flutter3-dart3-dymall原创仿抖音(直播+短视频+聊天)商城app系统模板
春节假期半个多月倾力研发,原创Flutter3.27+Dart3.6+Getx+MediaKit跨平台仿抖音app商城项目完结了 flutter3_douyin_mall采用最新版跨平台框架Flutter3.27架构开发。实现类似抖音app首页tab联动切换效果。 ...

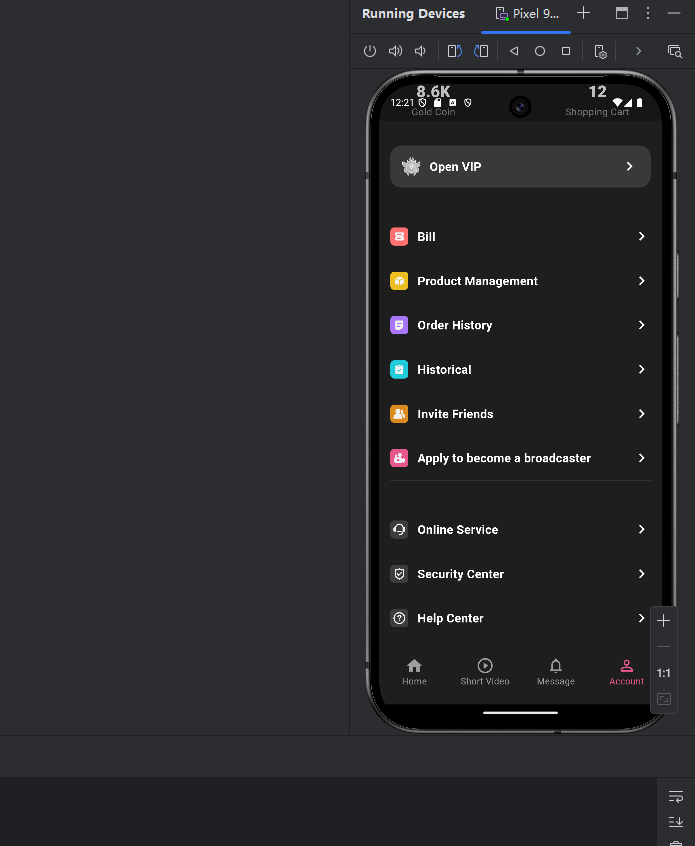
【11】flutter进行了聊天页面的开发-增加了即时通讯聊天的整体页面和组件-切换-朋友-陌生人-vip开通详细页面-即时通讯sdk准备-直播sdk准备-即时通讯有无UI集成的区别介绍-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex
【11】flutter进行了聊天页面的开发-增加了即时通讯聊天的整体页面和组件-切换-朋友-陌生人-vip开通详细页面-即时通讯sdk准备-直播sdk准备-即时通讯有无UI集成的区别介绍-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex 章节内容【11】 【11】flutter进行了聊天页面...

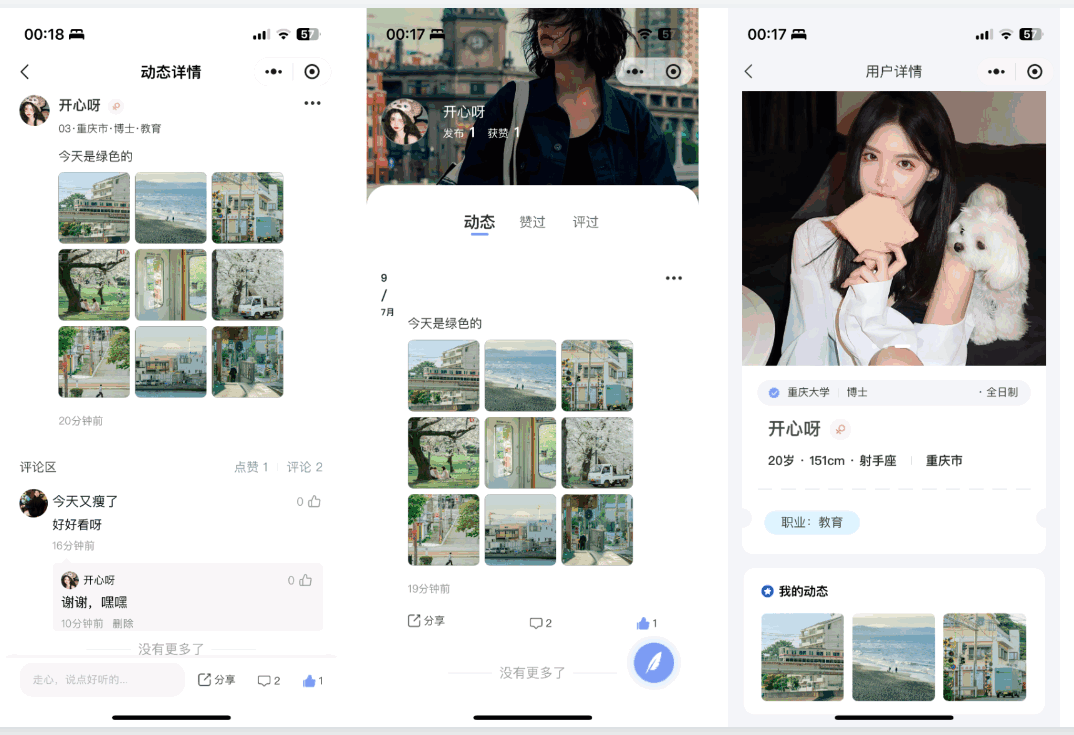
仿青藤之恋社交交友软件系统源码 即时通讯 聊天 微信小程序 App H5三端通用
源码简介: 一款1比1模仿《青藤之恋》的社交交友软件开源项目,主打高学历优质人群交友, 功能上基本还原青藤之恋,以双向喜欢后解锁聊天,目前适配微信小程序,手机App,H5,三端通用, 功能完整,盈利模式完善,高度配置化,功能模块化...

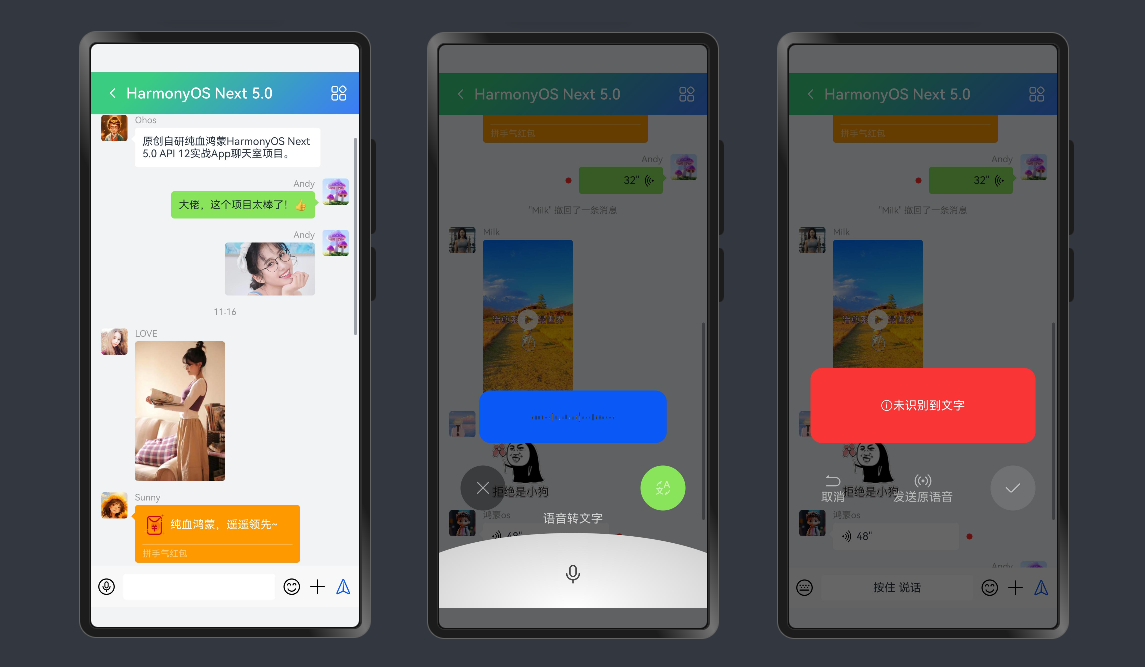
harmony-chatroom 自研纯血鸿蒙OS Next 5.0聊天APP实战案例
历经一个多月潜心研发,重磅原创新作原生鸿蒙harmonyos-chat聊天室项目完成了 HarmonyOS-Chat基于纯血鸿蒙OS Next5.0 API12实战开发的聊天应用程序,类似微信的UI界面和功能,提供了包括聊天、通讯录、我、朋友圈等模块。 ...

受ChatGPT启发,10天完成能和数据聊天APP,回答问题不输本科生
与 RTutor 聊了几句,它帮我生成了 R 代码,并输出一些报告。现在,当你面对一堆数据再也不用感到头疼了!今天我们将要介绍的这个应用程序,它可以让你用英语和你的数据聊天,然后出结果!这款应用程序名叫 RTutor,通过 API 调用 OpenAI 的 Davinci (ChatGPT 兄弟模型),可以将自然语言翻译为 R 脚本,然后在 Shiny 平台执行,几秒钟内生成 R Markdown....

Axure用中继器做聊天APP原型(含视频教程)
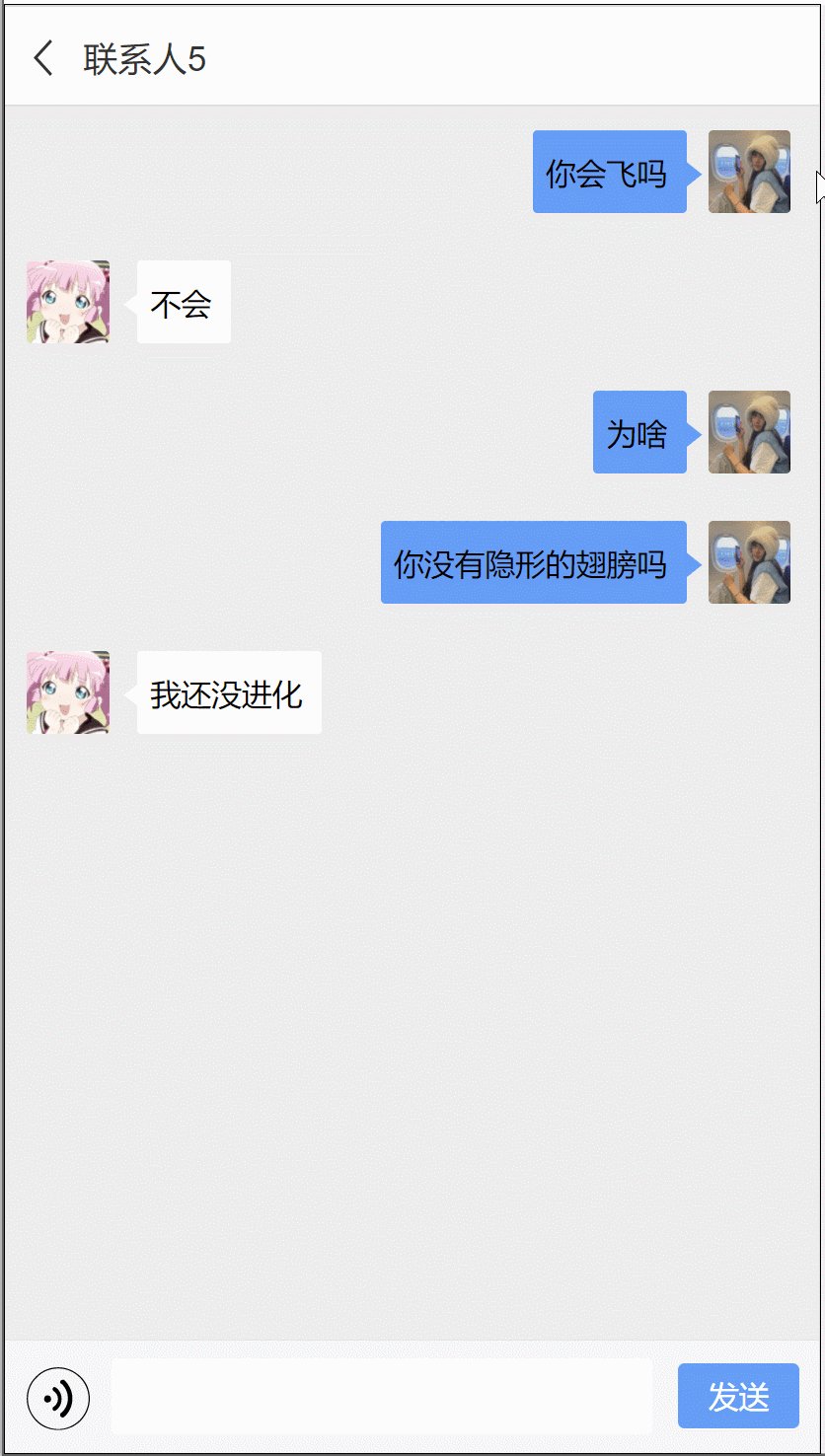
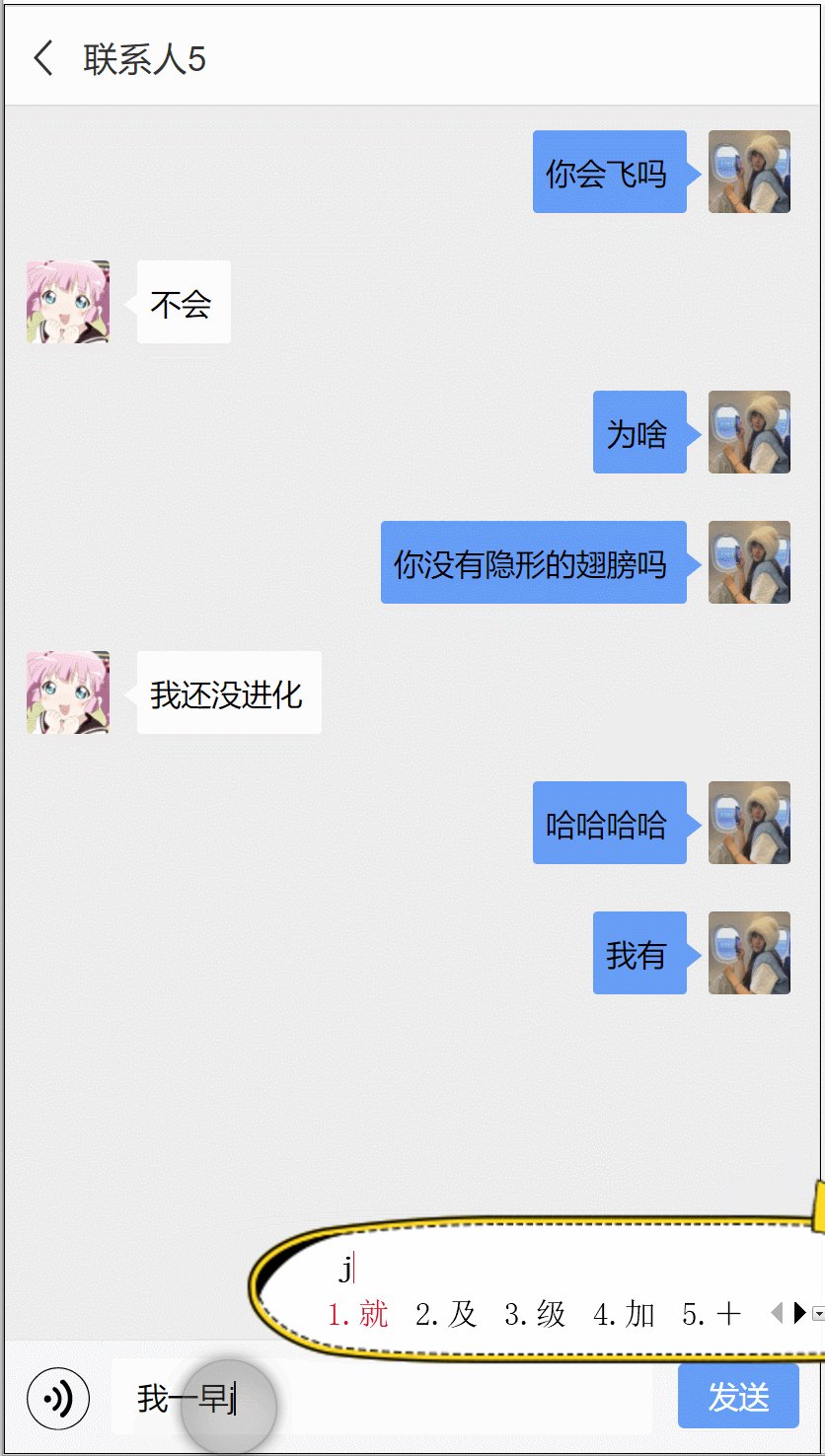
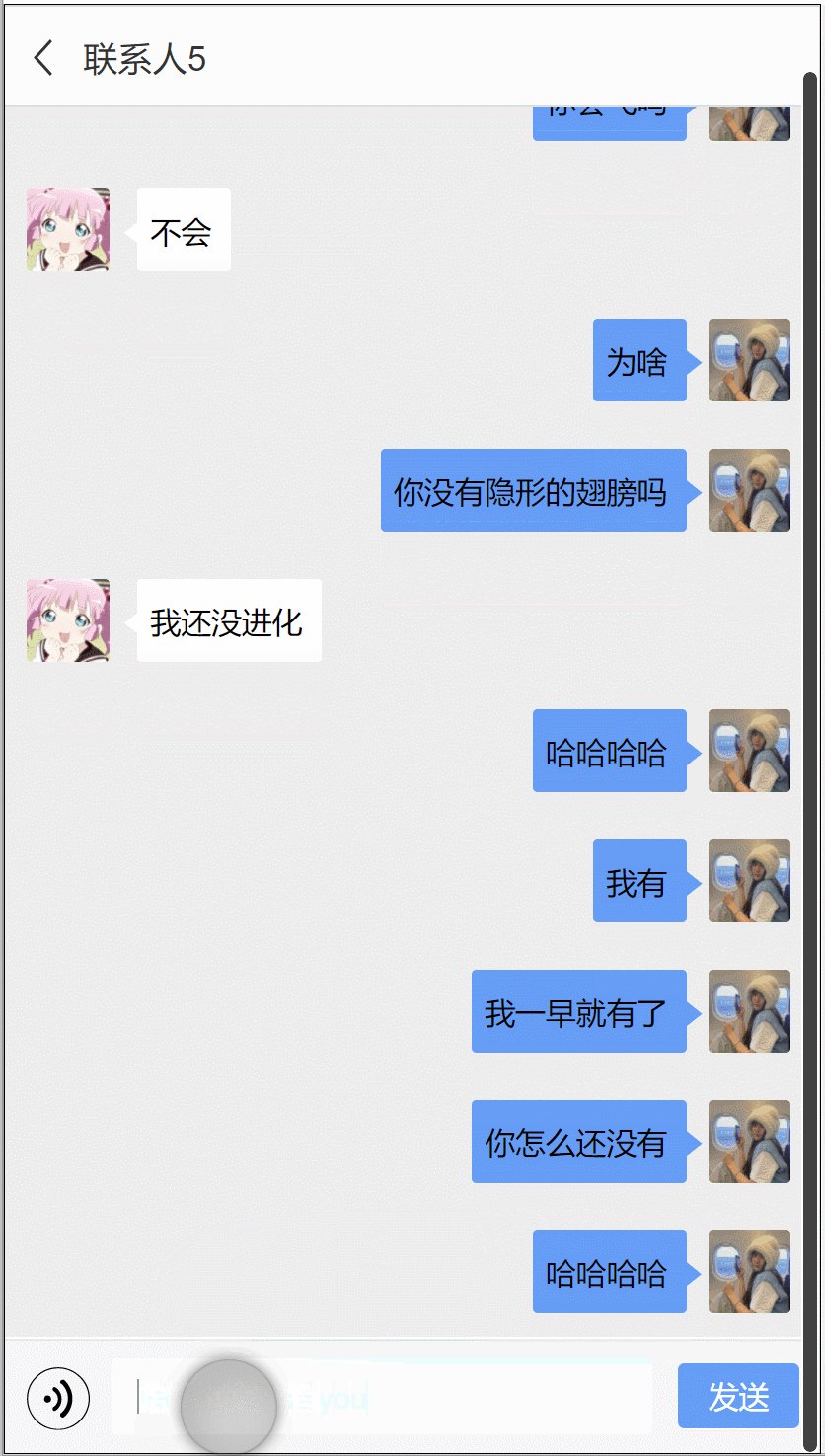
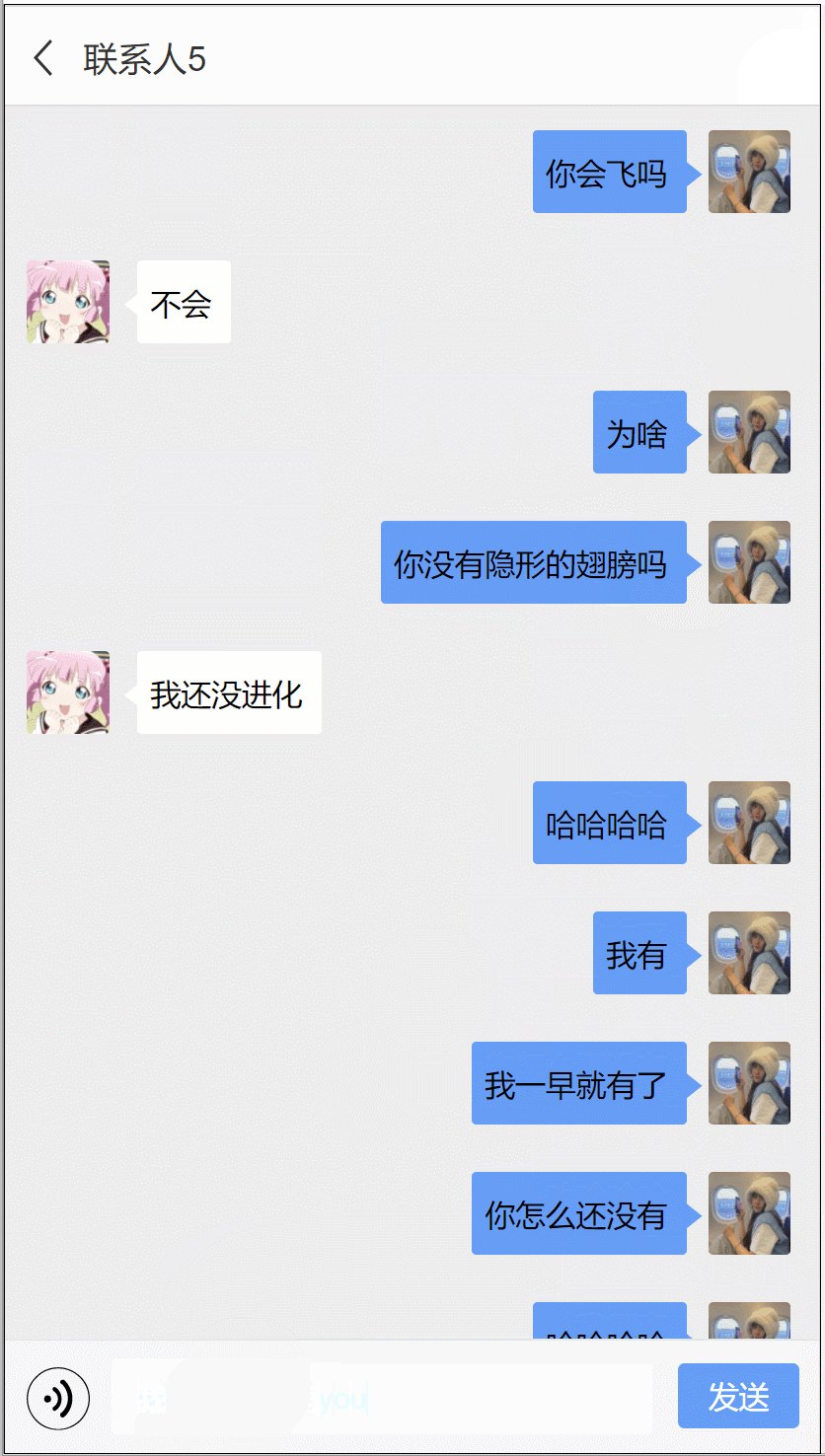
APP聊天的界面可以说是APP里面最常用的原型页面之一,除了我们熟知的社交APP,例如微信、QQ外,其实基本上所有APP里面都有聊天的原型页面;所以今天作者就教大家,如何用中继器做一个高保真的聊天对话原型。一、效果介绍二、材料准备中继器1个,图片两个,矩形两个,输入框1个,语音图标一个,发送按钮一个。中继器内材料需要图片两个(对方头像,我方头像),矩形2个(对方对话内容,我放对话内容)。如下图所....

语音聊天app开发,不同场景下的存储读写方法
读和写是系统运行过程中的两项重要工作,不同的系统类型和业务场景对读和写的侧重会存在差异,有的是读多写少,有的是读少写多。在语音聊天app开发时,针对不同情况我们可以采取不同的存储读写方法。 一、读写分离在语音聊天app开发中大多数的业务场景是读多写少的,而读写分离是提升该情况下系统处理能力的重要方法。所谓的读写分离就是在主节点上进行写操作,在从节点上进行读操作。实现读写分离的系统数据库服...
语音聊天app开发,各类安全问题的常见应对措施
安全对于互联网产品而言是需要引起十足重视的问题,只有不断提升系统的安全性,才能让用户在使用过程中获得更好的体验。在语音聊天app开发中,面对各类安全问题都采取了哪些应对措施呢?一、数据存储当我们需要存储敏感数据时,应该对存储数据进行加密处理,在语音聊天app开发中常用的加密方式有以下几种:1、可逆加密所谓的可逆加密是指当对语音聊天app开发中需要存储的敏感数据加密后,还可通过解密将密文解成明文。....
【Axure教程】用中继器做聊天对话APP(微信案例)
今天教大家用Axure做一个聊天对话界面,其中效果包括:1、查看不同人不同的聊天记录;2、未查看聊天记录提醒;3、对话内容文本框自适应中文字数,自动更改尺寸;4、发送新的聊天内容,即使更新列表。该原型使用简单,只需要填写中继器表格即可直接使用。【原型预览】用电脑点击左下方阅读原文或复制打开下面的原型预览地址https://axhub.im/ax9/d5bffab0c12acc18【原型下载】方式....

语音聊天app开发,网络请求优化的三个方向
随着互联网技术的发展,人们对应用打开速度的要求越来越高,在语音聊天app开发中,提升应用打开速度的方式有很多,其中之一就是网络请求优化。网络请求优化可以从控制请求数量、减少请求体积、充分发挥请求作用这三个方向进行。一、控制请求数量1、 减少DNS查询在语音聊天app开发中DNS查询过程时,系统无法进行任何其他资源的下载,如果DNS查询过多就会导致大量的资源开销,为了减少DNS查询我们可以将静态资....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注
