Element-ui中 表格 (Table)组件中滚动条样式修改
前言注意: 本文讨论验证的滚动条样式均是基于webkit引擎浏览器。如果是火狐浏览器,则是-moz-; 如果兼容所有浏览器,请移步传送门。部分 webkit 引擎浏览器:Google Chrome 谷歌浏览器、Safari浏览器、搜狗高速浏览器、遨游浏览器3、QQ浏览器、360极速浏览器、世界之窗浏览器、阿里云浏览器。当内容超出容器时会出现滚动条,其自带的滚动条有时无法满足我们审美,那么我们可以....

VUE enement-ui之table表格隐藏滚动条
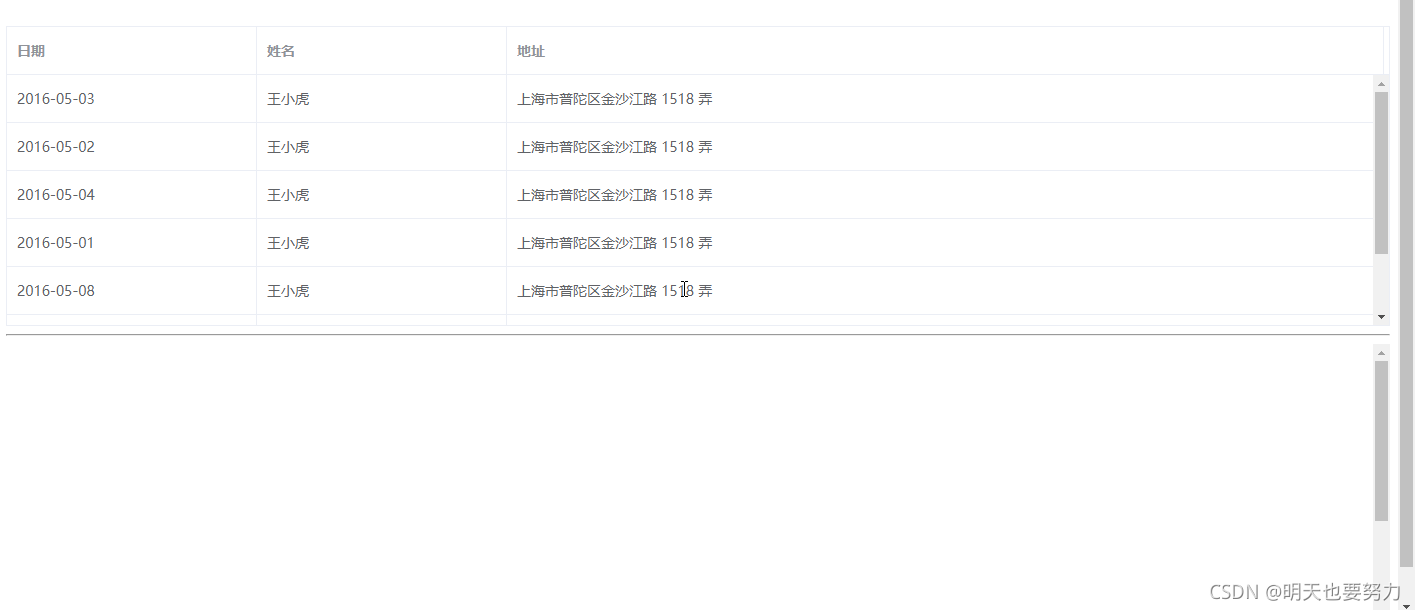
只需修改样式即可: /deep/.el-table__body-wrapper::-webkit-scrollbar{ width: 0; }注意:element-ui表格很多样式修改都需要加深度穿透才能生效。效果图:

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
