create-react-app 如何使用 less/sass 和 react-css-modules?
一、引言 在前端开发中,样式的处理是非常重要的一部分。React 作为一个流行的前端框架,有许多工具和技术可以帮助我们更好地管理和应用样式。create-react-app 是一个方便快捷的创建 React 项目的脚手架工具,它为我们提供了一个良好的开发基础。在实际开发中,我们经常会使用 less 或 sass 这样的预处理器来编写样式&#...
【专栏】在 create-react-app 中集成 less/sass 预处理器和 react-css-modules 的方法
一、引言 在前端开发中,样式的处理是非常重要的一部分。React 作为一个流行的前端框架,有许多工具和技术可以帮助我们更好地管理和应用样式。create-react-app 是一个方便快捷的创建 React 项目的脚手架工具,它为我们提供了一个良好的开发基础。在实际开发中,我们经常会使用 less 或 sass 这样的预处理器来编写样式&#...
从零开始搭建react+typescript+antd+redux+less+vw自适应项目
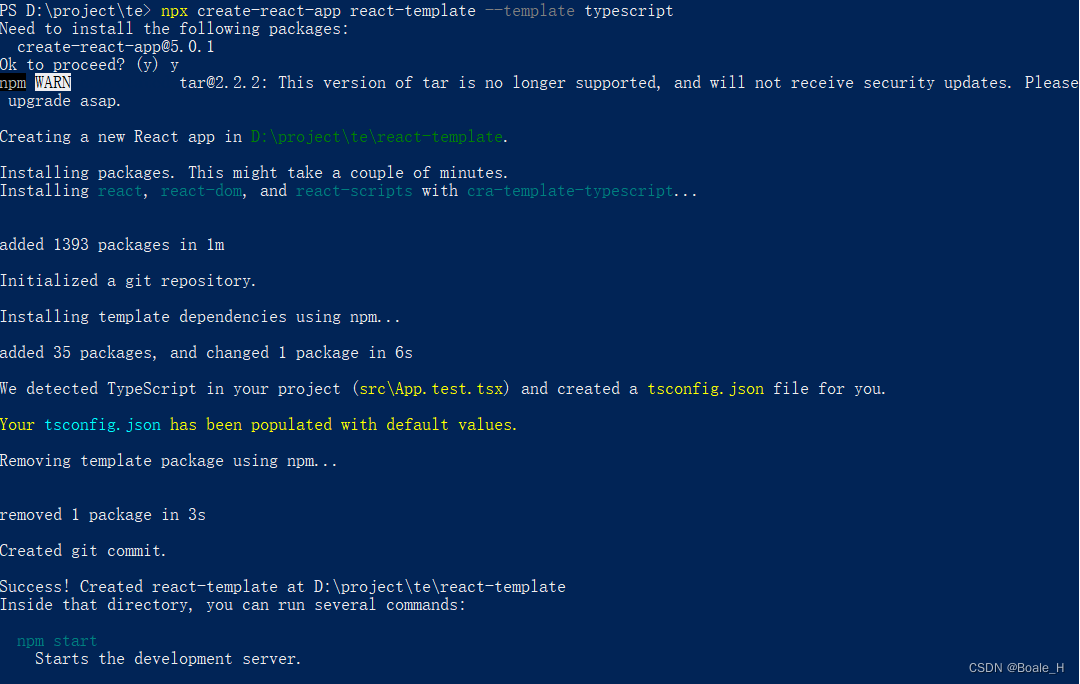
步骤1:通过create-react-app脚手架创建项目 npx create-react-app react-template --template typescript ...

React 安装使用 Less(详细流程,包含 webpack、craco 方式)
一、简介React 项目开发中可能会使用到 Less、Sass 等样式预处理器,create-react-app 创建的 React 项目,默认就是支持 Sass 的。如果需要使用 Less 则需要额外手动安装配置。二、方式一:webpack.config.js 配置(不推荐)由于需要暴露隐藏的配置文件,不利于项目升级,不推荐使用。安装 less 与 less-loader$ npm i les....
Vite 2.x + React + Zarm + Less + React Router v6 + Axios + flexible.js 搭建前端 H5 开发环境2
4、配置 CSS 预处理器 Less安装依赖npm i less -D配置 css 属性更多请参考:postcss-modules导出类名的样式,json 中的键。NameTypeDescriptioncamelCaseString类名将被骆驼化,原始类名不会从本地中删除camelCaseOnlyString类名将被驼峰化,原来的类名将从本地中删除dashesString只有类名中的破折号会被驼....

Vite 2.x + React + Zarm + Less + React Router v6 + Axios + flexible.js 搭建前端 H5 开发环境
项目地址源码:kaimo-cost-h5环境准备兼容性注意:Vite 需要 Node.js 版本 >= 12.0.0。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。我的 node 版本是 v12.13.0,npm 版本是 6.12.0。1、初始化 Vite + React 项目直接用官方提供的模板,一键生成项目:项目命名....

「使用 webpack 5 从0到1搭建React+TypeScript 项目环境」2. 集成 css、less 与 sass
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」2. 集成 css、less 与 sass上篇文章带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加「类型检查」和「代码规范校验」。这次我们在上篇的基础上介绍如何集成 css、less 与sass。1. 配置 css1.1 开发环境为了在 J....

React使用less语法
1. 安装yarn add less less-loader or npm i less less-loader2. 打开webpack配置文件创建项目的时候我们是看不到webpack文件的 需要暴露出来yarn eject or npm run eject3. 配置less语法环境在config文件下找到webpack.config.js文件打开webpack.config.js找到如下图:在....

react项目实战学习笔记-学习9-less配置
解包 yarn rejectRomove untracked files,stash or commit any changes and try again需要先commit一次webpack.js里面配置{ test:/\.less$/, use:getStyleLoaders({ },'less-loader...
create-react-app如何使用less/sass和react-css-modules?
create-react-app如何使用less?create-react-app如何使用sass?create-react-app如何使用react-css-modules?Thanks @pengzeya1.create-react-app如何使用less?安装less-watch-compiler到开发依赖。npm i less-watch-compiler --save-dev添加scr....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Nativeless相关内容
React Native您可能感兴趣
- React Native音频
- React Native播放器
- React Native audio
- React Native video
- React Native视频
- React Native组件开发
- React Native进度条
- React Native播放
- React Native解析
- React Native预览
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
