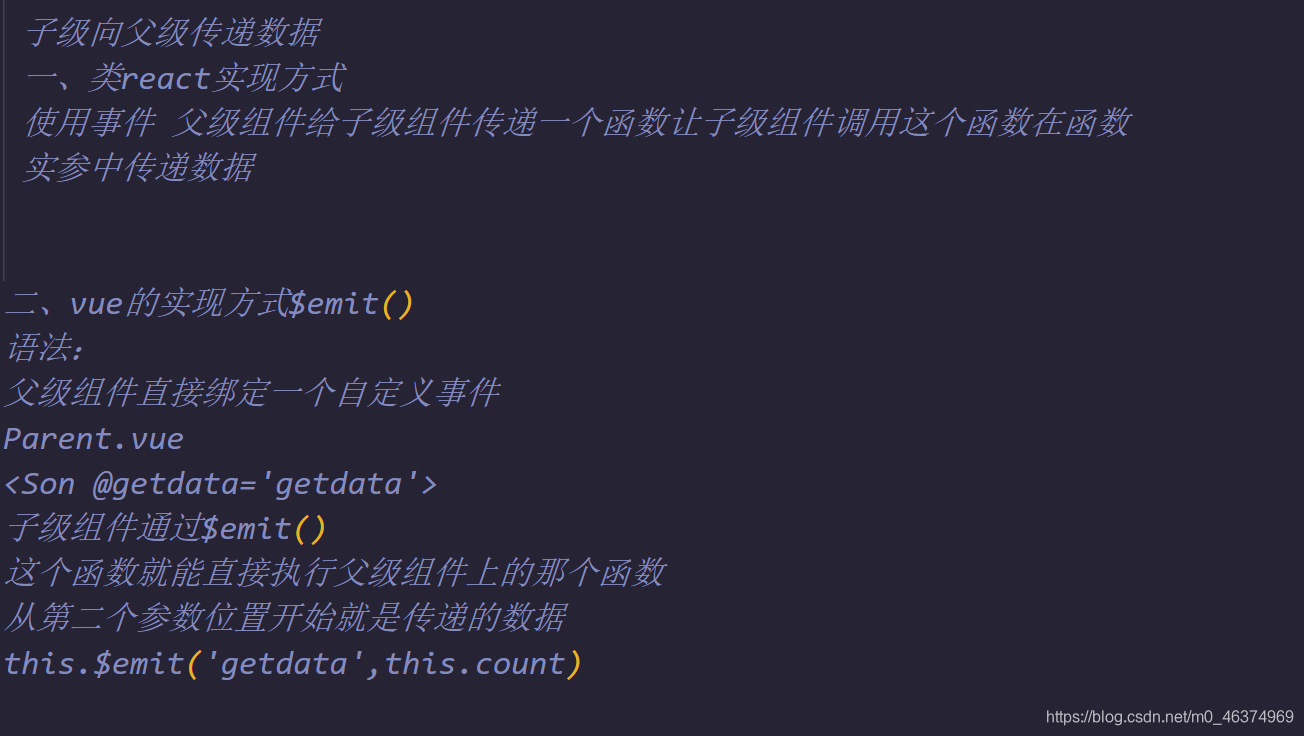
【Vue】—子级向父级传递数据
【Vue】—子级向父级传递数据<template> <div> <h2>Son</h2> <div v-for='(item,index) in data' :key='index'> <div> <img :src="it...

Vue任意地方调用父级方法
设有一个名为 MyButton.vue 的组件如下所示: <template> <div> <button @click="$emit('my-event')">Click Me!</button> </div> </template> <script> export default { } &l...
Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问) 一、父级向子级传递数据【Prop】:● Prop:子组件在自身标签上,使用自定义的属性来接收外界(也可以是父组件)的数据,然后将数据接收到prop中。【接收父组件的数据—动态Prop,需要v-bind绑定属性,数据可以从vue实例中获取】<!DOCTYPE html> &am...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注