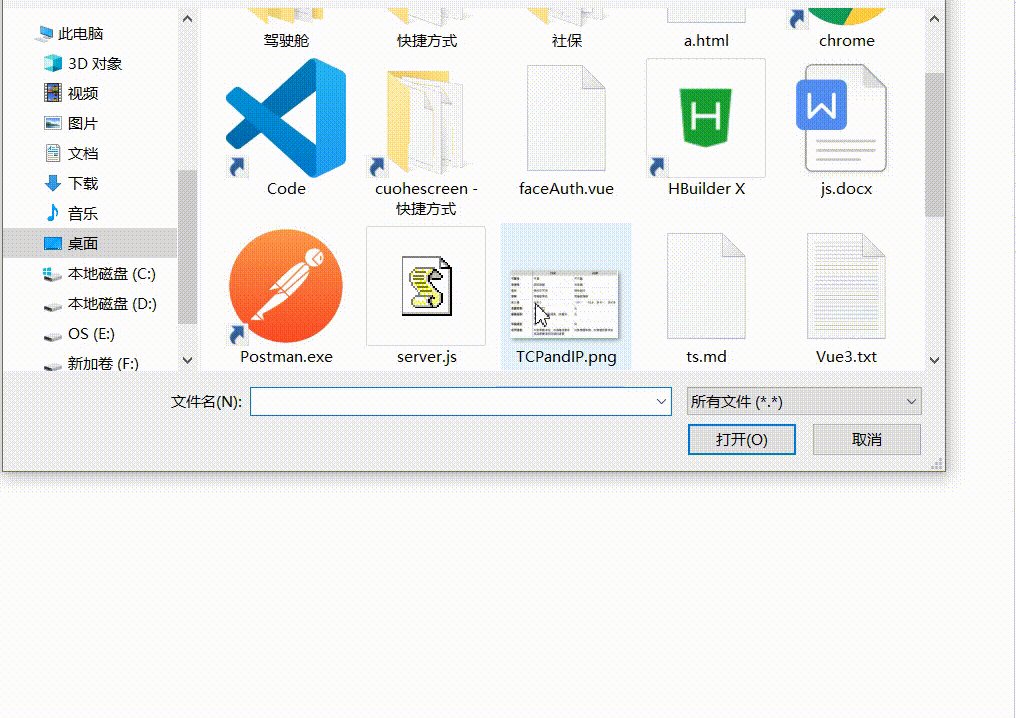
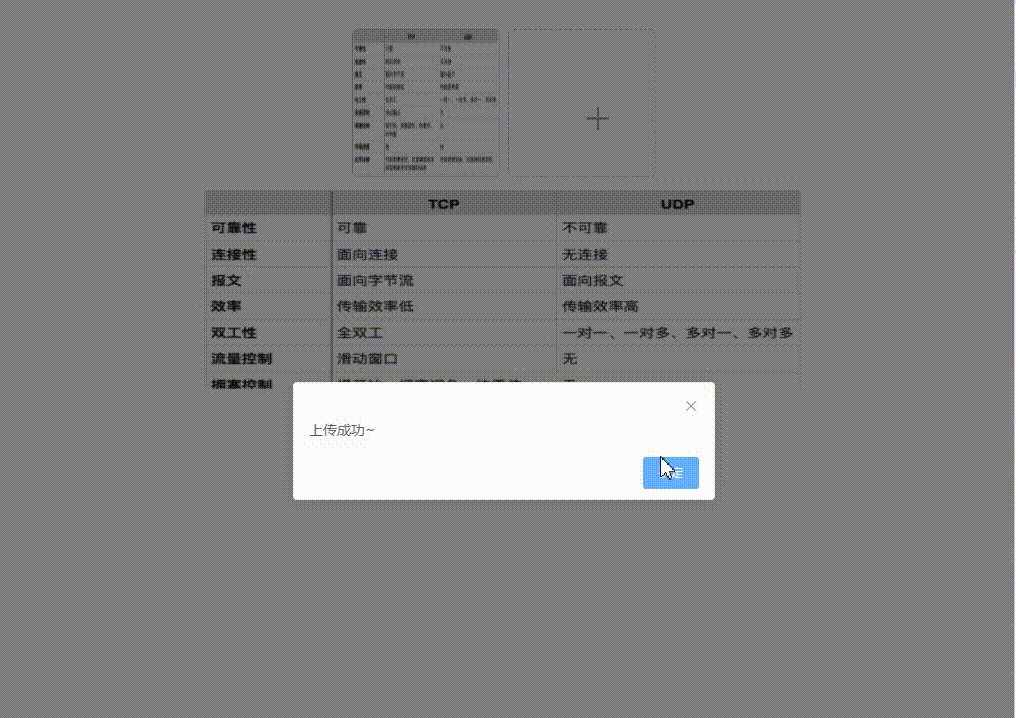
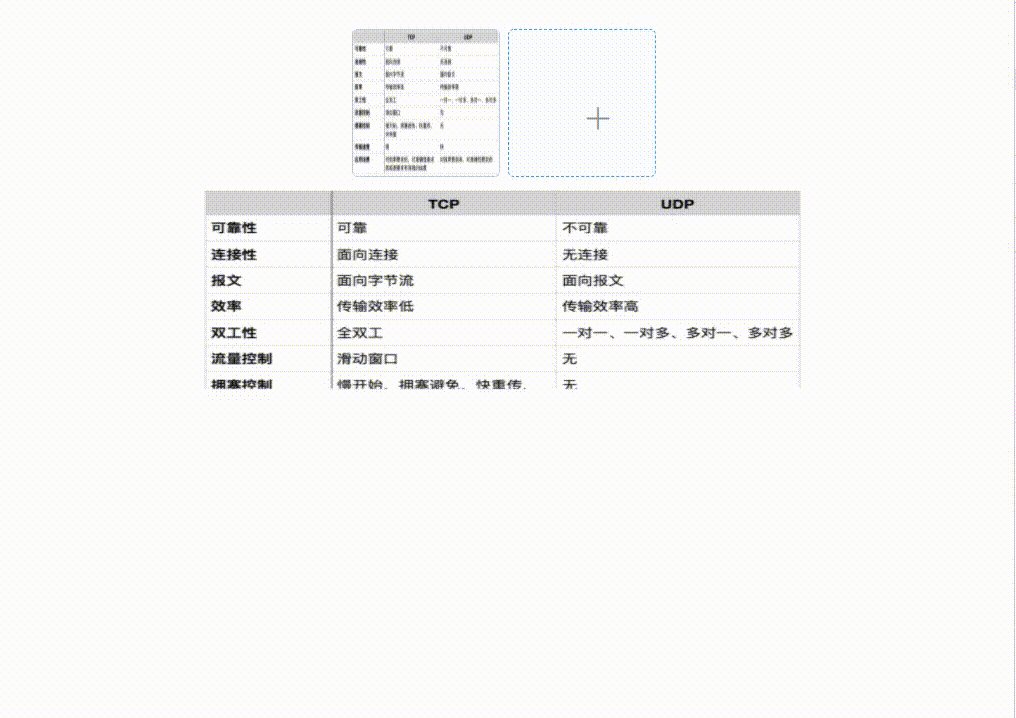
我们先看一下效果图首先,我利用了Element的一个upload组件,我们可以直接使用它。html: <!-- 上传图片 --> <el-upload <!-- 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用 --> :on-change="picChange" <!-- 是否在选取文件后立即进行上传...

vue2 Elementui 树形组件怎么实现多选并获取选中节点的node对象
一.前言树形组件是我们经常用到的组件,主要场景就是:公司后台管理的部门管理,做文章目录等。二.常用的几种方法及说明1.node-click:节点被点击时的回调共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。<div class="container"> <el-tree :data="data" show...

vue+elementUI+node实现登录模块--验证用户名是否正确
验证用户名是否正确1==》// 引入qs import qs from 'qs';2===》收集用户账号后, 发送请求 把参数发给后端(把用户名和密码发给后端 验证是否存在这个账号)3===》<template> <div> <el-form :...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
node.js您可能感兴趣
- node.js c#
- node.js伊凡
- node.js环境
- node.js导入
- node.js jquery
- node.js算法
- node.js技术
- node.js苹果
- node.js app
- node.js下载
- node.js安装
- Node.js开发
- node.js模块
- node.js js
- node.js express
- node.js版本
- Node.js应用
- node.js服务器
- node.js构建
- node.js NPM
- node.js项目
- node.js报错
- node.js框架
- node.js节点
- node.js前端
- node.js部署
- node.js配置
- node.js MySQL
- node.js文件
- node.js笔记
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
