React-组件-内联样式 和 React-组件-列表渲染优化
前言内联样式是一种强大的工具,它使开发人员能够在组件级别动态设置样式,而不必依赖外部CSS文件。React 中的样式React 并没有像 Vue 那样有提供特定的区域给我们编写 CSS 代码所以你会发现在 React 代码中, CSS 样式的写法千奇百怪内联样式内联样式的优点:内联样式, 样式之间不会有冲突可以动态获取当前 state 中的状态内联样式的缺点:写法上都需要使用驼峰标识某些样式没有....

React(三)状态值、样式、双向绑定、渲染(条件、列表)
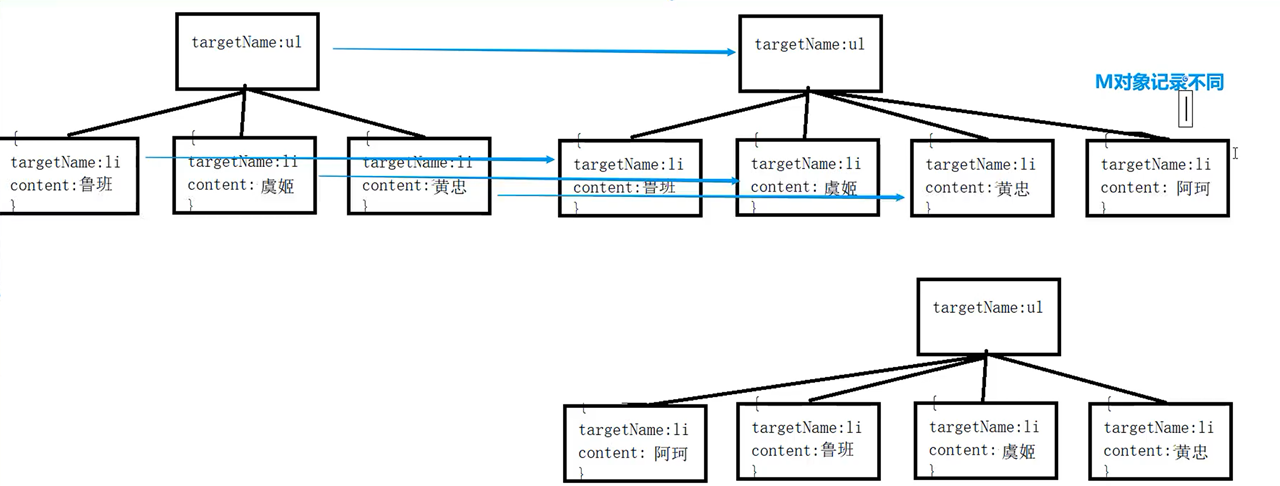
一、状态值 state state 用于管理组件内部的数据和状态,类似于 vue 中 data 的概念。 在 vue 中,会对每一个属性都设置监听,实时的监听属性的变化并且刷新 DOM,而如果属性过多就自动生成很多监听器,容易造成负载大、性能下降等问题; &...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native视频播放器
- React Native实战指南
- React Native入门
- React Native音频
- React Native播放器
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
