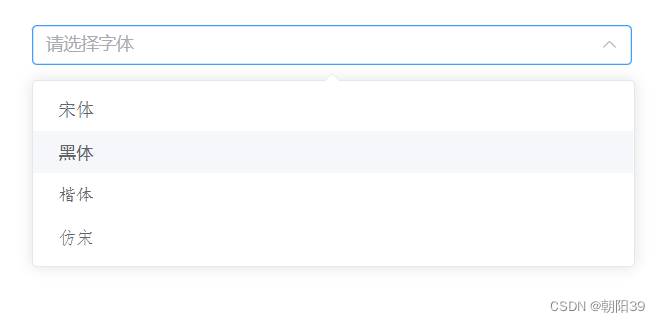
vue3 中借助 tsx 使用 JSX (以实现字体下拉选择为例)
vue 文件中无法直接写 JSX,可先在 tsx 文件中写 JSX,再导入 vue 文件,并用共用的 render 函数渲染。 完整范例代码如下,三个文件都在同一目录下。 test.vue <template> <compon...

Vue3 项目中怎么使用 jsx——易懂
在vue3项目中使用JSX(JavaScript XML)可以让你更灵活地创建组件和视图。接下来给大家讲解一下vue3项目中怎么使用jsx 步骤 1: 创建一个Vue 3 项目 如果你还没有Vue 3项目,可以使用Vue CLI来创建一个。 # 全局安装Vue CLI(...
Vue3 项目中怎么使用 jsx——易懂
在vue3项目中使用JSX(JavaScript XML)可以让你更灵活地创建组件和视图。接下来给大家讲解一下vue3项目中怎么使用jsx步骤 1: 创建一个Vue 3 项目如果你还没有Vue 3项目,可以使用Vue CLI来创建一个。# 全局安装Vue CLI(如果尚未安装) npm install -g @vue/cli # 创建一个Vue 3项目 vue create my-vue3-ap....
vue3配置jsx
正如自然忌讳真空一样,人类是讨厌平等的。——《我是猫》首先按照官方文档创建项目:npm init vite hello-vue3 -- --template vue # 或 yarn create vite hello-vue3 --template vue然后我们安装jsx插件:https://github.com/vuejs/babel-plugin-jsxnpm install @vue/....

vue3 如何在 jsx中使用 component 组件
component 组件不像其它的内置组件(tansition、transitionGroup),可以直接从 vue 中直接导出,所有要在 jsx 使用component就要使用 h 函数 使用 vue 内置组件 // xxx.jsx import { defineComponent, Transition } from 'vue'; export default...
如何在 vue3 中使用 jsx/tsx?(下)
v-modelv-model 在绑定modelValue或者在input标签中使用的时候其实和 SFC 差不多import { defineComponent, ref } from "vue"; export default defineComponent({ name: "app", setup(props, ctx) { const num = ref(0); re...
如何在 vue3 中使用 jsx/tsx?(上)
我们都知道,通常情况下我们使用 vue 大多都是用的 SFC(Signle File Component)单文件组件模式,即一个组件就是一个文件,但其实 Vue 也是支持使用 JSX 来编写组件的。这里不讨论 SFC 和 JSX 的好坏,这个仁者见仁智者见智。本篇文章旨在带领大家快速了解和使用 Vue 中的 JSX 语法,好让大家在 Vue 中遇到或使用 JSX 的时候能很快入手JSX 如何用这....

Vue3中的jsx的简单体验,在vue3中使用jsx语法
引言今天我们来一起学习一下Vue3中的jsx写法。jsx语法我用的也不是很熟,今天我们来一起体验一下jsx吧jsx是什么首先,jsx并不是Vue3的专属,更出名的是在于React中的应用。如果写过React的项目的话可能对jsx的语法非常熟悉。总的来说,JSX是一个 JavaScript 的语法扩展。而不是Vue3的独特语法糖。安装与配置我们在Vite工程中,可以这样引入jsx。 npm ...

Vue3 使用jsx开发指南(详细: 高级教程)
使用jsx 格式文件和 defineComponent,引用自定义组件,传递属性父组件中父组件引用import demo from './components/demo.jsx' 使用 JSX 实现 slot这里以antdQ for vue的Popover 气泡卡片,为例子Vue3语法<a-popover title="Title"> <template #content&...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
VUE.js更多vue3相关
- vue3函数VUE.js
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
- vue3知识点函数VUE.js
- vue3 vue3.0 VUE.js
- vue3简介VUE.js
- vue3 ref函数VUE.js
- vue3 reactive函数VUE.js
- vue3工程VUE.js
- vue3 vite VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3用法VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注