使用Node.js解冻指定版本的OSS文件
在受版本控制的存储空间(Bucket)中,文件(Object)的各个版本可以对应不同的存储类型。RestoreObject接口默认解冻Object的当前版本,允许通过指定versionId的方式来解冻指定版本的Object。
Announces the end-of-support for Node.js runtimes 10.x and below in the Alibaba Cloud SDK for Node.js/TypeScript
宣布阿里云 Node.js/TypeScript SDK 即将终止 Node.js 10.x 及以下版本的支持。
JavaScript高级笔记-coderwhy版本(六)
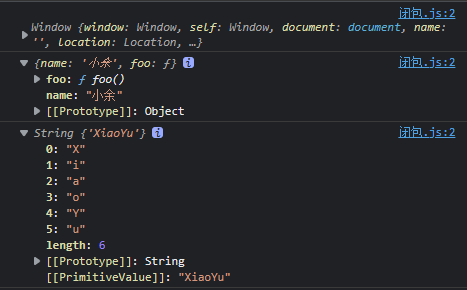
JavaScript高级笔记-coderwhy版本(五)https://developer.aliyun.com/article/1469641 认识对象的原型 当我们对一个东西定义在[[]]里面的时候,证明这个是ECMA标准把它叫做这个名字,prototype翻译过来就是原型的意思 JavaScript当中每个对象都有一个特殊的内置属性 [[pro...
JavaScript高级笔记-coderwhy版本(五)
JavaScript高级笔记-coderwhy版本(四)https://developer.aliyun.com/article/1469640 理解组合函数 组合(Compose)函数是在JavaScript开发过程中一种对函数的使用技巧、模式: 比如我们现在需要对某一个数据进行函数的调用,执行两个函数fn1和fn2,这两个函...
JavaScript高级笔记-coderwhy版本(四)
JavaScript高级笔记-coderwhy版本(三)https://developer.aliyun.com/article/1469639 this规则之外 我们讲到的规则已经足够应付平时的开发了,但是总有一些语法,超出我们的规则之外。 特殊绑定--忽略显示绑定 apply、call、bind:当传入null/undefine...
JavaScript高级笔记-coderwhy版本(三)
JavaScript高级笔记-coderwhy版本(二)https://developer.aliyun.com/article/1469638 JS中函数的this指向 为什么需要this? 在常见的编程语言中,几乎都有this这个关键字(Objective-C中使用的是self),但是JavaScript中的this和常见的面向对象语言中的thi...

JavaScript高级笔记-coderwhy版本(二)
JavaScript高级笔记-coderwhy版本(一)https://developer.aliyun.com/article/1469637 03_JS的内存管理和闭包 让人迷惑的闭包 闭包是JavaScript中一个很难的知识点 JS中函数是一等公民 一等公民:当前的这个东西非常灵活且非常重要的,例如可以作为另外一个函数的参数或...

JavaScript高级笔记-coderwhy版本(一)
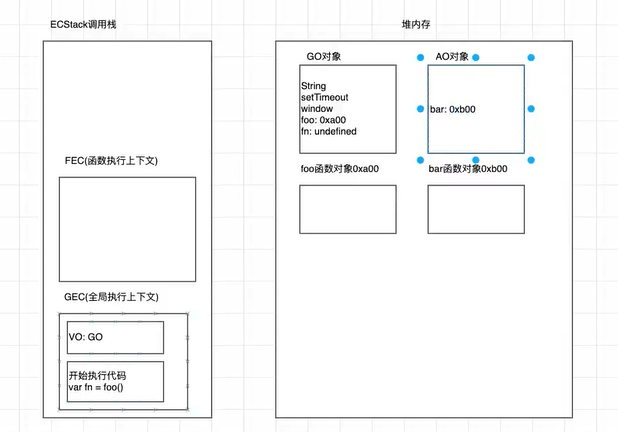
全局作用域(var) 基于早期ECMA的版本规范: GEC(global excution context)全局执行上下文:执行全局代码 FEC(functional excution context)函数执行上下文:执行函数代码 每一个执行上下文会被关联到一个变量环境(variable object,VO),在源代码中的变量和函数声...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript任务
- JavaScript下载
- JavaScript策略
- JavaScript utils
- JavaScript工具类
- JavaScript动作
- JavaScript用户名
- JavaScript登录
- JavaScript面板
- JavaScript页面
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
