掌握 HTTP Authorization 头:关键知识点解析
在当今的互联网世界中,安全性贯穿于 web 应用的每个方面,HTTP Authorization 头的使用在这个过程中扮演着不可或缺的角色。它是 HTTP 请求中的一个重要部分,用来在客户端和服务器之间安全地传输认证信息。用途广泛,无论是浏览器还是其他客户端应用,都依赖它来验证用户的访问权限。本文旨在详细解读 HTTP Authorization 头的定义、使用方式以及不同的认证机制。 ...

HTTP报文:知识点
HTTP(Hypertext Transfer Protocol)作为互联网世界中最重要的协议之一,负责在客户端和服务器之间传输数据。而HTTP报文则是HTTP通信的基石,本文将深入解析HTTP报文的结构和功能,并通过一些实际应用场景展示其重要性。HTTP报文的基本结构HTTP报文分为请求报文和响应报文,其基本结构如下:请求报文请求报文包括:请求行:包含请求方法、请求URI和HTTP版本。请求头....

必备指南:掌握这些知识点,轻松应对面试官问的HTTP请求相关面试题!
了解HTTP请求的知识点在进行HTTP请求时,需要掌握以下几个重要的知识点。 1. HTTP协议HTTP(Hypertext Transfer Protocol)是一种用于获取网络资源的协议,它基于客户端-服务器架构模式,以请求-响应的方式进行通信。 1.1 HTTP协议的基本概念HTTP协议由请求报文和响应报文组成,其中请求报文由请求行、请求头部和请求体组成,响应报文由状态行、响应头部和响应.....
http相关知识点
长链接一张网页实际上可能会有多种元素组成,这也就说明了网页需要多次的http请求。可由于http是基于TCP的,而TCP创建链接是有代价的,因此频繁的创建链接会导致效率降低为了防止这种情况,就需要两端主机都具备支持长连接的功能,将大份的资源使用一条链接就包含,也就是说这种通过一条链接去包含绝大部分资源的方式就是长链接在请求报头里有一条属性:Connection如果将其设为Connection: ....

HTTP协议基础知识点
HTTP协议1、什么是HTTP协议什么是协议 协议是指双方或多方相互约定好的,大家都要遵守的规则所谓HTTP协议就是指客户端与服务器之间通信时,发送的数据需要遵守的规则HTTP协议中的数据又叫做报文2、请求的HTTP协议格式客户端给服务器发送数据叫请求服务器给客户端回传数据叫响应请求分为GET请求和POST请求1)GET请求1.请求行请求的方式 GET请求的资源路径[+?+请求参数]请求的协议和....
【前端面试知识点】- 1. http&https
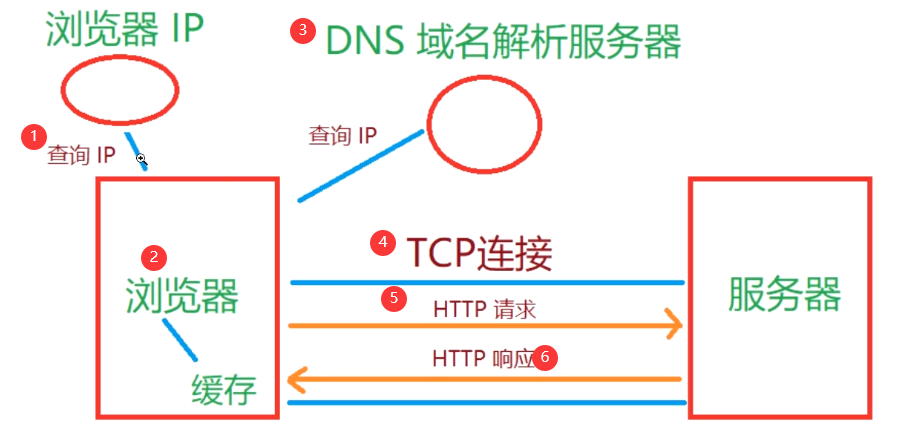
1. HTTP 的基本概念http: 是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从 WWW 服务器传输超文本到本地浏览器的超文本传输协议。2. HTTP工作原理HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。客户端向服务器发送一个请求报文,服务器以一个状态行作为响应。3. HTTP请求/响应的....

JavaScript扩展知识点 01、前后端交互与HTTP协议
一、前后端交互1.1、前端三种方式与后端交互1、使用浏览器访问网页:在浏览器上输入网址,回车。2、HTML标签自动发送:浏览器在解析HTML标签的时候,遇到一些特殊标签会再次向服务器发送请求!自动发送如:link、img、script、iframe。另外一些标签浏览器解析时不会向服务器发送请求,但是用户可以使用他们向服务器发送请求如:a、form3、Ajax和Fetch。扩展:解析过程中来进行发....

Javaweb重要知识点总结(二)Http 协议
1. http 的长连接和短连接HTTP 协议有 HTTP/1.0 版本和 HTTP/1.1 版本。HTTP1.1 默认保持长连接(HTTP persistent connection,也翻译为持久连接),数据传输完成了保持 TCP 连接不断开(不发 RST 包、不四次握手),等待在同域名下继续用这个通道传输数据;相反的就是短连接。在 HTTP/1.0 中,默认使用的是短连接。也就是说,浏览器和....
搞定服务器面试 - HTTP协议知识点整理
一、HTTP协议简介1. 含义HTTP 协议是 Hyper Text Transfer Protocol(超文本传输协议) 的缩写,是用于浏览器与服务器之间传输文字、图片、音频、视频等超文本数据的约定和规范。当前主流的HTTP协议版本为 HTTP/1.12. 特点无状态,每个请求都是互相独立、毫无关联的应用层协议支持B/S及C/S模式灵活可扩展,可以任意添加首部字段实现任意功能可靠性强,基于 T....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
