React技术栈-React路由插件之自定义组件标签
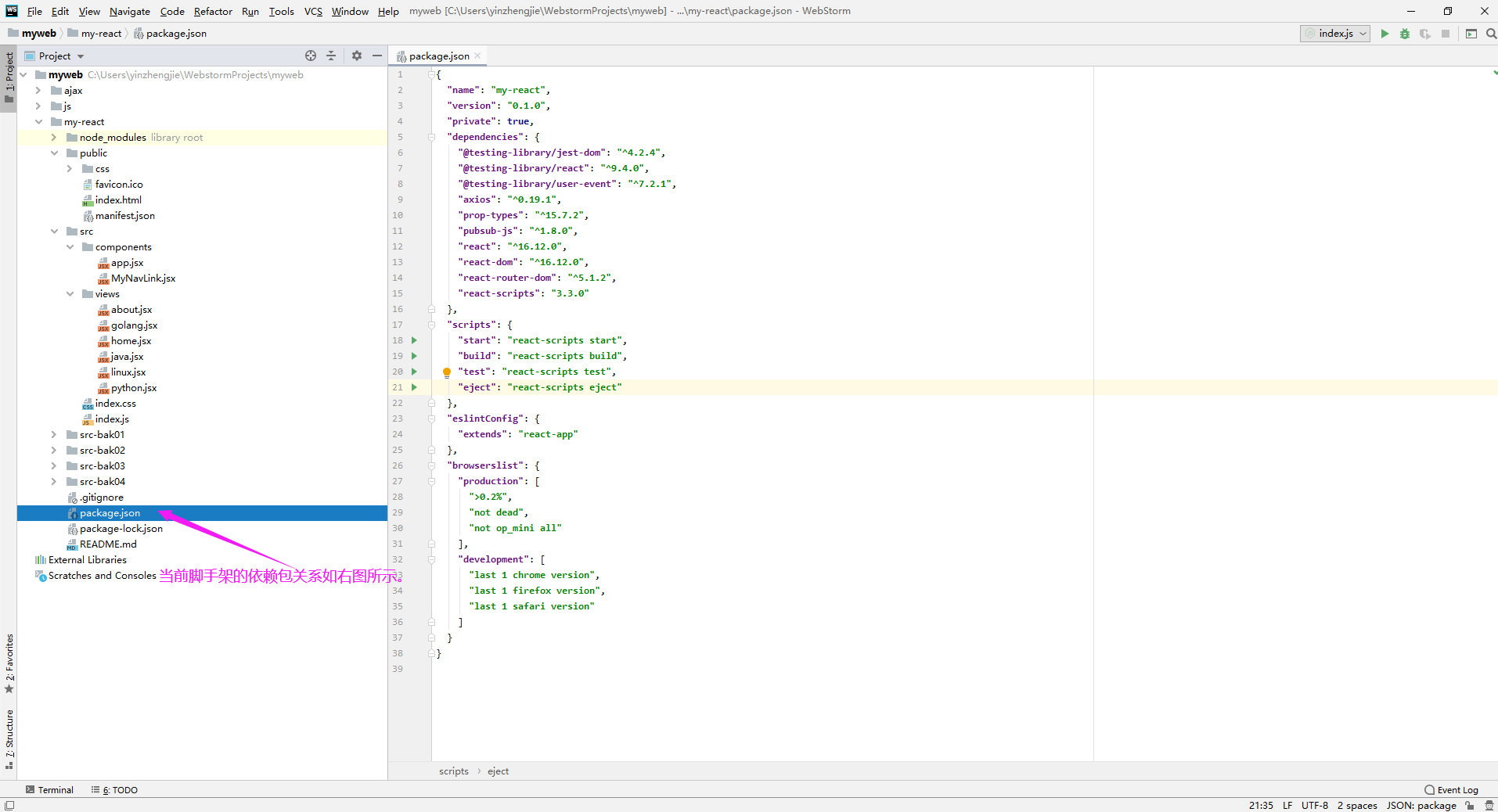
作者:尹正杰版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.React脚手架项目组织结构 二.代码 1>.pub目录内容 /*! * Bootstrap v3.3.5 (http://getbootstrap.com) * Copyright 2011-2015 Twitter, Inc. * Licensed under MIT (https://githu...

React中,className属性自定义组件不生效的问题
在React中,className属性不仅适用于原生的HTML元素,也可以用于自定义组件。实际上,className属性是React中通用的属性,可以应用于任何React元素,无论是原生的HTML元素还是自定义的组件。 为什么使用className而不是class?在JavaScript中,class是一个保留关...
2022 React 最速上手指南(十一)—— 自定义 hook & 可复用组件
以结果为导向,写给刚学完前端三剑客和想要了解 React 框架的小伙伴,使得他们能快速上手(省略了历史以及一些不必要的介绍)。Quick StartThe road to React自定义 hookHooks: functions starting with use — can only be called at the top level of your components or your ....
React Native 自定义组件及属性
1). 安装prop-types npm install --save prop-types 2). 导入 import PropTypes from 'prop-types'; 3). 定义属性 const ImageSourcePropType = require('ImageSourcePropType'); // 在组件中填写 /** * 属性参数...
React-源码解析-生命周期(自定义组件)
自定义组件(生命周期) createClass 是创建自定义组件的入口方法,负责管理生命周期中的 getDefaultProps。该方 法在整个生命周期中只执行一次,这样所有实例初始化的 props 将会被共享。 通过 createClass 创建自定义组件,利用原型继承 ReactClassComponent 父类,按顺序合并 mixin,设置初始化 defaultProps,返回构造函数。.....
【REACT NATIVE 系列教程之二】创建自定义组件&&导入与使用示例
在上一篇 【REACT NATIVE 系列教程之一】触摸事件的两种形式与四种TOUCHABLE组件详解 中的最后介绍了如何使用Touchable的四种组件进行监听触摸事件。 那么紧接着我们利用Touchable来包装一个带图片的Button组件,且设计成可接受很多自定义参数。 一:创建我们自定义的Button,先创建一个js文件起名为MyButton, ...
【REACT NATIVE 系列教程之二】创建自定义组件&&导入与使用示例
本站文章均为 李华明Himi 原创,转载务必在明显处注明: 转载自【黑米GameDev街区】 原文链接: http://www.himigame.com/react-native/2219.html 在上一篇 【REACT NATIVE 系列教程之一】触摸事件的两种形式与四种TOUCHABLE组件详解 中的最后介绍了如何使用Touch...
react中自定义组件importl路径正确,代码也不报错但启动和打包都提示我的?报错
开发环境基于react16+typescript3+webpack4 错误简述: 入口文件index.tsx: import * as React from 'react' import * as ReactDOM from 'react-dom' import Manager from './components/Manager' ReactDOM.render( ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native组件相关内容
- React Native音频组件
- React Native组件player
- React Native组件video
- React Native组件preview
- React Native图片组件
- React Native组件image
- React Native组件carousel
- React Native拖拽组件
- React Native文件组件
- React Native轮播图组件
- React Native按钮组件
- React Native面包屑组件
- React Native对话框组件
- React Native进度条组件
- React Native组件input
- React Native表单组件
- React Native文件下载组件download
- React Native文件上传组件
- React Native组件最佳实践
- React Native对象组件
- React Native组件入门
- React Native优化组件
- React Native hooks组件复用
- React Native hooks组件逻辑
- React Native hooks组件状态管理
- React Native组件状态管理
- React Native组件复用
- React Native组件逻辑
- React Native组件pagination
- React Native分页组件
React Native更多组件相关
- 组件React Native
- React Native modal组件
- React Native模态框组件
- 学习React Native组件
- React Native组件应用
- React Native组件hoc
- React Native组件state
- React Native组件属性
- React Native列表组件
- React Native项目组件
- React Native封装组件
- React Native类组件
- React Native学习组件
- React Native受控组件
- React Native函数组件
- React Native组件props
- React Native高阶组件
- React Native笔记学习组件
- React Native组件类
- React Native函数式组件
- React Native组件区别
- React Native组件方法
- React Native组件数据
- React Native教程组件
- 笔记React Native组件
- React Native组件实例
- React Native ts组件
- React Native路由组件
- React Native antd组件
- React Native ant封装组件
React Native您可能感兴趣
- React Native音频
- React Native播放器
- React Native audio
- React Native video
- React Native视频
- React Native组件开发
- React Native进度条
- React Native播放
- React Native解析
- React Native预览
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
