构建交互式待办事项应用:使用React和Redux实现技术深度实战
本文将介绍如何使用React和Redux框架构建一个交互式的待办事项应用。我们将使用React组件化的思想和Redux的状态管理,实现待办事项的添加、完成和过滤功能。通过本文的实战演示,读者将深入了解React和Redux的使用方式和相关概念,为构建复杂的前端应用打下坚实的基础。 技术栈: React:一个流行的JavaScript库,用于构建用户界面。 Redux:一个可预测状态...

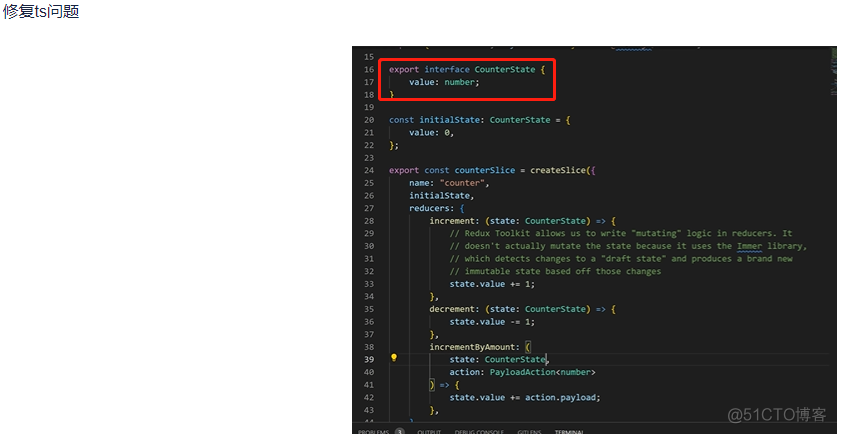
前端学习案例-react18+ts+redux实战3-rudux-tookit
前端学习案例-react18+ts+redux实战3-rudux-tookit

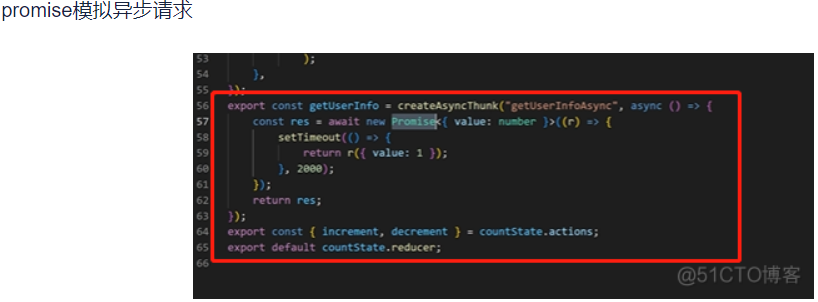
前端学习案例-react18+ts+redux实战4-rudux-tookit异步处理
前端学习案例-react18+ts+redux实战4-rudux-tookit异步处理

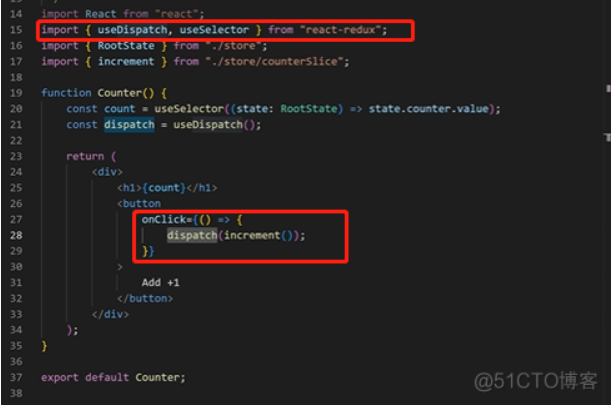
前端学习案例-react18+ts+redux实战2-rudux-tookit
前端学习案例-react18+ts+redux实战2-rudux-tookit

前端学习案例-react18+ts+redux实战1-rudux-tookit
前端学习案例-react18+ts+redux实战1-rudux-tookit

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native实战相关内容
- React Native实战构建
- 前端实战React Native
- 实战React Native
- React Native实战案例
- React Native应用实战
- React Native入门实战
- React Native开发实战
- React Native跨平台开发实战
- React Native实战组件开发
- React Native hooks实战
- React Native实战列表
- 前端项目实战React Native样式
- 前端项目实战react-admin material React Native
- 实战react-admin material React Native
- 实战React Native设置
- 实战React Native list用法
- 实战React Native list
- 前端项目实战React Native material datagrid
- 前端项目实战React Native material ui-react-admin simplelist
- React Native实战helloworld
- React Native实战usequery
- React Native实战笔记组件
- React Native实战表单
- React Native实战简介
- React Native实战笔记购物车
- React Native实战usereducer
- React Native实战流程
- React Native开发实践实战
- React Native实战上线
React Native您可能感兴趣
- React Native构建
- React Native api
- React Native差异
- React Native前端框架
- React Native前端
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native native
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
- React Native源码
