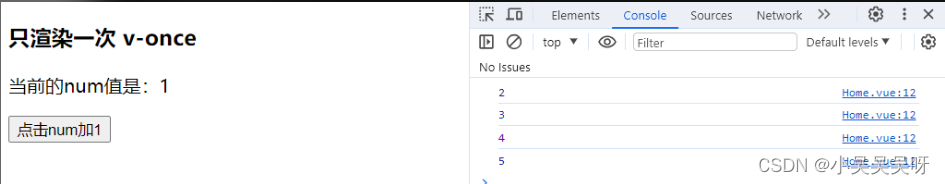
Vue3只渲染一次 v-once
v-once 指令:用于只渲染一次,首次渲染后,就不会再重新渲染了。 v-once 指令:也可以用在组件上,使组件只加载一次。 语法格式: // 在标签中使用 <div v-once> {{ 数据 }} </div> // 在组件中使用 &...

Vue 只渲染一次 v-once
v-once 指令:用于只渲染一次,首次渲染后,就不会再重新渲染了。 v-once 指令:也可以用在组件上,使组件只加载一次。 语法格式: // 在标签中使用 <div v-once> {{ 数据 }} </div> // 在组件中使用 &l...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js渲染相关内容
- 渲染页面VUE.js
- 渲染原理VUE.js
- 异步渲染VUE.js
- 指令渲染VUE.js
- v-for渲染VUE.js
- vue3列表渲染VUE.js
- ts渲染VUE.js
- vue3渲染VUE.js
- 列表渲染VUE.js
- 服务器端渲染VUE.js
- VUE.js渲染diff
- 渲染v-show VUE.js
- 渲染v-if VUE.js
- 渲染key原理VUE.js
- 渲染优化VUE.js
- 渲染列表VUE.js
- 渲染节点VUE.js
- 渲染方法VUE.js
- v-for循环渲染VUE.js
- 渲染表单VUE.js
- 循环渲染VUE.js
- 表格渲染VUE.js
- 渲染技术VUE.js
- VUE.js服务器端渲染
- 循环渲染v-for VUE.js
- 路由渲染VUE.js
- vue3渲染v-for VUE.js
- vue3循环渲染VUE.js
- 渲染图片VUE.js
- vue3渲染页面VUE.js
VUE.js更多渲染相关
- VUE.js render渲染
- VUE.js render函数渲染
- VUE.js服务端渲染
- vue3渲染函数VUE.js
- 渲染函数VUE.js
- VUE.js渲染列表
- 列表渲染指令VUE.js
- 渲染流程VUE.js
- 列表渲染key VUE.js
- 学习笔记渲染VUE.js
- VUE.js渲染函数
- vue3源码学习渲染VUE.js
- vue2渲染VUE.js
- VUE.js快速入门渲染
- VUE.js ssr渲染
- VUE.js循环渲染
- 渲染element节点VUE.js
- 渲染jsx VUE.js
- VUE.js源码编译器渲染函数
- VUE.js渲染函数render
- VUE.js样式绑定渲染
- 课程渲染VUE.js
- vue2渲染函数VUE.js
- VUE.js渲染v-if v-show
- 渲染属性VUE.js
- VUE.js渲染解析vdom dom
- 渲染表格VUE.js
- 案例渲染VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注