前端只是切图仔?来学学给开发人看的UI设计
️序言 对于开发人来说,不单单要会写代码,有良好的用户体验思想也是非常重要的。毕竟,开发完的内容是要给用户来使用的,而不是自己随心所欲觉得哪里想添加个内容就哪里添加。 因此呢,在下面的这篇文章中,将学习给开发人看的 UI 设计。一起来了解吧~ 一、背景 在讲解本文之前,先给大家抛个问题:前端为何要学习基本的 UI 设计原则和实践套路呢? 1. 想做一个好的作品 入行前端的同学,有不少小伙伴...

【Flutter前端技术开发专栏】Flutter中的动态UI构建与数据驱动视图
随着移动应用的日益普及,用户对界面交互和动态内容展示的需求也越来越高。Flutter作为一款高效的跨平台移动应用开发框架,凭借其独特的热重载、高效的渲染性能以及强大的组件库,为开发者提供了丰富的工具来构建动态UI并实现数据驱动视图。本文将深入探讨Flutter中动态UI构建的原理、方法以及数据驱动视图的实现技巧。 一、Flutter动态UI构建概述 在Flutter中,动态UI构建是指根据应...

【Flutter 前端技术开发专栏】Flutter 中的 UI 测试与自动化测试
在 Flutter 应用的开发过程中,确保应用的质量和稳定性至关重要。UI 测试与自动化测试是实现这一目标的重要手段。本文将深入探讨 Flutter 中的 UI 测试与自动化测试,帮助你更好地理解和应用这些技术。 一、为什么需要 UI 测试与自动化测试 保障质量:及时发现界面相关的问题,确保应用符合设计要求。 提高效率:减少手动测试的时间和工作量,快速反馈问题。 增强信心:为应用的发...

【Flutter前端技术开发专栏】Flutter中的高级UI组件应用
引言 Flutter提供了一套丰富的UI组件库,这些组件不仅包括基础的按钮、文本、列表等,还包括一些高级组件,如TabBar、Drawer、BottomSheet等。高级UI组件的使用可以极大地提升应用的用户体验和界面美观度。本文将探讨Flutter中的一些高级UI组件及其应用。 一、高级UI组件的重要性 高级UI组件通常用于实现复杂的用户界面交互,它们对于提升应用的专业感和易用性至关重要...

Web前端快速开发 Bootstrap 响应式UI框架
前言本文讲解了Bootstrap 响应式UI框架 的基本使用与规则,如果本文对你所帮助,请三连支持博主,先赞后看养成习惯。以下是本篇文章正文内容,下面案例可供参考Bootstrap介绍顾名思义 就是一套架构,它有一套完整的网页功能解决方案,而且控制权在框架本身,有预定的样式库、组件库和插件。使用者必须按照框架所规定的规则来开发。Bootstrap 是基于HTML CSS Javascript 的....

【青训营】- 前端只是切图仔?来学学给开发人看的UI设计(下)
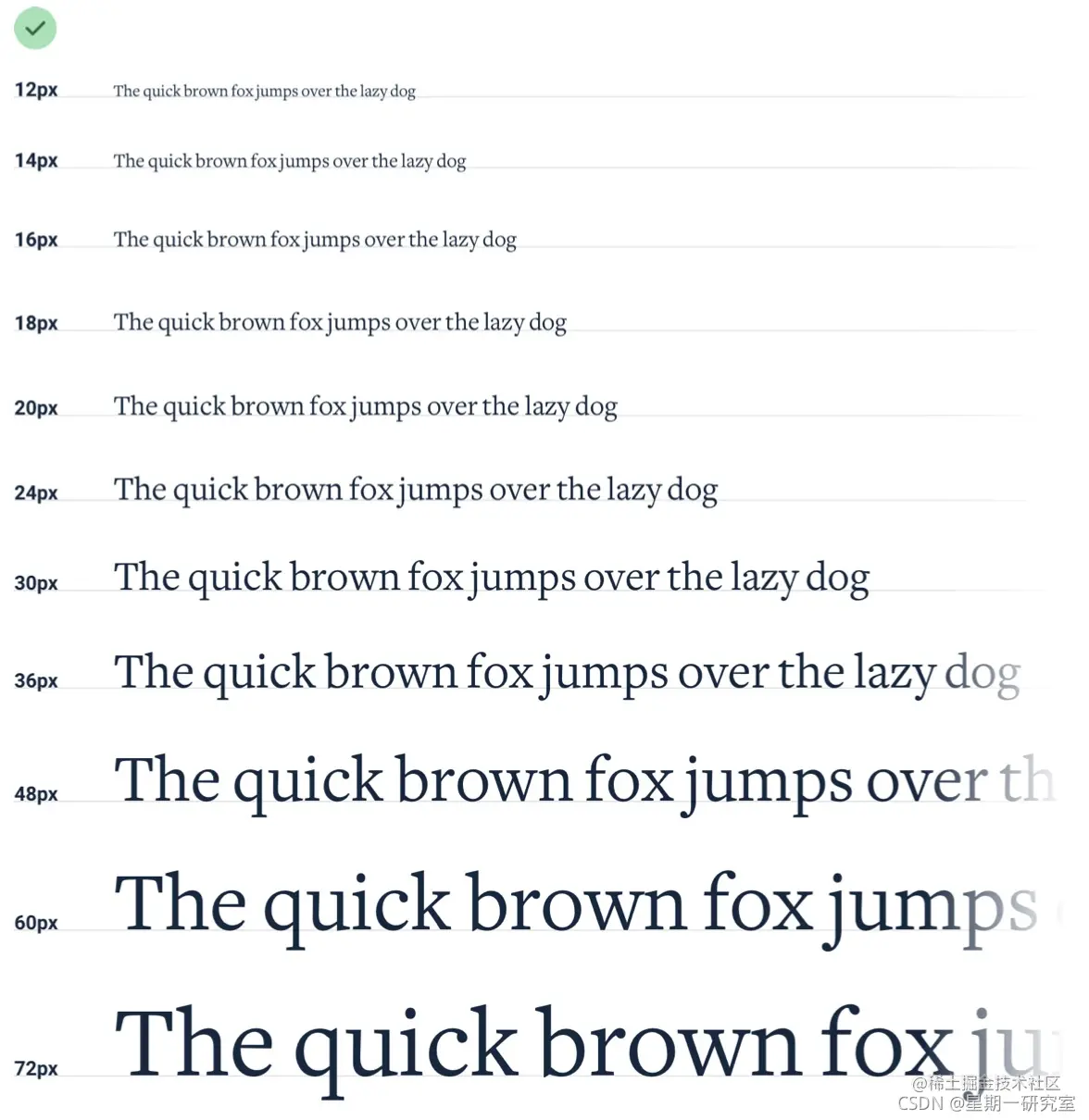
3. 文字(1)文字的定义文本是站点的主要内容载体;字体设计自然也是重中之重。既然我们在讲设计体系,以一致性为目标。那么同样地,我们也要把站点所使用的字号、字重等范围框定在数十个选项中。数十个是个 magic number,大部分情况下应该都能满足。只要场景够特殊,特殊字体完全可以再加。(2)文字的一些规范1)文字——选项设计相比于间距设计,字号大小我们有一个明显的适合阅读的字号范围,如 12 ....

【青训营】- 前端只是切图仔?来学学给开发人看的UI设计(上)
️序言对于开发人来说,不单单要会写代码,有良好的用户体验思想也是非常重要的。毕竟,开发完的内容是要给用户来使用的,而不是自己随心所欲觉得哪里想添加个内容就哪里添加。因此呢,在下面的这篇文章中,将学习给开发人看的 UI 设计。一起来了解吧~ 一、背景在讲解本文之前,先给大家抛个问题:前端为何要学习基本的 UI 设计原则和实践套路呢?1. 想做一个好的作品入行前端的同学,有不少小伙伴是被其「所见即所....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI更多开发相关
- UI组件开发
- 开发UI视图
- 技术开发UI
- flutter前端技术开发UI
- 构建UI开发
- 安卓UI开发
- .net开发UI
- 开发前端UI
- .netcore开发UI
- 开发UI代码
- harmonyos学习开发UI框架
- 开发UI自定义
- UI开发fragment
- 开发UI quartz2d
- ios开发UI自定义
- 开发UI布局
- ios开发UI功能
- 开发UI uitableview
- UI开发滑动
- ios UI开发
- ios开发UI app
- 钉钉开发UI
- ios开发UI picker
- 开发UI uitableview控件
- ios开发UI图形
- UI ipad开发
- ios开发UI模型
- 开发UI列表
- 开发UI uiimageview
- UI开发动画
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注