Dom中获取父节点和兄弟节点的几种方法
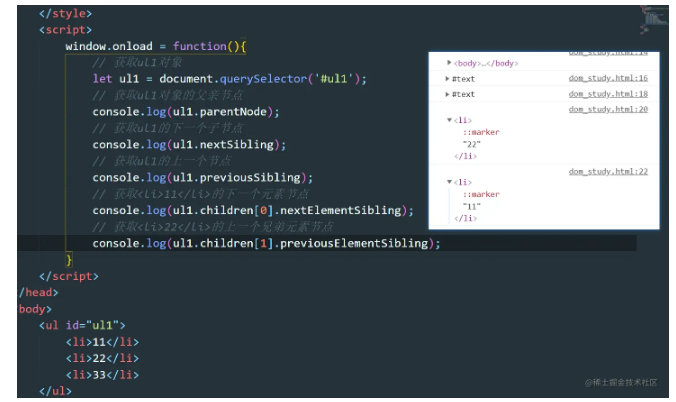
1:获取父节点element.parentNode2:元素的下一个节点element.nextSibling;3:元素的上一个节点element.previousSibling;4:元素的上一个兄弟元素节点element.previousElementSibling;5:元素的下一个兄弟元素节点element.nextElementSibling;实际案例

JavaScript获取HTML DOM节点元素的方法的总结
在Web应用程序特别是Web2.0程序开发中,经常要获取页面中某个元素,然后更新该元素的样式、内容等。如何获取要更新的元素,是首先要解决的问题。令人欣慰的是,使用JavaScript获取节点的方法有很多种,这里简单做一下总结(以下方法在IE7和Firefox2.0.0.11测试通过): &n...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
dom节点相关内容
- dom节点树
- dom遍历节点
- dom节点列表length
- dom节点列表node length
- dom节点列表list length
- dom节点list
- dom节点列表list
- dom节点列表nodelist
- dom节点列表
- dom访问节点
- dom节点列表node list length
- dom命名节点named map
- dom属性节点
- dom属性命名节点map
- dom节点自定义
- dom列表节点named
- xml dom导航节点
- dom节点信息
- 节点dom
- dom节点类型
- dom节点遍历
- dom节点文档
- dom节点事件
- dom文档对象节点
- dom节点增删改查
- dom节点层次
- dom节点集合
- dom子节点节点
- 页面dom节点
- vue dom节点

