Vue(Vue2+Vue3)——69.路由的props配置
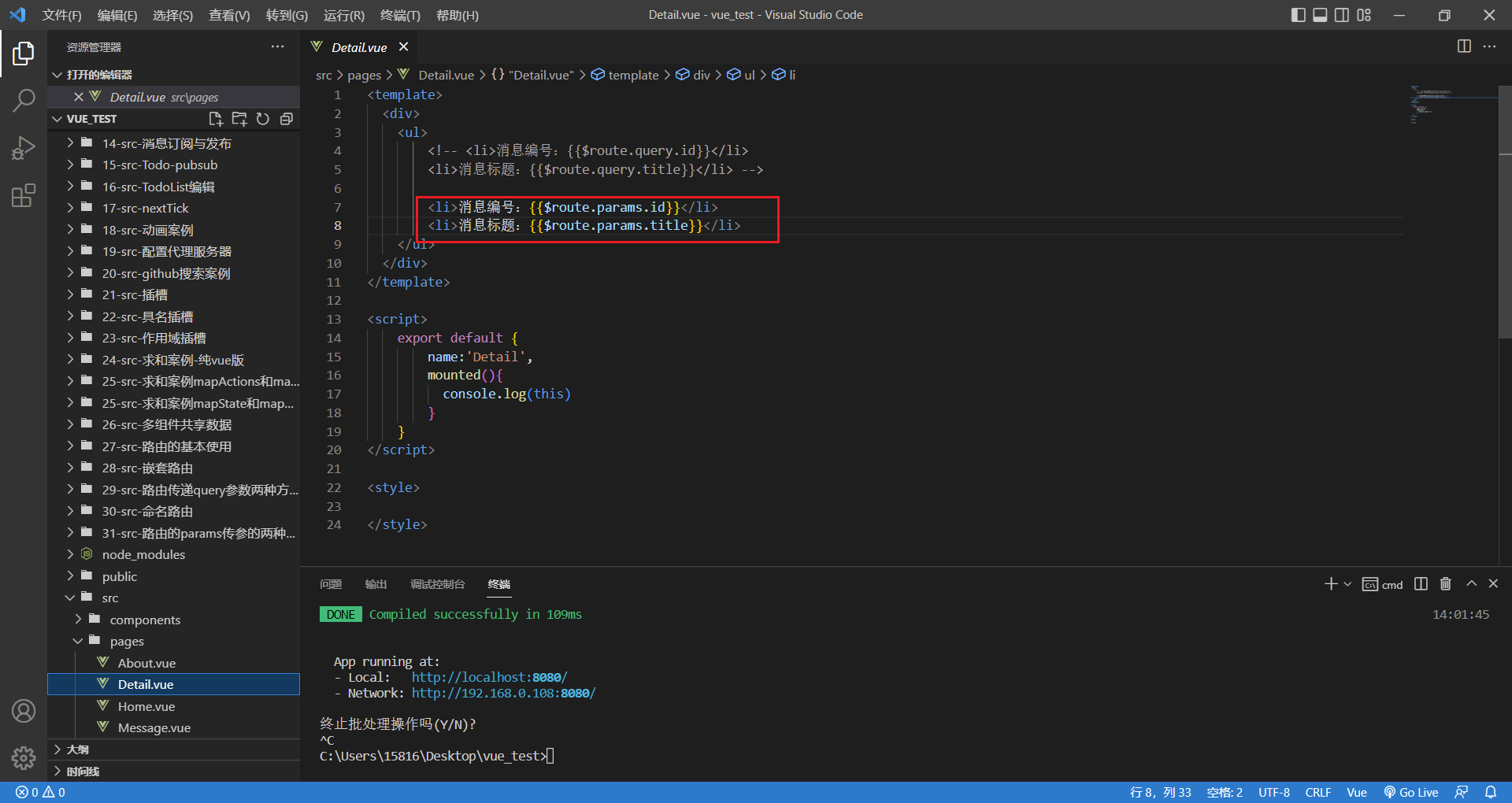
69 路由的props配置抛出问题像这种写法,如果有一两个参数还好,但是如果有很多个参数需要接收,频繁的出现$route.params这种冗余代码,势必是不太好的,那么怎么可以让读取参数的时候简单点呢,不写这么多重复的东西这时候就要借助路由的配置项props了props属性组件中也有props属性,主要是为了让组件接收外部传进来的参数路由的props是为了让路由组件更方便的收到参数哪个路由接收东....

Vue(Vue2+Vue3)——33.props配置
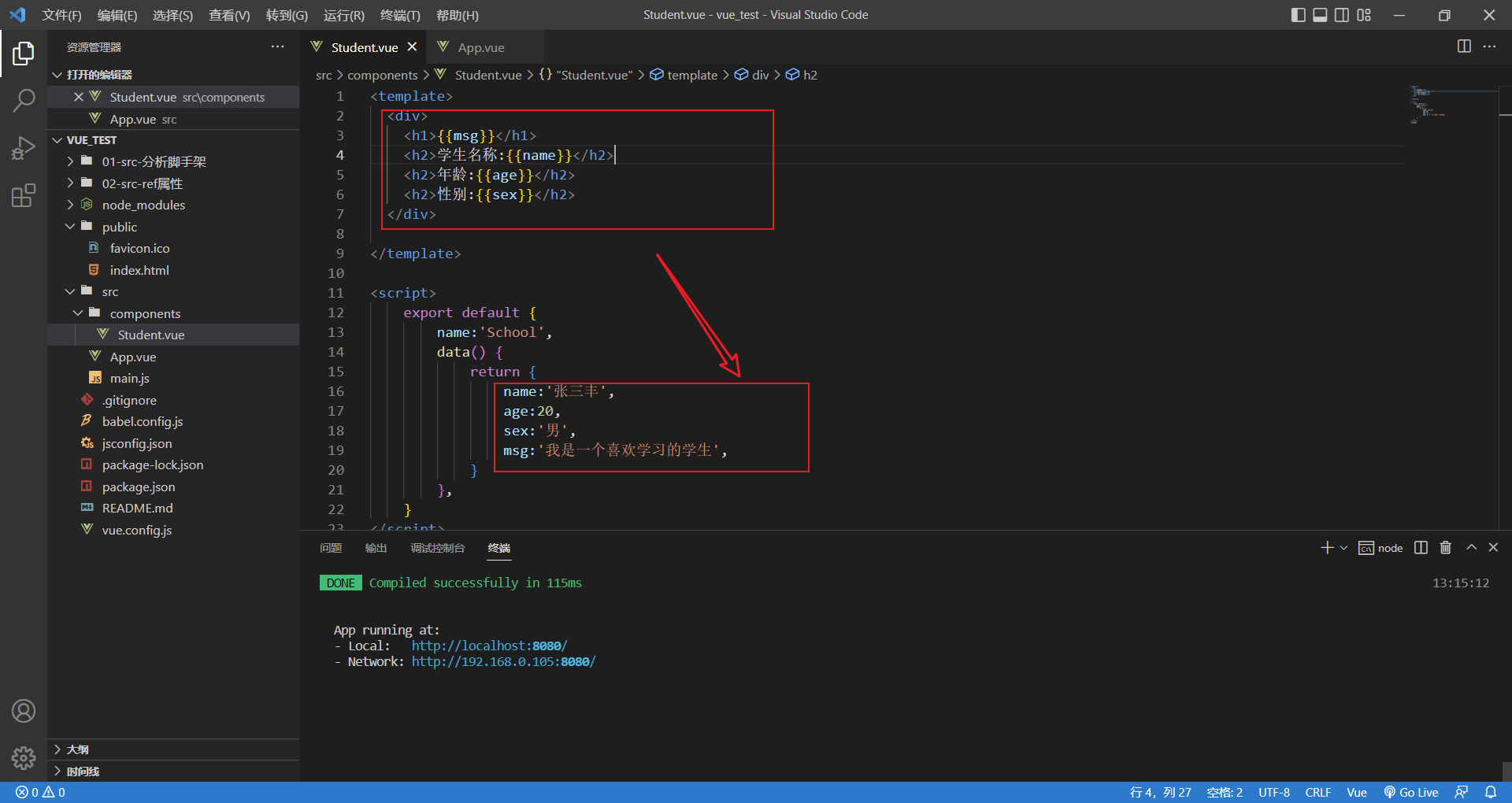
33 props配置像el,data,watch,methods...都是vue的配置项,props也是一个配置项 props主要用来实现组件复用,并且动态绑定数据,它有3种使用方式,下面一一说明通过案例进行分析使用props配置学习如何使用以及作用33.1 编写案例这里简单写了一个student组件,内容如下,这时候如果别人想用这个student组件,但是想要的数据不是这样的,比如学生姓名叫李....

Vue3 与 Vue2 的Props、全局组件的异同点
为什么使用 Props 很重要?首先,我们要了解什么是 props。 props是可在组件上注册的自定义属性,可让我们将数据从父组件传递到其子组件方式之一。由于props让我们能够在组件之间共享数据,因此它使我们可以将Vue项目分解成更多的模块化组件。props 示例Vue3 之前,组件的props只是 this 对象的一部分,可以使用this.propName进行访问。但是,Vue3的一大变化....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue2相关内容
- vue2响应式VUE.js
- 用法vue2 VUE.js
- 数据vue2 VUE.js
- vue2封装VUE.js
- vue2知识点VUE.js
- vue2排序VUE.js
- vue2初始化VUE.js
- vue2响应VUE.js
- vue2实现原理VUE.js
- vue2迁移VUE.js
- vue2分析VUE.js
- vue2 ant VUE.js
- vue2 design VUE.js
- VUE.js vue2事件总线
- vue2优势VUE.js
- vue2概念VUE.js
- vue2 watch VUE.js
- vue2 getters VUE.js
- vue2计算VUE.js
- vue2监听器VUE.js
- vue2局部VUE.js
- vue2异同VUE.js
- vue2阅读VUE.js
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注