【UI】elementui el-pagination分页位置靠右
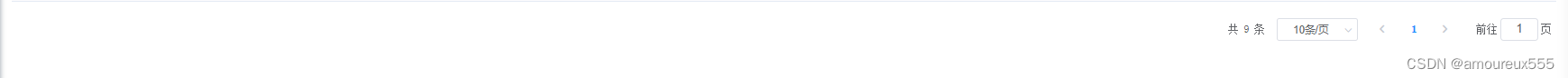
问题 分页如何实现下面效果,位置靠右 以前都是align=“right”, 但是饿了么更新版本后将这个方法弃用了 解决 ...

【UI】 elementui的dialog弹窗打开时CSS的BUG | 滚动条消失bug
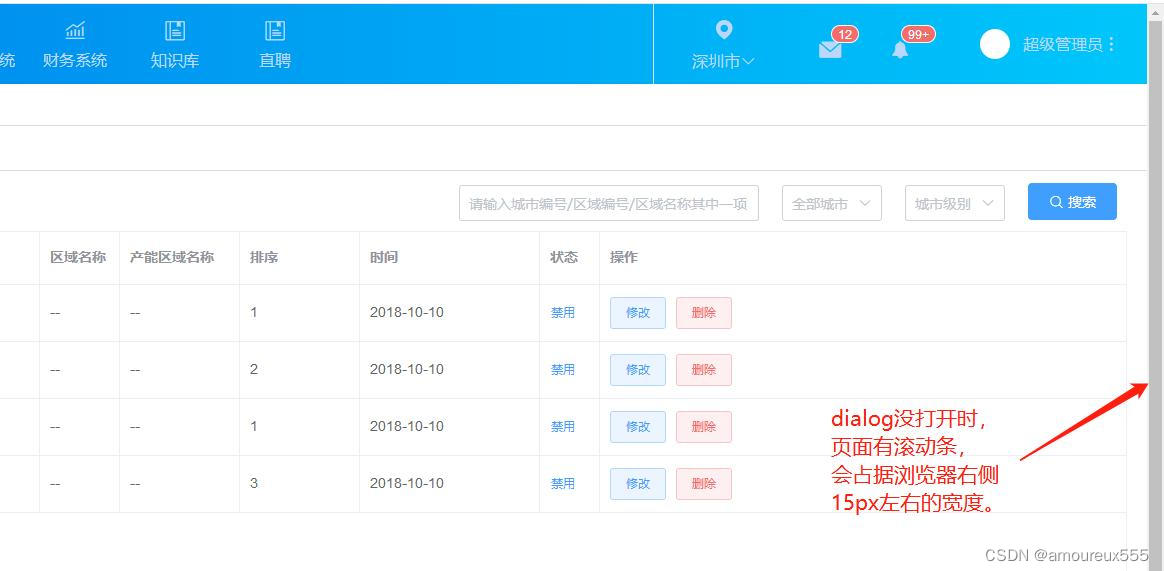
问题 问题描述:el-dialog弹窗没打开时,页面有滚动条,会占据浏览器右侧15px左右的宽度。 dialog打开之后,遮罩层占整个浏览器的宽度,且没有滚动条。网页头部滚动条消失,导致网页头 部向右移动15...

【UI】 elementUI的select-tree组合下拉框,选择后下拉框不收起
前言 问题:elementui 的 select 下拉框 搭配 树形菜单 tree 点击菜单 值虽然变化了,但select下拉框没收起 vue代码 ...


【UI】elementui select点击获取label 和 value
<template> <el-select v-model="value" placeholder="请选择" @change="selectChange"> <el-option v-for="item in options" :key="item.value" :label="item.label" :...
【UI】 elementui input输入框自动获取失去焦点
标签加上ref实例名称 <el-input ref="input" v-model="input" placeholder="请输入搜索内容" /> ...

【UI】 vue2 修改elementui 表格table 为空时暂无数据样式
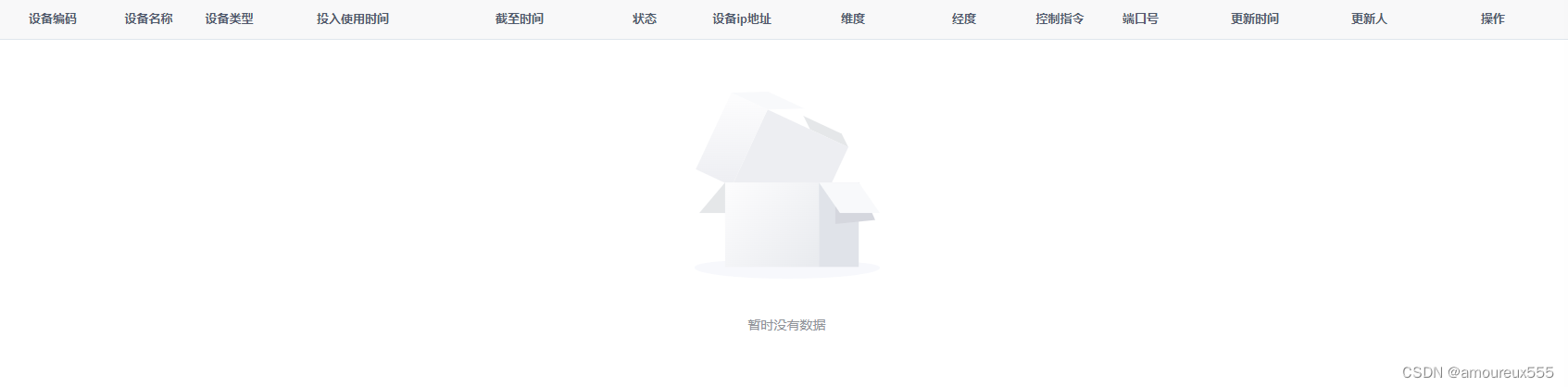
修改后样式 代码 <el-table :data="tableData" stripe style="wi...

Vue系列教程(18)- 集成UI框架(ElementUI)
1. 引言通过前面的章节,我们已经学会了使用vue-router来实现页面的跳转,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(04)- VsCode断点调试》《Vue系列教程(05)- 基础知识快速补充(html、css、js)》《Vue系列教....

学习Vue3 第三十一章(了解UI库ElementUI,AntDesigin等)
vue作为一款深受广大群众以及尤大崇拜者的喜欢,特此列出在github上开源的vue优秀的UI组件库供大家参考这几套框架主要用于后台管理系统和移动端的制作,方便开发者快速开发Element UI Plus安装方法# NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注