HTML基础知识:构建网页的基石
HTML基础知识:构建网页的基石 HTML(超文本标记语言)是构建网页的基础。它为网页内容的结构提供了标准化的语法,是所有网页的核心。本文将介绍HTML的基本概念、常用标签及其应用,并提供一些实用的示例。 1. HTML的基本概念 HTML是一种标记语言,用于定义网页的内容和结构。HTML文档由元素组成ÿ...
【HTML】构建网页的基石
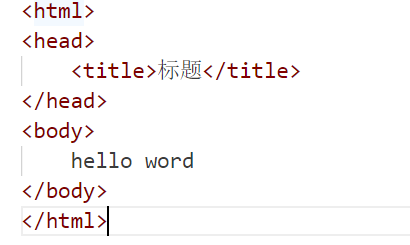
HTML 是一种超文本标记语言,不仅有文本,还能包含图片,音频等 1. HTML 的文件基本结构 html 标签是整个 html 文件的最顶层标签,head 标签中写页面的属性,body 标签是页面中显示的内容,title 标签是页面的标题,当把上面的代码在浏览器中运行一下...

如何使用DCDN边缘程序优化前端网页HTML结构
本文介绍如何使用DCDN边缘函数来优化前端网页HTML结构,进而减轻源站压力,降低客户回源流量成本,提升用户访问体验。
HTML表单深度解析:构建互动的网页界面
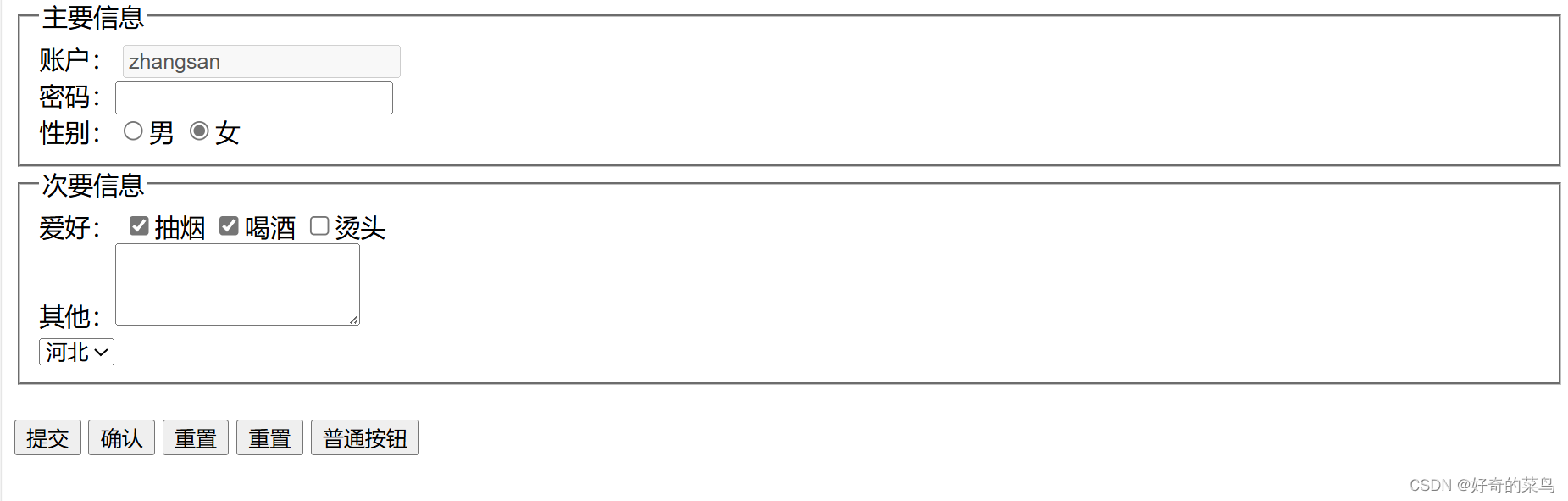
表单是HTML中用于收集用户输入信息的重要元素,是网页与用户交互的关键组件。以下是一个典型的HTML表单示例,我们将会详细解析其中的各个元素及属性含义。 <form action="https://xx.xxx.xx/search" target="_self" method="...

HTML基础-标签与元素:构建网页的基石
HTML(HyperText Markup Language,超文本标记语言)是网页的基础,它通过一系列的标签(Tags)和元素(Elements)来定义网页内容的结构和样式。理解标签与元素的概念及其正确使用方法,是每位前端开发者入门的首要步骤。本文将深入浅出地探讨HTML标签与元素的基础知识,揭示常见问题与易错点,并提供实用的避免策略及代码示例。 HTML标签与元素基础 什么是HTML标签...

使用HTML5和CSS3构建现代网页:技术详解与实践
一、引言 随着互联网的飞速发展,网页已经成为我们获取信息、交流互动的重要窗口。而HTML5和CSS3作为现代网页构建的核心技术,为我们提供了丰富的功能和强大的表现力。本文将详细介绍HTML5和CSS3在构建现代网页中的应用,并通过实例展示如何运用它们来打造具有吸引力的网页。 二、HTML5概述 HTML5是超文本标记语言(HyperText...
【专栏:HTML进阶篇】HTML与Web标准:构建可访问与可维护的网页
随着互联网技术的快速发展,网页的可访问性和可维护性变得越来越重要。作为网页的基础构建语言,HTML(超文本标记语言)在遵循Web标准的前提下,为我们提供了构建可访问与可维护网页的基石。本文将深入探讨HTML与Web标准的关系,以及如何利用这些标准来构建高质量的网页。 一、Web标准概述 Web标准是一系列由W3C...
【专栏:HTML 基础篇】HTML 入门:从零开始构建你的第一个网页
在当今数字化的时代,网页已经成为人们获取信息、交流和展示的重要平台。而 HTML(超文本标记语言)则是构建网页的基石。无论你是想要创建个人网站、展示作品,还是涉足网页开发领域,掌握 HTML 都是迈出的第一步。本文将带领你从零开始,逐步了解并构建你的第一个网页。 一、HTML 简介 HTML 是一种标记语言&#x...
前端HTML:构建网页的基石
在前端开发中,HTML(HyperText Markup Language,超文本标记语言)无疑是构建网页的基石。它定义了网页的结构和内容,使得文本、图片、链接等元素得以在浏览器中正确展示。本文将深入探讨HTML的核心概念、基本语法、常用标签以及实际应用,帮助读者更好地理解和使用HTML来构建美观且功能丰富的网页。 一、HTML概述 HTML是一种用于创建网页...
如何使用获取网页元素的HTML代码_机器人流程自动化
1. 组件介绍说明必要前置组件:打开新网页或获取已打开网页打开新网页获取已打开网页利用本组件可以获取Chrome、Edge、IE浏览器指定页面中目标控件的html网页源码。2. 输入项说明请参照可视化编辑器内组件面板中各输入项的帮助信息3. 输出项说明请参照可视化编辑器内组件面板中各输出项的帮助信息...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多网页相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注