如何利用HTML和CSS构建企业级网站的全过程。从项目概述到页面结构设计,再到HTML结构搭建与CSS样式设计,最后实现具体页面并进行优化提升,全面覆盖了网站开发的关键步骤
在当今数字化时代,拥有一个专业且吸引人的企业级网站是至关重要的。HTML 和 CSS 作为构建网站的基础技术,在实现网站的视觉呈现和结构布局方面发挥着关键作用。本文将带您深入了解如何使用 HTML 和 CSS 来构建一个企业级网站的实战过程。 一、项目概述 我们的目标是创建一个具有现代风格、简洁大气的企业级网站,展示企业的形象、产品和服务等信息。该网站将...
uniapp动态修改css样式(通过js来修改css样式)
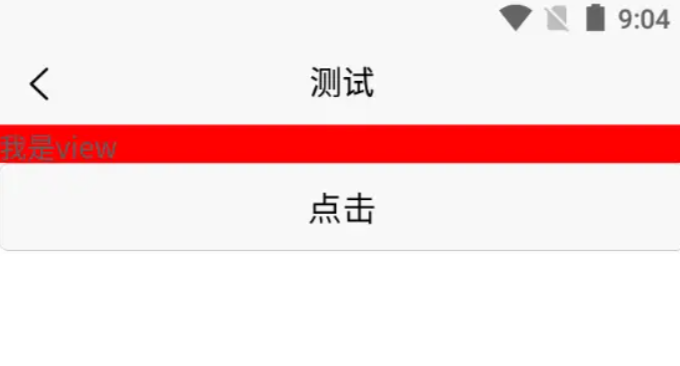
在uniapp开发app时,想通过js的document.getElementById("")来实现动态修改css的样式,结果却是不能实现的,uniapp不支持该用法。那如何在uniapp中实现通过js动态地修改css样式呢? 假设点击一次按钮来使让某一个view的高度增加10px,该如何实现呢? 1.搭建页面 <template> <view class="pag...

程序与技术分享:css样式大全,完整的Css样式大全(整理)
CSS样式被称为为“层叠样式表”,是一种网页制作做不可或缺的技术,是用于装饰网页,达到设计效果的一种样式语言,下面将整理一下css常用样式:字体属性:(font)大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位...
标题:【专栏:CSS进阶篇】CSS样式重置与框架:快速构建统一风格的网页
在现代网页开发实践中,保持不同浏览器之间以及不同页面之间的一致性是至关重要的。由于浏览器的默认样式(也称为“User Agent Stylesheets”)存在差异,直接编写的CSS可能会遇到不可预见的显示问题。为了解决这个问题,开发者通常会使用CSS样式重置(Reset)和CSS框架。这两种工具可...
(最简单)使用 reset-css 初始化浏览器css样式
背景在我们的项目初始化搭建过程中会遇到这种情况,需要我们自己清除css默认样式,但是我们不可能一周都有那个清除默认css样式的文件实现步骤一在终端使用 npm 引用 reset-cssnpm i reset-css步骤二引入!!!!最后在入口文件(main.js) 中引用(不同项目的入口文件不同可能,只要引入就行了)import 'reset-css'
如何初始化css样式?为什么要初始化css样式?
不同浏览器对有些标签的默认值是不同的,如果没对css初始化会出现浏览器之间的页面显示差异。最简单的初始化方法就是: * {padding: 0; margin: 0;}
原来CSS也能写出这么漂亮的登录页面,分享一个纯CSS样式Login页面
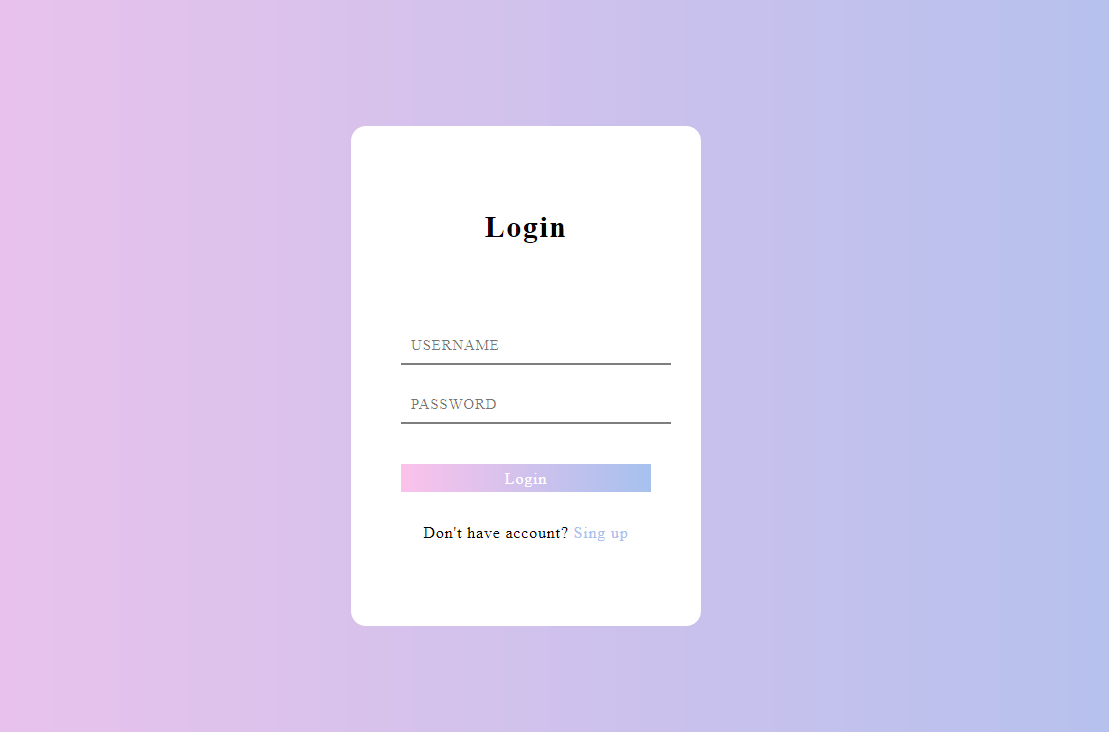
以前在学习网页设计的时候,没有很深入了解CSS样式,今天通过观看一个视频,发现原来CSS也能写出很美的登录页面。 先看看最终的效果吧 步骤1:把登录页面的整体框架搭建出来,代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta...

css里content使用中文乱码,以及中文转unicode怎么在css样式里使用?
问题比如:我们要使用伪类生成一段文字的时候,我们可以使用Unicode,下面用选择事项【上下切换,按回车确认】一段文字为例,我们用中文直接写的时候会出现下面乱码问题:.test::before { content: '选择事项【上下切换,按回车确认】' }使用方法先将选择事项【上下切换,按回车确认】转为 Unicode 编码工具可以用这个网址https://www.bejson.com/...

CSS的选择器,css样式引入方式,css字体和文本属性(外观属性)
CSS引入css样式的三种方法行内式通过标签的style属性来设置元素的样式 eg:<h1 style="属性1:属性值1;属性2:属性值2;"><hello word/h1> 不能实现样式和结构相分离 内部样式可以使结构和样式相分离,但只能控制当前的页面 写法: <head> <style> 选择器{ 属性1:属性值1; ...

『CSS』CSS样式表的三种引入方式
读完这篇文章里你能收获到本文详细介绍了CSS样式表的三种引入方式分别给出三种引入方式的代码实例这篇文章强烈建议收藏!!!免得下次找不到---一、行内样式使用style属性引入CSS样式<h1 style="color:red;">style属性的应用</h1> <p style="font-size:14px;color:green;">直接在HTML标签中.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注