【微信小程序-原生开发】实用教程20 - 生成海报(实战范例为生成活动海报,内含生成指定页面的小程序二维码,保存图片到手机,canvas 系列教程)
可在系列教程的基础上继续开发,也可以单独使用 【微信小程序-原生开发】系列教程 效果预览 代码实现 点击触发生成海报 在活动详情页,指定点击某图标/按钮,触发跳转到生成海报的页面 pages\components\party\detail\index.js ...

「教程」微信小程序获取经纬度查询天气预警信息
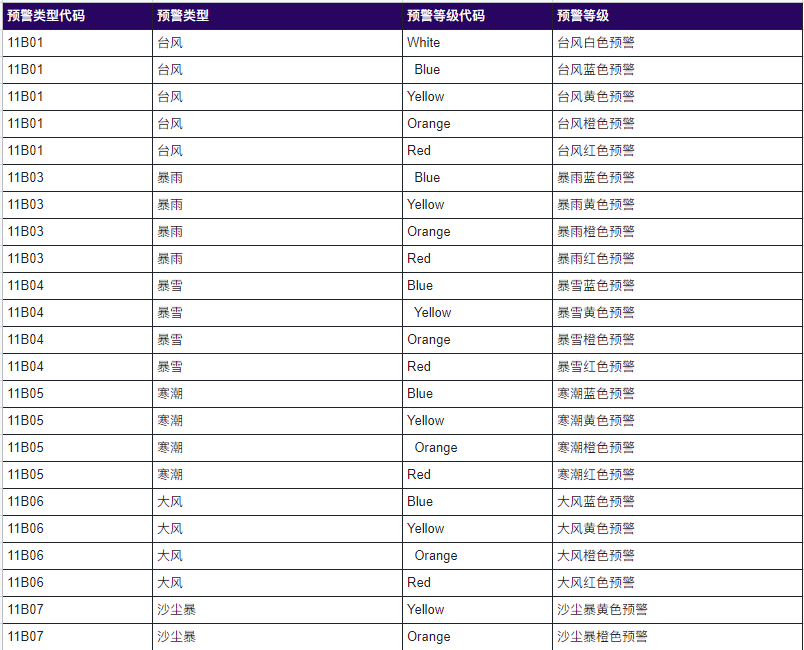
使用天气预警API 可以帮助人们及时获取和了解天气预警信息,以便采取相应的措施来保护自身和财产。天气预警通常是由气象部门或相关机构发布的,用于提醒公众可能出现的极端天气或自然灾害,如暴雨、洪水、台风、暴风雪、雷暴、高温、低温、霜冻等。 本文将详细介绍如何利用微信小程序获取地理位置和经纬度,并通过天气预警 API 获取预警信息的步骤和示例代码。 天气预警 API 简介 天气预警 API 获取...

「教程」微信小程序获取地理位置信息自动查询天气预报信息(附详细代码)
引言 天气预报是我们日常生活中经常关注的信息之一。通过结合微信小程序的地理位置获取和天气预报查询 API,我们可以轻松实现自动获取当前位置的天气信息。 本文将详细介绍如何利用微信小程序获取地理位置和经纬度,并通过天气预报查询 API 获取实时天气和天气预报的步骤和示例代码。 代码教程 1. 授权获取地理位置信息: 首先,你需要在小程序的代码...
微信小程序商城开发教程,如何制作一个微信商城小程序
今天珍奶bb给大家简单唠唠微信小程序商城开发教程,如何制作一个微信商城小程序?在唠微信小程序商城制作流程前,先给大家科普一下当前的实体经济环境是如何的?制作一个微信小程序商城是否存在它的必要性。不用看具体数据,就直接看我们身边,我们平时走过的街道,很多店铺都没人租了,或者很多店铺几个月内就改头换面,不断地替换新的商家入场。这说明什么?这说明店铺的经营缺乏可持续性,总不会有老板有钱不赚把。换店铺肯....
直播平台源码搭建教程:微信小程序中的直播如何去掉水印
直播平台源码搭建教程:微信小程序中的直播如何去掉水印 本文与大家分享一下直播平台源码搭建教程,如何去掉直播视频的水印 var services = require('../../lib/service') var ReceiverOptions = null;Page({ data: { loading: false, videoInfo: {}, //{videoId:0,videourl:.....
微信小程序开发教程第九章:微信小程序拍照收纳开发以及删除名片等
前面我们讲了微信小程序开发教程前八章,现在更新完结篇:微信小程序拍照收纳开发以及删除名片等。(第一二章:微信小程序开发教程,第三四章:微信小程序项目结构以及配置&微信小程序首页面开发,第五章:微信小程序名片夹详情页开发,第六章:「我」的页面开发,第七章:微信小程序编辑名片页面开发,第八章:微信小程序分组开发与左滑功能实现。) 第九章:微信小程序拍照收纳开发以及删除名片等 还是先来看看....
微信小程序开发教程第八章:微信小程序分组开发与左滑功能实现
接着上面微信小程序开发教程第八章:微信小程序分组开发与左滑功能实现。(第一二章:微信小程序开发教程,第三四章:微信小程序项目结构以及配置&微信小程序首页面开发,第五章:微信小程序名片夹详情页开发,第六章:「我」的页面开发,第七章:微信小程序编辑名片页面开发) 先来看看今天的整体思路: 进入分组管理页面-->点击新建分组新建 进入到未分组页面基本操作 进入到已建分组里面底部菜单栏操作....
微信小程序开发教程第七章:微信小程序编辑名片页面开发
前面我们更新了六篇的微信小程序开发教程,现在更新第七章:微信小程序编辑名片页面开发,(第一二章:微信小程序开发教程,第三四章:微信小程序项目结构以及配置&微信小程序首页面开发,第五章:微信小程序名片夹详情页开发,第六章:「我」的页面开发) 编辑名片有两条路径,分为新增名片流程与修改名片流程。 用户手填新增名片流程: 首先跳转到我们的新增名片页面 1 需要传递用户的当前 userId,w.....
微信小程序开发教程第五章:微信小程序名片夹详情页开发
前面我们发布了博卡君的微信小程序开发教程前四章,现在接着更新第五章:微信小程序名片夹详情页开发。(第一二章:微信小程序开发教程,第三四章:微信小程序项目结构以及配置&微信小程序首页面开发) 今天加了新干货!除了开发日志本身,还回答了一些朋友的问题。 闲话不多说,先看下「名片盒」详情页的效果图: 备注下大致需求:顶部背后是轮播图,二维码按钮弹出模态框信息、点击微信...
微信小程序开发教程!博卡君第二弹【微信小程序项目结构以及配置】
前面我们转了博卡君通宵吐血赶稿的微信小程序开发教程,当时只更新了两章,现在接着发布第三章:微信小程序项目结构以及配置,第四章:微信小程序首页面开发,以下是微信小程序教程 找到创建的 demo 文件夹,把项目导入到你的编辑器,这里使用的是 Sublime Text 编辑器。 这个时候需要根据自己的项目需求结构进行更改了,项目根目录下面是首页渲染的几个 tabBar 页面,以及 app 的一些配置.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

