Quick BI符号地图符号类型选择图片, 输入链接时不生效, 存在错误提示has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.的解决方案
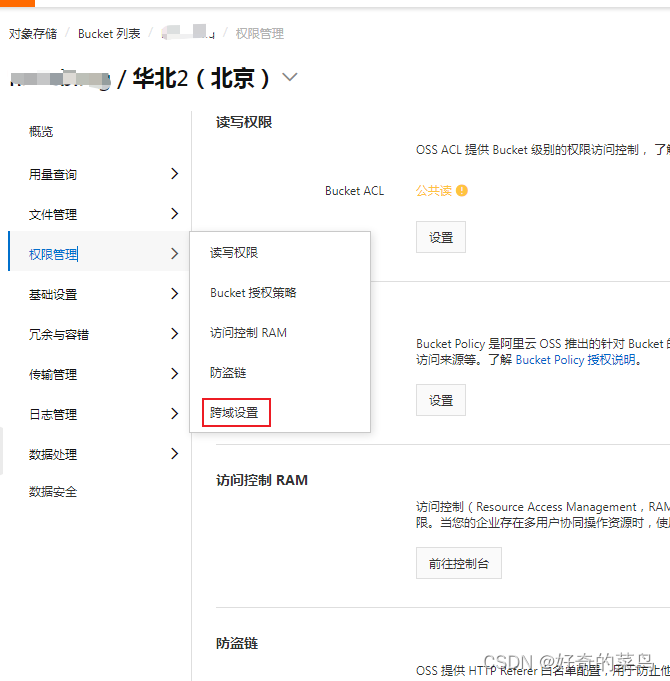
问题描述Quick BI符号地图符号类型选择图片,输入链接时不生效。图片是从网页下载后,上传至OSS,链接是OSS侧生成的新链接。问题原因打开控制台发现,存在错误提示“has been blocked by CORS policy:No 'Access-Control-Allow-Origin' h...
前端跨域问题解决Access to XMLHttpRequest at xxx from has been blocked by CORS policy
在前端开发中,跨域资源共享(CORS)是一个常见的问题。它涉及到浏览器安全机制,防止网页从一个域获取资源时被另一个域阻止。错误信息如“Access to XMLHttpRequest at 'xxx' from origin 'has been blocked by CORS policy'”是典型的跨域问题...
【Azure Function】Function本地调试时遇见跨域问题(blocked by CORS policy)
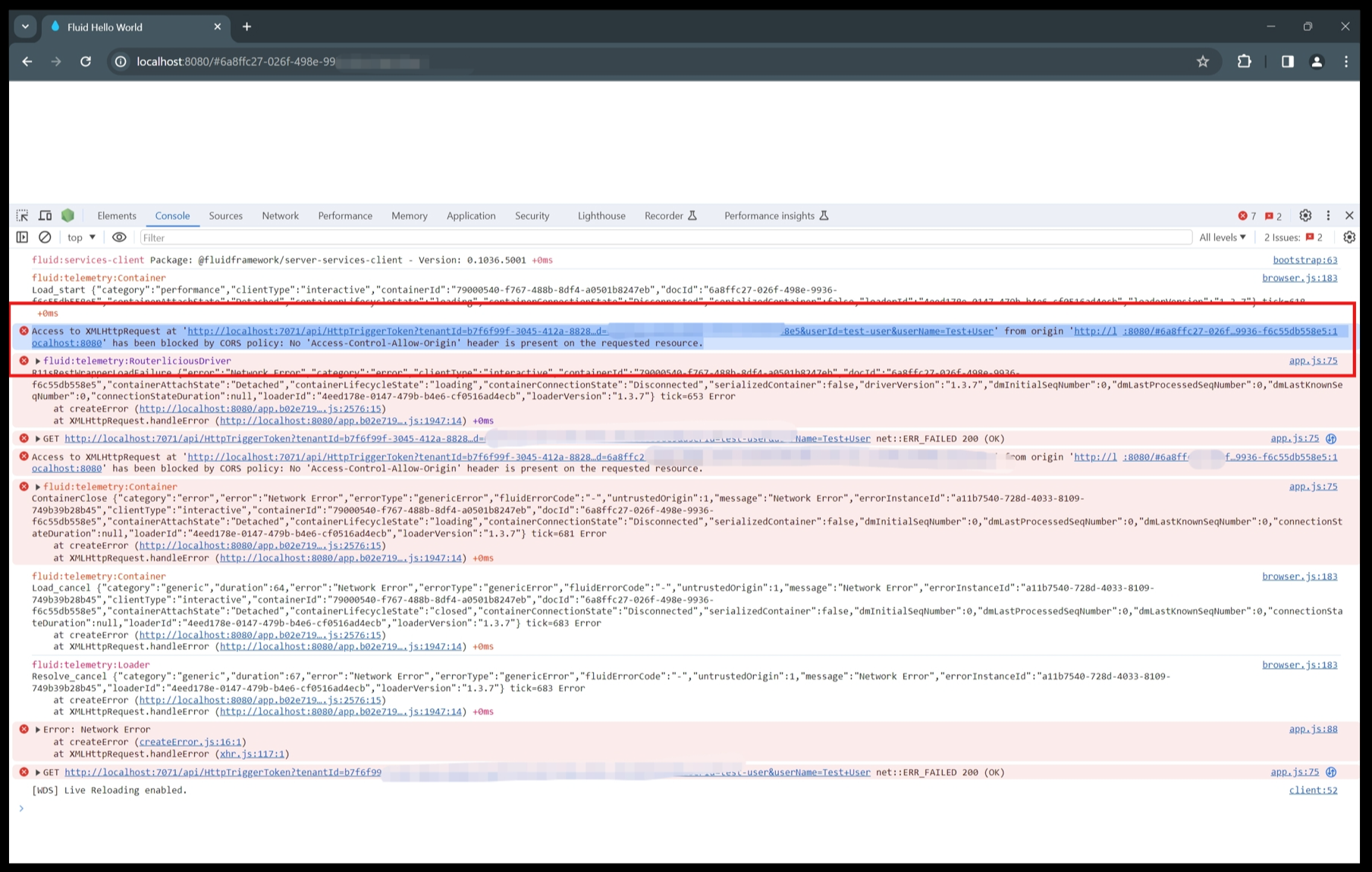
问题描述 在本地调试Azure Function时,遇见了跨域问题: Access to XMLHttpRequest at 'http://localhost:7071/api/HttpTriggerToken?tenantId=b7f6f99f-3045-412a-8828-b3044070857e&documentId=6a8ffc27-026f-498...

阿里云前端直传has been blocked by CORS policy: Response to preflight request doesn‘t pass access control
一、问题描述 Access to XMLHttpRequest at 'https://xxxxx.oss-cn-XXXX.aliyuncs.com/websiteInfo/newsicon_1646794266000.jpg' from origin 'http://xxxxxx:8...

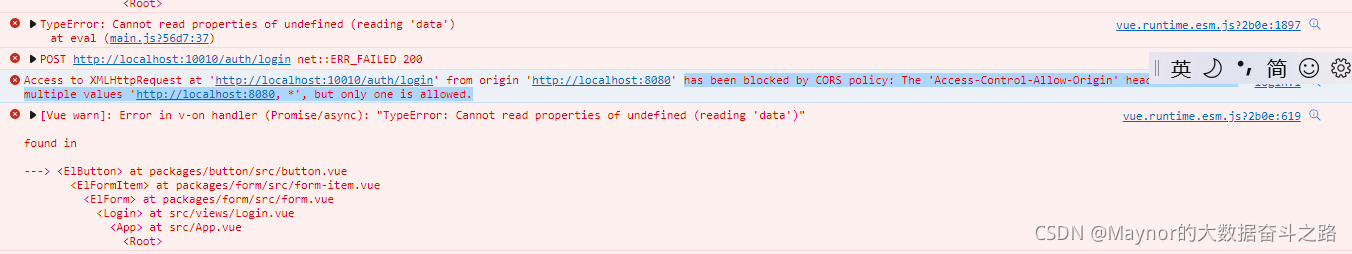
has been blocked by CORS policy: The ‘Access-Control-Allow-Origin‘ header contains multiple values ‘
问题:解决思路:(1)原UserServer 添加 @CrossOrigin(2)前端 Vue更换为网关地址 Gateway:

百度API调用JSONP解决跨越问题 been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header
百度API调用时会出现跨域,导致been blocked by CORS policy: No 'Access-Control-Allow-Origin' header使用JSONP的解决方案如下:封装IP函数 function getIp(ip) { var url = 'http://api.map.baidu.com/location/ip?ak=11Z8uiP8kI...

阿里云OSS图片访问出现跨域:Access to image at from origin has been blocked by CORS policy
问题描述<!-- 使用img标签没有问题--> <img src="url"> <script> // 使用js Image 对象报错 let image = new Image() image.setAttribute('crossOrigin', 'Anonymous') image.src = url </script>报错Access to....

vue3.0解决跨域问题Access to XMLHttpRequest at ___has been blocked by CORS policy: No ‘Access-Control-Allowvue3.0解决跨域问题Access to XMLHttpRequest at ___has been blocked by CORS policy: No ‘Access-Control-Allow
1,vue3.0根目录下创建vue.config.js文件2,将代码块写入其中module.exports = { devServer: { proxy: { '/api': { target: 'https://blog.csdn.net/', //接口域名(你请求的第三方接口) c...
from origin 'null' has been blocked by CORS policy
from origin 'null' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. 在本地.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
