如何使用DCDN边缘程序优化前端网页HTML结构
本文介绍如何使用DCDN边缘函数来优化前端网页HTML结构,进而减轻源站压力,降低客户回源流量成本,提升用户访问体验。
前端性能优化系列 | 什么是性能优化?(下)
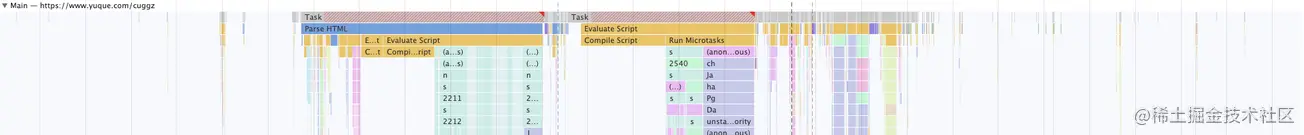
1)控制面板控制面板中有五个选择项和两个下拉框,它们的含义如下:Screenshots:表示是否截取每一帧的屏幕截图,默认会勾选,并且在概览面板中展示随时间变化的截屏动画,如果取消勾选,则不会这哪是这部分内容;Memory:表示是否记录内存消耗,默认不会候选,如果勾选则会在线层面板与统计面板之间展示出各种类型资源的内存消耗曲线;Web Vitals:是谷歌针对网页加载速度和体验所提出的一套指标,....

前端性能优化系列 | 什么是性能优化?(上)
1. 性能优化概述(1)性能优化的影响为何会出现性能优化呢?实际上产品的性能优化是市场中类似产品的激烈竞争所导致的,这种竞争是不可避免的。归根结底比的就是“人无我有,人有我优,人有我廉,人廉我专”。最终竞品之间的比较都会趋向于性能的竞争,产品的性能可以直接影响其转化率、用户留存率等指标。网站性能会对以下指标产生影响:用户的留存:产品的留存情况一般是自用户登录注册之日起,经过一段时间后,仍然在使用....

WEB前端性能优化及应用服务器性能优化和存储性能优化
WEB前端性能优化: 1.浏览器: http:无状态应用协议,每次都要建立连接。 减少http请求:合并CSS,图片,javascript。图片合并,通过CSS鼠标偏移响应URL 使用浏览器缓存:CSS,图片,javascript等静态数据变更比较少,可以在首部中cache-control,expires属性控制。浏览器缓存更新使用渐进更新,防止浏览器大量集中更新造成服务器,网络负担。 启用压缩....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多优化相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
