数据绑定魔法:Vue中的插值和指令
在现代网页开发中,动态数据的处理是一项常见而又重要的任务。Vue.js 作为一个轻量级的前端框架,提供了强大的数据绑定功能,其中插值和指令是实现数据绑定的两种主要方式。通过本文,我们将深入探讨 Vue 中插值和指令的使用方法及其内部机制。 Vue 数据绑定概述 在 Vue 中,数据绑定指的是将数据从 JavaScript 变量...
vue模板语法上集->插值,指令,过滤器,计算属性&监听属性,vue购物车
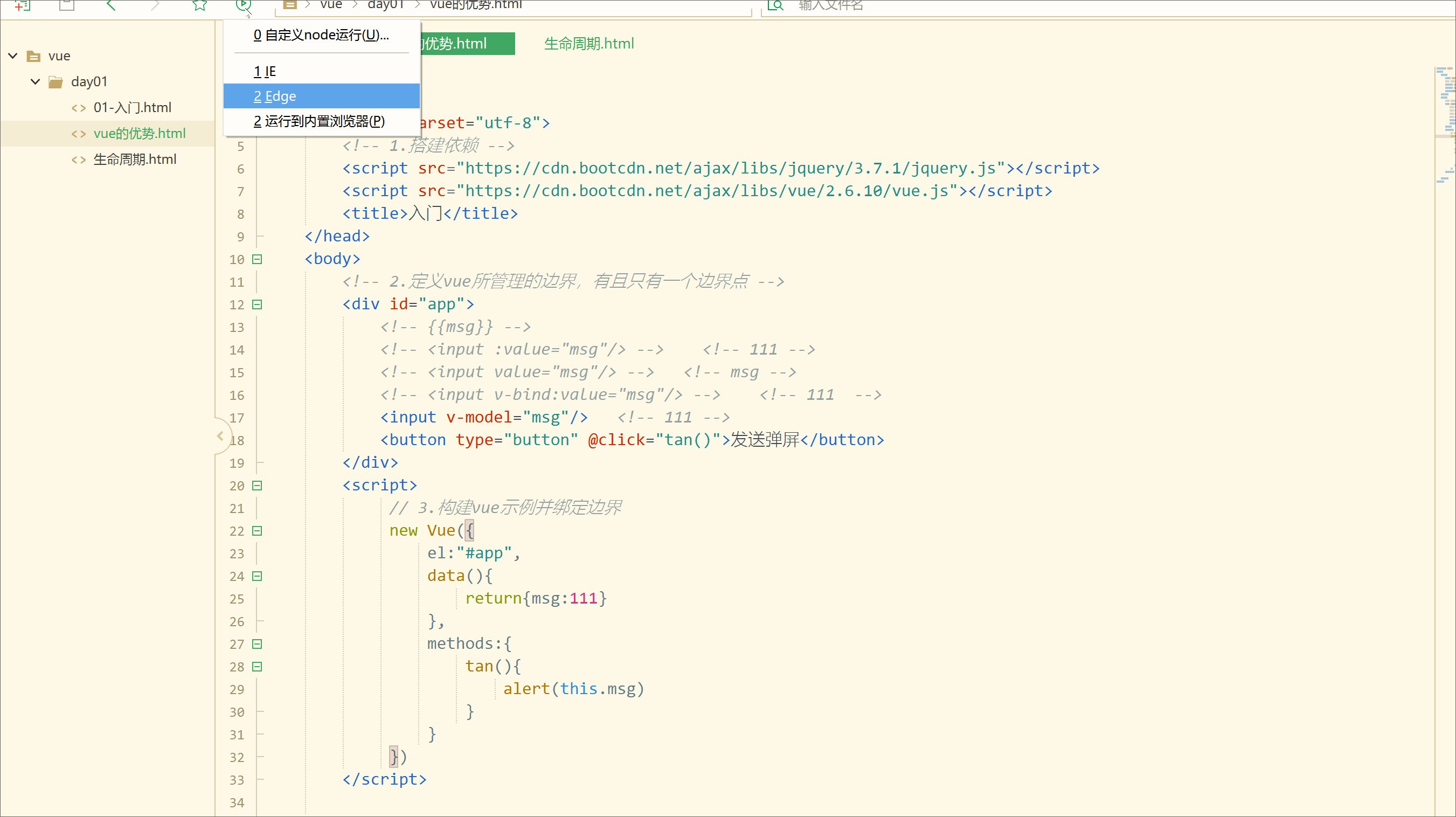
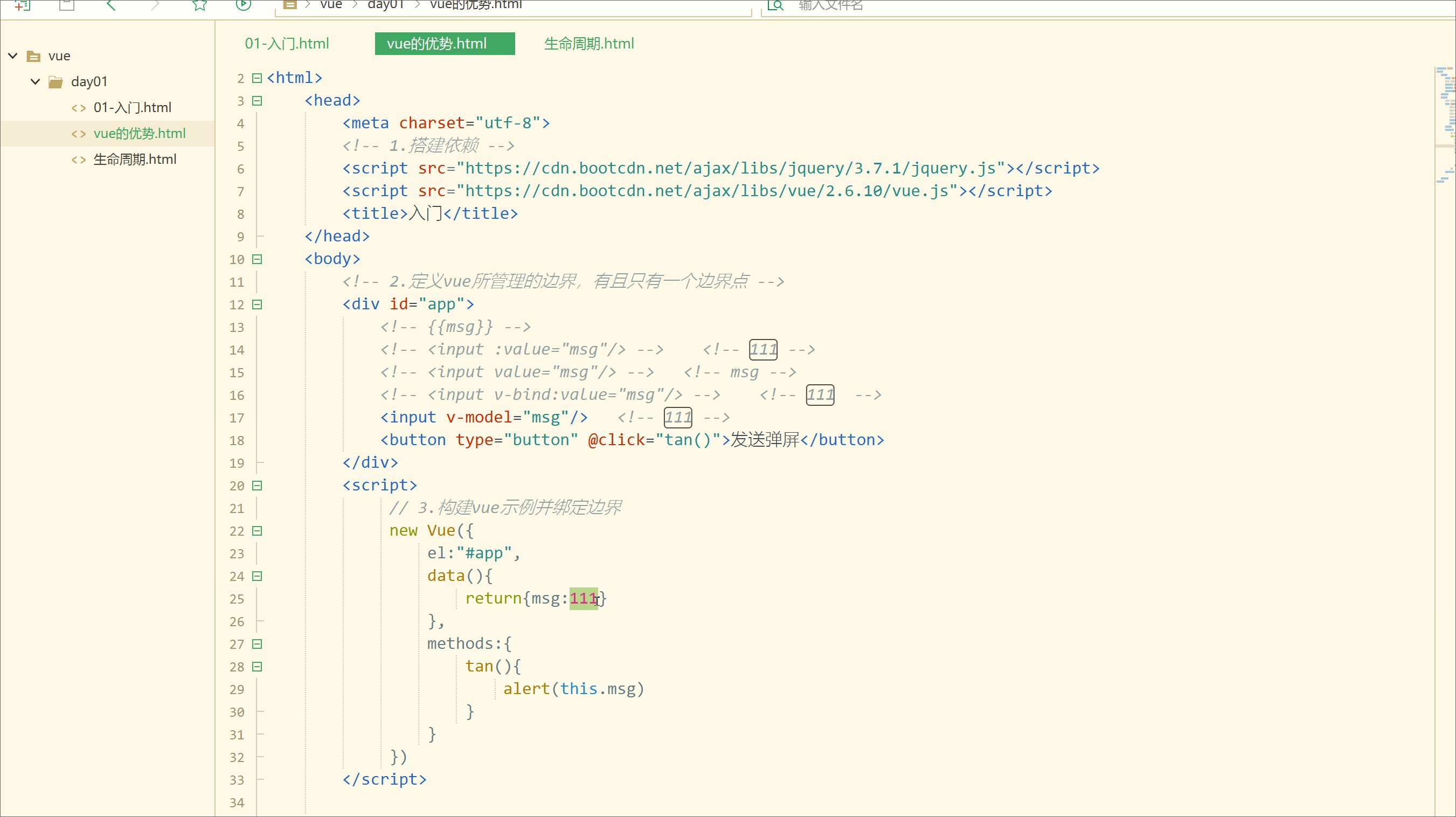
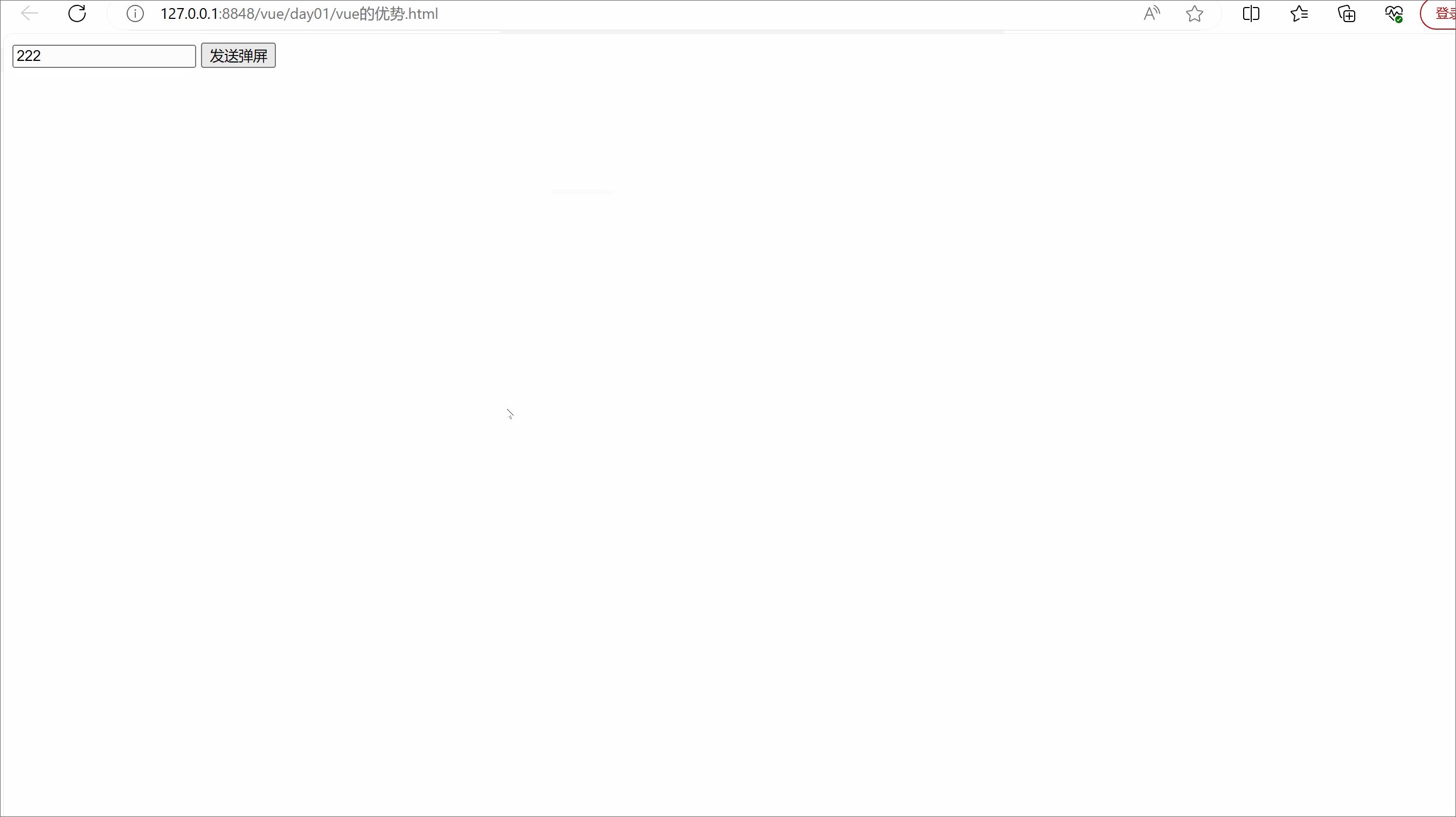
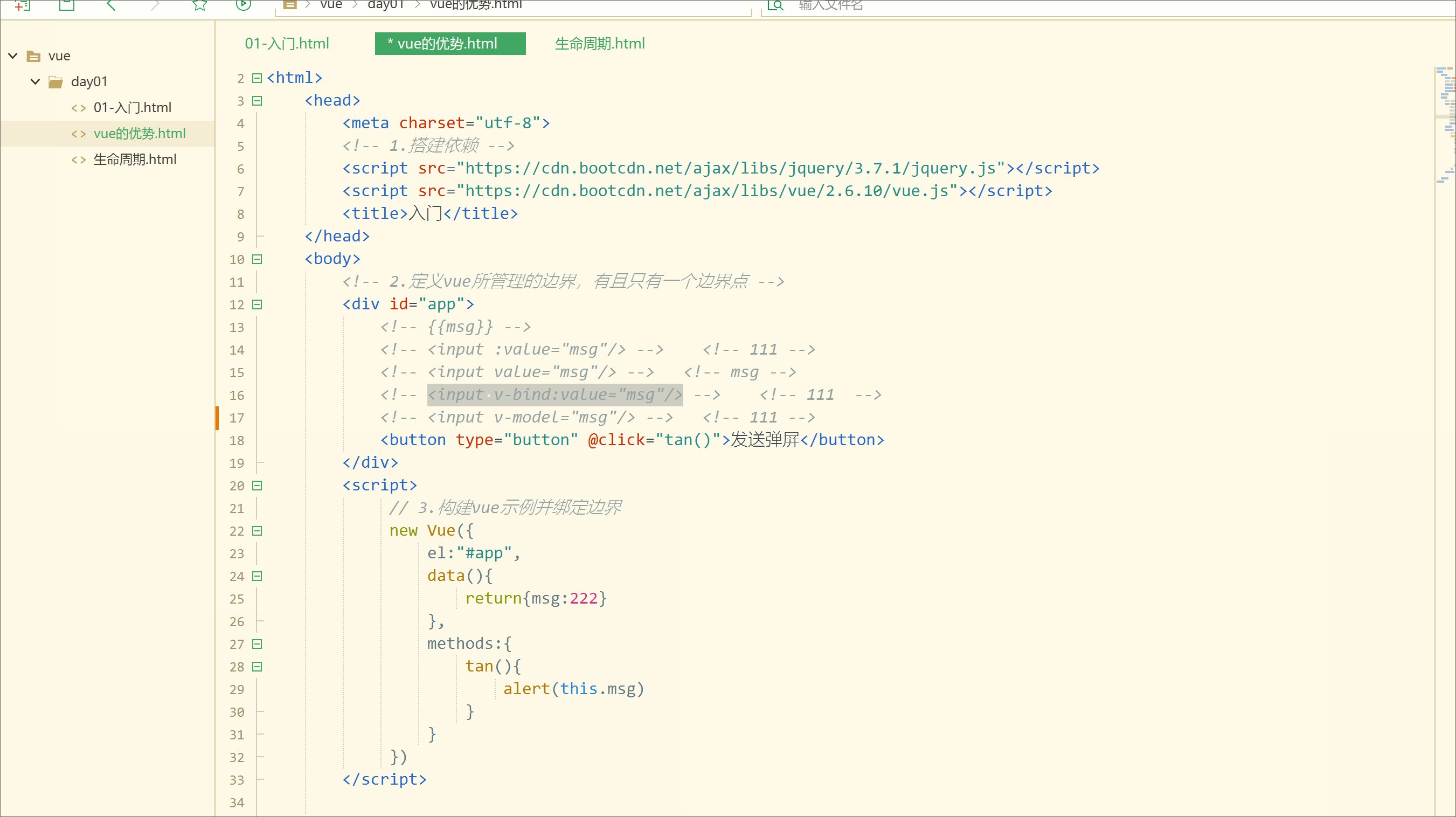
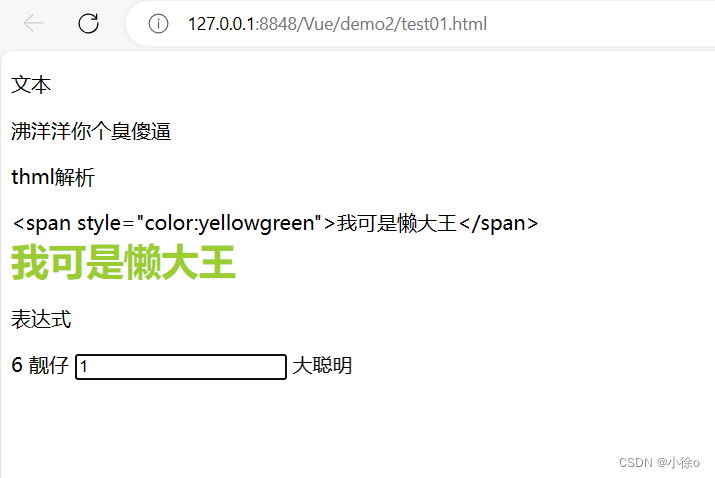
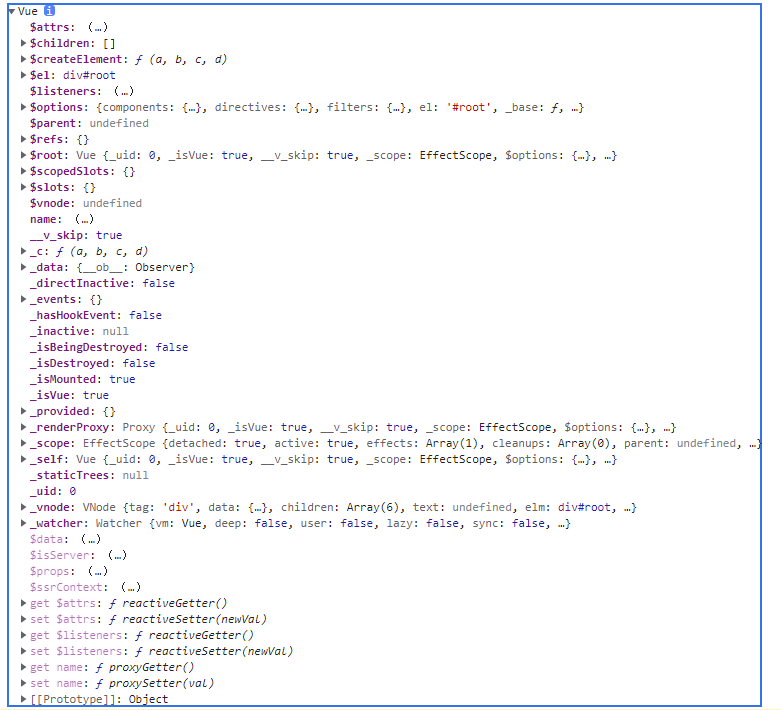
插值指令过滤器计算属性&监听属性vue购物车1.插值<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></...

Vue基础语法(插值、指令、过滤器、计算属性与监听属性)
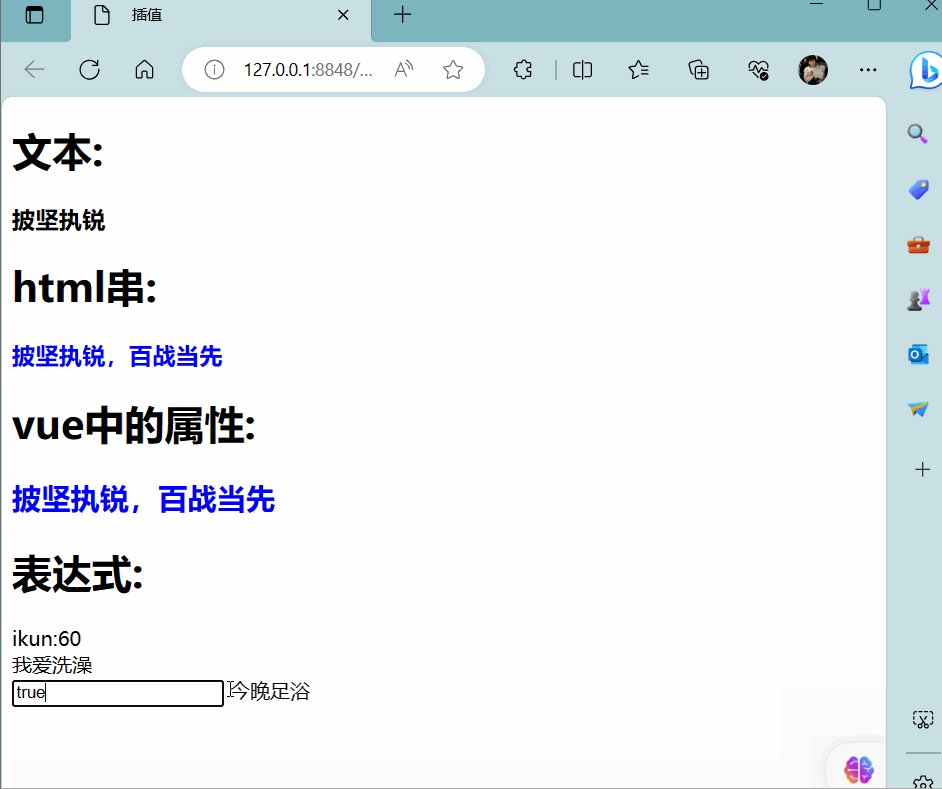
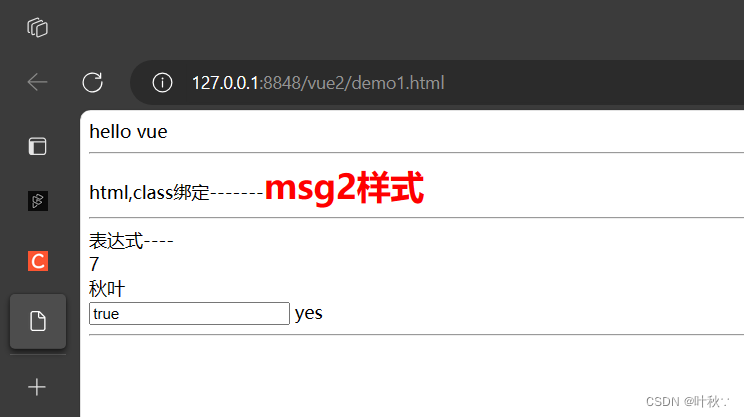
插值 1.文本 2.html 3.属性 4.class、style绑定 5.表达式双大括号插值(Mustache语法):双大括号插值是Vue中最常用的插值语法,使用双大括号{{ }}将表达式包裹起来,表达式将会被求值后显示在HTML中。{{msg}} 案列源码<....

【Vue】大悟!模板语法-插值语法&指令语法
模板语法Vue模板语法包括两大类插值语法插值语法也就是两个大括号,也叫Mustache功能:用于解析标签体内容,可以进行运算、三元表达式等,将最终解析出来的内容插入到标签中写法:{{xxx}},xxx 是 js 表达式,可以直接读取到 data 中的所有区域插值表达式中只能放置单个表达式,不支持语句块、循环、条件语句等插值表达式中的内容会被解释为JS 表达式,因此你可以在其中执行基本的JS 运算....

Vue系列(二)之 基础语法上篇【插值,指令,过滤器,计算属性监听属性】以及购物车实现
一. 插值1.1 文本数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值<div id="app"> <p>1.文本</p> {{msg}} </div> <script type="text/javascript"> new Vue({ e...

Vue的插值、指令、过滤器、计算属性及监听属性,包涵所有基础技术
一、插值1.1 讲述Vue的插值是一种将数据动态绑定到HTML模板中的方式。通过插值,可以将Vue实例中的数据直接显示在HTML模板中,实现数据与视图的同步更新。Vue的插值使用双大括号{{}}来表示,可以在HTML标签的属性值和文本内容中使用。在插值中,可以使用Vue实例中的数据属性、计算属性和方法,也可以使用JavaScript表达式。插值的作用包括但不限于以下几个方面:1. 数....

“Vue进阶:深入理解插值、指令、过滤器、计算属性和监听器“
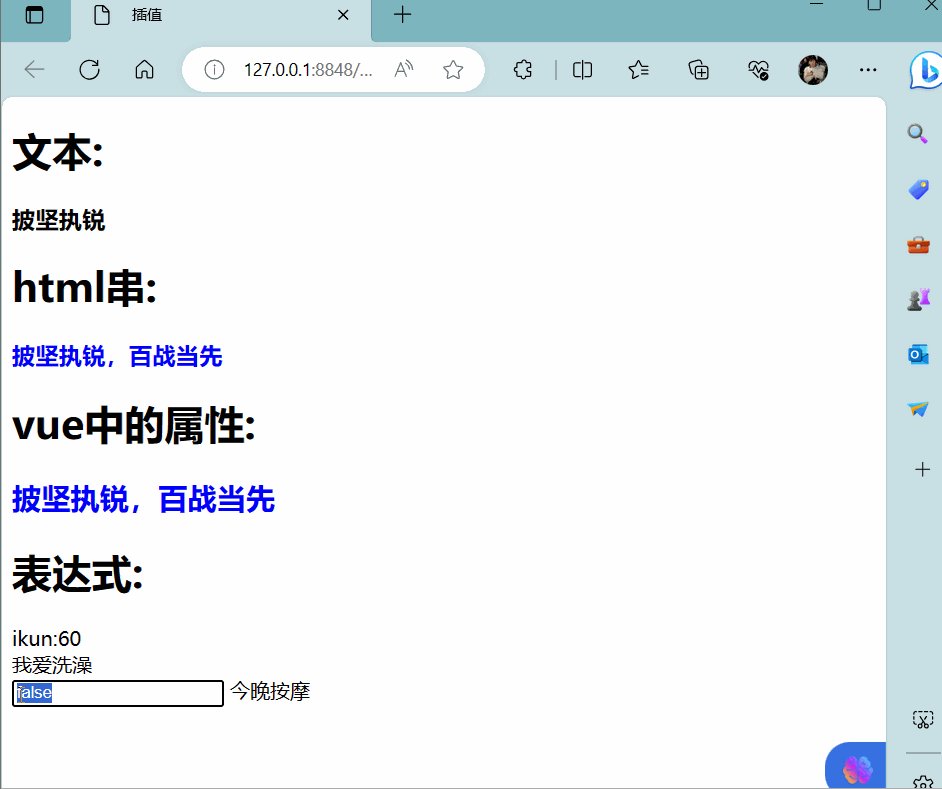
引言:Vue.js是一款流行的JavaScript框架,它提供了许多强大的功能来简化前端开发。在本篇博客中,我们将深入探讨Vue的一些高级特性,包括插值、指令、过滤器、计算属性和监听器。通过理解和灵活运用这些功能,我们可以更好地构建出丰富、高效的Vue应用程序。Vue的插值<!DOCTYPE html> <html> <head> <meta...

【Vue入门】语法 —— 插值、指令、过滤器、计算属性、监听器
一、模版语法1.1 插值 Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。vue将模板编译成虚拟dom,结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM ....

【Vue3 第三章】插值表达式 & 指令
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、模板语法插值表达式 {{ data }} 可以用于渲染 Vue 中提供的数据。<script setup> import {ref} from "vue" const message = ref("Hello Vue3!!") co...

【Vue】模板语法 —— 表达式、插值、指令
简介模板语法大家多少都有所接触,例如百度模板引擎、ejs 等等同样 Vue.js 也使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析,通俗的讲 Vue 模板语法就是在使用 Vue.js 开发时,你可以写在 HTML 元素上的操作语法,让你开发更高效,例如....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js指令相关内容
- 指令VUE.js
- v-if指令VUE.js
- v-for指令VUE.js
- 指令列表VUE.js
- vue3指令VUE.js
- 指令自定义指令VUE.js
- VUE.js指令元素
- VUE.js v-for指令
- 指令用法VUE.js
- 语法指令VUE.js
- 指令元素VUE.js
- 指令事件VUE.js
- 指令防抖VUE.js
- v-bind指令VUE.js
- 指令原理VUE.js
- VUE.js指令用法
- v-cloak指令VUE.js
- v-once指令VUE.js
- VUE.js html指令
- VUE.js v-once指令
- VUE.js v-cloak指令
- VUE.js v-pre指令
- VUE.js指令解释作用
- 指令场景VUE.js
- 指令v-on VUE.js
- 指令v-cloak VUE.js
- VUE.js指令自定义指令
- 指令v-if v-show VUE.js
- VUE.js指令v-if v-show
- VUE.js指令v-if v-show区别
VUE.js更多指令相关
- VUE.js指令v-for
- vue3语法指令VUE.js
- 绑定指令VUE.js
- 语法插值指令VUE.js
- vue2 vue3指令VUE.js
- VUE.js指令语法用法
- VUE.js渲染指令
- VUE.js双向绑定指令
- VUE.js事件绑定指令
- v-show指令VUE.js
- VUE.js再读系统指令
- VUE.js课程指令
- 学习VUE.js指令
- VUE.js指令v-bind
- VUE.js再读指令
- VUE.js指令v-show
- VUE.js指令修饰符
- VUE.js指令底层原理
- 指令v-bind VUE.js
- 过滤器指令VUE.js
- vue3 VUE.js指令
- VUE.js基本指令
- VUE.js实战开发指令
- 指令定义VUE.js
- 用法指令VUE.js
- VUE.js课程事件绑定v-on指令
- VUE.js指令v-bind v-for
- VUE.js生命周期指令
- VUE.js指令数据绑定
- VUE.js v-on事件修饰符指令后缀
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注