Promise.allSettled()方法的语法是什么?
基本语法格式Promise.allSettled(iterable)是Promise.allSettled()方法的基本语法。其中,iterable是一个可迭代对象,通常是一个包含Promise对象的数组,不过也可以是其他符合可迭代协议的对象,如Set等。例如:const promises = [ new Prom...
js【详解】Promise(含 Promise 的三种状态及其变化,创建 Promise, Promise.all 语法、Promise.all 实战范例、手写 Promise.all)
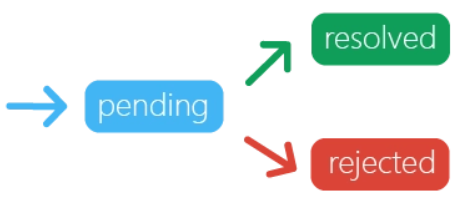
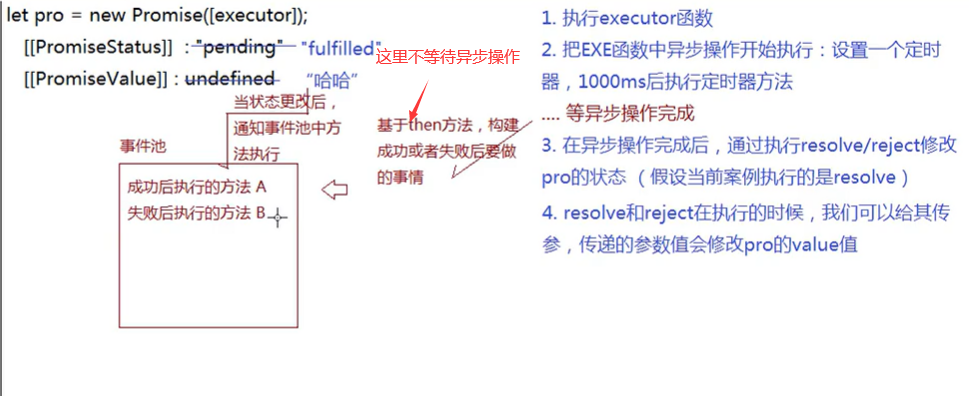
为什么需要使用 Promise ? 传统回调函数的代码层层嵌套,形成回调地狱,难以阅读和维护,为了解决回调地狱的问题,更加优雅地书写复杂的异步任务,诞生了 Promise 什么是 Promise ? Promise 是一种异步编程的解决方案,本身是一个构造函数 ...

promise基础语法
1. 前言总算有机会写下 promise了, 之前写了篇promise基础,这次从另外的角度引入 Promise,说不定有新的收获基础的概念就不在叙述了 看之前的文章promise基础就行需求:读取一个文件,但是在函数外部访问读取的内容2. 回调函数解决方案解决问题的方式, 可以缩思考几种使用回调函数来实现,因为nodejs里面大量的异步 是使用回调函数来实现的,给我们提供了解决问题....
Promise基础语法
Promise Promise是JS中的一个内置类 基础写法 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Promise基础语法</title> </head> <body> <scri...

重学JavaScript:Promise 的状态和语法
📕重学JavaScript:Promise 的状态和语法 嗨,大家好!这里是道长王jj~ 🎩🧙♂️ 有些操作不是我们自己做的,而是让环境或者外面的 JavaScript 帮我们做的。👥 这样的操作叫做异步操作,就像是我们给别人打电话,让他们帮我们办...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Promise您可能感兴趣
- Promise捕获
- Promise区别
- Promise catch
- Promise throw
- Promise方法
- Promise兼容性问题
- Promise差异
- Promise promise.all
- Promise数组
- Promise promise.race
- Promise javascript
- Promise async
- Promise await
- Promise es6
- Promise异步
- Promise js
- Promise对象
- Promise前端
- Promise异步编程
- Promise面试
- Promise用法
- Promise回调
- Promise封装
- Promise学习
- Promise面试题
- Promise api
- Promise请求
- Promise解析
- Promise规范
- Promise函数
