iOS开发UI篇—无限轮播(功能完善)
一、自动滚动 添加并设置一个定时器,每个2.0秒,就跳转到下一条。 获取当前正在展示的位置。 1 [self addNSTimer]; 2 } 3 4 -(void)addNSTimer 5 { 6 // NSTimer timerWithTimeInterval:<#(NSTimeInterval)#> target:<#(id)#> selector...

iOS开发UI篇—在UItableview中实现加载更多功能
一、实现效果 点击加载更多按钮,出现一个加载图示,三秒钟后添加两条新的数据。 二、实现代码和说明 当在页面(视图部分)点击加载更多按钮的时候,主页面(主控制器)会加载两条数据进来。 视图部分的按钮被点击的时候,要让主控制器加载数据,刷新表格,2B青年会在视图中增加一个主控制器的属性,通过这个属性去调用进行加载,但在开发中通常通过代理模式来完成这个操作。 下面分别是两种实现的代码。 1、项目结构和....

iOS开发UI篇—UIScrollView控件实现图片缩放功能
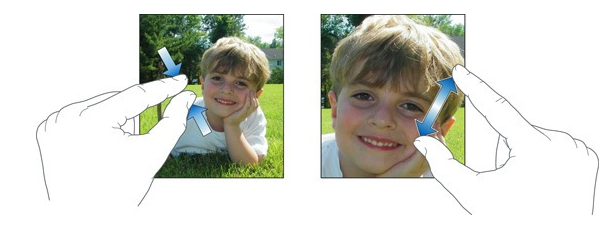
一、缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理。也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中 2.缩放原理 当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪....

iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一、缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理。也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中 2.缩放原理 当用户在UIScrollView身上使用捏合手势时,UIScrol...
iOS开发UI篇—在UItableview中实现加载更多功能
一、实现效果 点击加载更多按钮,出现一个加载图示,三秒钟后添加两条新的数据。 二、实现代码和说明 当在页面(视图部分)点击加载更多按钮的时候,主页面(主控制器)会加载两条数据进来。 视图部分的按钮被点击的时候,要让主控制器加载数据,刷...
iOS开发UI篇—无限轮播(功能完善)
iOS开发UI篇—无限轮播(功能完善) 一、自动滚动 添加并设置一个定时器,每个2.0秒,就跳转到下一条。 获取当前正在展示的位置。 1 [self addNSTimer]; 2 } 3 4 -(void)addNSTimer 5 { 6 // NSTimer timerWithTimeInterval:<#(NSTimeInterval)#> ta...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI更多开发相关
- UI组件开发
- 开发UI视图
- 技术开发UI
- flutter前端技术开发UI
- 构建UI开发
- 安卓UI开发
- .net开发UI
- 开发前端UI
- .netcore开发UI
- 开发UI代码
- harmonyos学习开发UI框架
- 开发UI自定义
- UI开发fragment
- 开发UI quartz2d
- ios开发UI自定义
- 开发UI布局
- 开发UI uitableview
- UI开发滑动
- ios UI开发
- ios开发UI app
- 钉钉开发UI
- ios开发UI picker
- 开发UI uitableview控件
- ios开发UI图形
- UI ipad开发
- ios开发UI模型
- 开发UI列表
- 开发UI uiimageview
- UI开发动画
- 开发UI控制器
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注