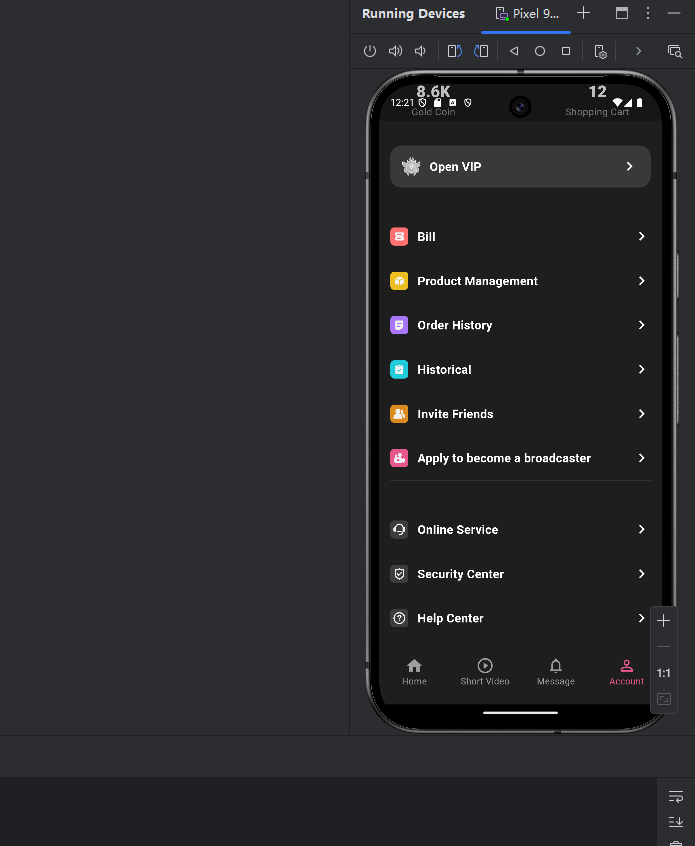
【11】flutter进行了聊天页面的开发-增加了即时通讯聊天的整体页面和组件-切换-朋友-陌生人-vip开通详细页面-即时通讯sdk准备-直播sdk准备-即时通讯有无UI集成的区别介绍-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex
【11】flutter进行了聊天页面的开发-增加了即时通讯聊天的整体页面和组件-切换-朋友-陌生人-vip开通详细页面-即时通讯sdk准备-直播sdk准备-即时通讯有无UI集成的区别介绍-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex 章节内容【11】 【11】flutter进行了聊天页面...

【Flutter前端技术开发专栏】Flutter中的高级UI组件应用
引言 Flutter提供了一套丰富的UI组件库,这些组件不仅包括基础的按钮、文本、列表等,还包括一些高级组件,如TabBar、Drawer、BottomSheet等。高级UI组件的使用可以极大地提升应用的用户体验和界面美观度。本文将探讨Flutter中的一些高级UI组件及其应用。 一、高级UI组件的重要性 高级UI组件通常用于实现复杂的用户界面交互,它们对于提升应用的专业感和易用性至关重要...

Flutter笔记 - ListTile组件及其应用
Flutter笔记ListTile组件及其应用作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263邮箱 :291148484@163.com本文地址:https://blog.csdn.net/qq_28550263/article/details/133411883目 录1. 功能描述2. 主要属性3. ListTile的组成元素4. 案例:一个....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter应用相关内容
- Flutter短视频应用
- Flutter项目应用
- Flutter getx应用
- Flutter应用功能
- Flutter应用策略
- Flutter应用打包
- Flutter实战应用
- 鸿蒙Flutter应用
- Flutter跨平台应用
- Flutter应用性能
- Flutter平台应用
- 个性天气应用Flutter
- Flutter技术实践应用
- Flutter技术应用
- 构建Flutter应用
- Flutter应用沉淀
- 饿了么Flutter应用
- Flutter场景应用
- Flutter应用dart
- 应用研发平台emas Flutter版本
- Flutter应用优化
- Flutter应用主题
- Flutter应用组件
- 应用研发平台emas Flutter
- Flutter应用类型
- Flutter应用图标
- 深入浅出dart Flutter应用
- Flutter todo应用
- Flutter企业级应用开发实战手册
- Flutter设置应用
Flutter更多应用相关
Flutter您可能感兴趣
- Flutter实战
- Flutter流式
- Flutter聊天
- Flutter跨平台
- Flutter权限
- Flutter步骤
- Flutter设备
- Flutter环境配置
- Flutter Android
- Flutter环境
- Flutter开发
- Flutter技术
- Flutter Dart
- Flutter组件
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
- Flutter动画
- Flutter App
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
